本篇内容主要讲解“微信小程序中动态传参怎么实现”,感兴趣的朋友不妨来看看。本文介绍的方法操作简单快捷,实用性强。下面就让小编来带大家学习“微信小程序中动态传参怎么实现”吧!
微信小程序 动态传参实例详解
跳转这里采用navigator跳转,在navigator跳转的链接上将参数加上去:
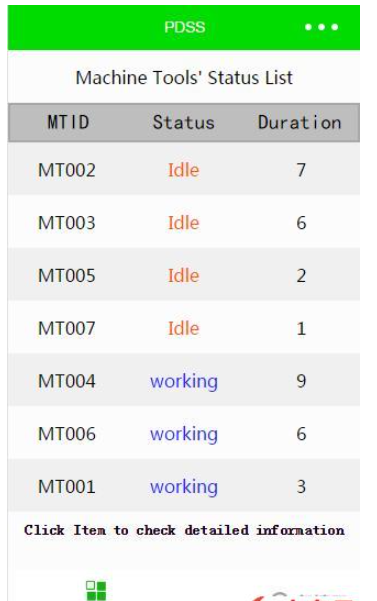
index.wxml(根据点击页面的不同传递参数)
<view class="item" wx:for="{{showData}}">
<navigator url="/pages/logs/logs?id={{item.id}}" class="title">
<view class="td">
{item.MTId}} {{item.status}}
</view>
</navigator>
</view>id是在本地数据中已经写好的,参见以前的博客,它也对应了每一条数据其他详细信息。由此可以想到,我们只要在下一级页面根据传递参数id再在本地数据中查询,然后将查询结果进行显示,就做到了加载详细信息这个功能。
logs.js(接受index.wxml传递的参数并处理)
Page({
onLoad: function (options) {
console.log(options.id)
var init = myData.searchmtdata(options.id)
this.setData({
data_MTId: init.MTId,
data_status: init.status,
data_duration: init.Duration,
data_Operator: init.Operator,
data_IdleReason: init.IdleReason
})
}
})searchmtdata这个方法在之前的博客中已经有说明,就是根据id的值来查询,返回一个list中具体的对象,即某个item的详细信息。
onLoad:function这个函数在页面加载时就会执行一次,options就是接收的从index.wxml传递过来的参数。根据id查询到具体的list对象后再进行赋值,此时data_**中的数据就是某个item的详细信息了。
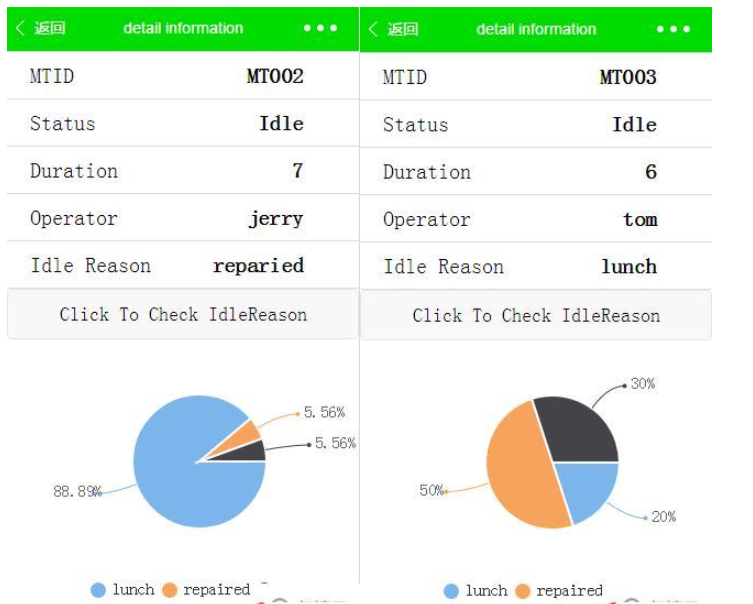
logs.wxml(对item的详细信息进行显示)
<view class="ar_item" style="border-top:1px solid #ddd;">
<text class="ar_name">MTID</text>
<text class="ar_content">{{data_MTId}}</text>
</view>
<view class="ar_item">
<text class="ar_name">Status</text>
<text class="ar_content">{{ data_status}}</text>
</view>
<view class="ar_item">
<text class="ar_name">Duration</text>
<text class="ar_content">{{data_duration}}</text>
</view>
<view class="ar_item">
<text class="ar_name">Operator</text>
<text class="ar_content">{{data_Operator}}</text>
</view>
<view class="ar_item">
<text class="ar_name">Idle Reason</text>
<text class="ar_content">{{data_IdleReason}}</text>
</view>实现效果截图:

点击具体某个item

到此,相信大家对“微信小程序中动态传参怎么实现”有了更深的了解,不妨来实际操作一番吧!这里是亿速云网站,更多相关内容可以进入相关频道进行查询,关注我们,继续学习!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。
原文链接:https://www.xuebuyuan.com/3291769.html