这篇文章将为大家详细讲解有关vue如何实现移动端省市区选择功能,小编觉得挺实用的,因此分享给大家做个参考,希望大家阅读完这篇文章后可以有所收获。
vue实现移动端省市区选择的具体代码如下
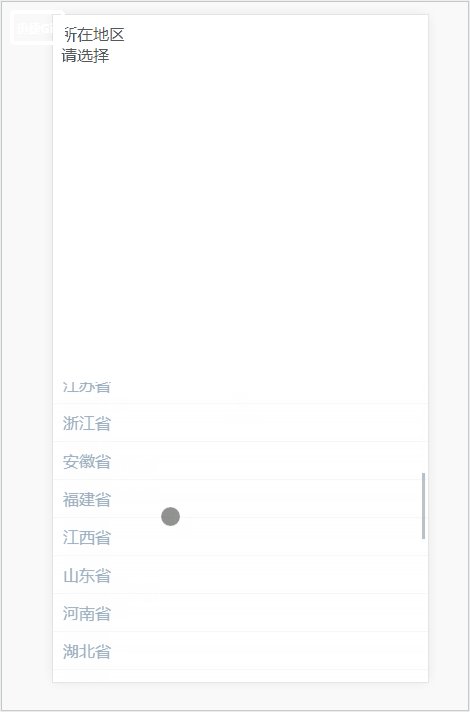
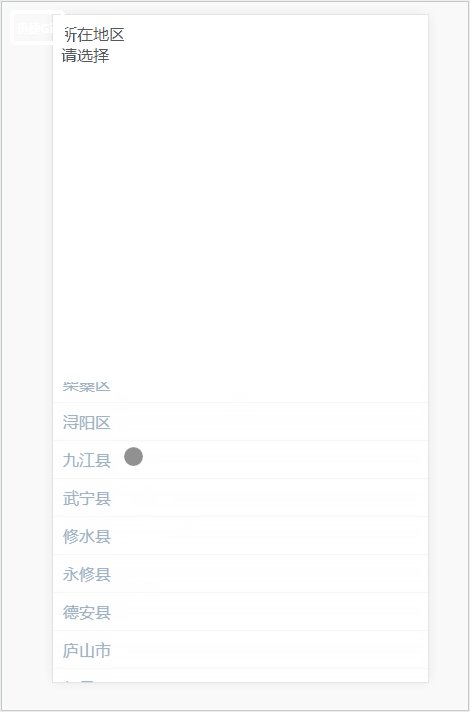
效果:

安装:
npm install v-distpicker --save组件代码:
<template>
<div>
<li >
<div class="left">
<span>所在地区</span>
</div>
<div class="right r">
<div class="city" @click="toAddress">{{city}}</div>
<i class="arrow-r"> </i>
</div>
</li>
<v-distpicker type="mobile" @selected='selected' v-show="addInp" class="area1">
</v-distpicker>
<div class="mask" v-show="mask"></div>
</div>
</template>
<script>
import VDistpicker from 'v-distpicker'
export default {
components: { VDistpicker },
name:"area1",
data(){
return{
city:'请选择',
addInp :false,
mask:false
}
},
methods:{
toAddress(){
this.mask = true;
this.addInp = true;
},
// 省市区三级联动
selected(data){
this.mask =false;
this.addInp = false;
this.city = data.province.value + ' ' + data.city.value +' ' + data.area.value
},
}
}
</script>
<style scoped>
li{
list-style: none;
}
.area1{
width: 100%;
height: 45%;
position:fixed;
left: 0;
bottom: 0;
overflow-y: scroll;
}
.distpicker-address-wrapper .address-header ul{
position:fixed !important;
left: 0 !important;
top: 0 !important;
}
</style>关于“vue如何实现移动端省市区选择功能”这篇文章就分享到这里了,希望以上内容可以对大家有一定的帮助,使各位可以学到更多知识,如果觉得文章不错,请把它分享出去让更多的人看到。
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。