这篇文章主要介绍“怎么用vue实现省市区的级联选择”,在日常操作中,相信很多人在怎么用vue实现省市区的级联选择问题上存在疑惑,小编查阅了各式资料,整理出简单好用的操作方法,希望对大家解答”怎么用vue实现省市区的级联选择”的疑惑有所帮助!接下来,请跟着小编一起来学习吧!
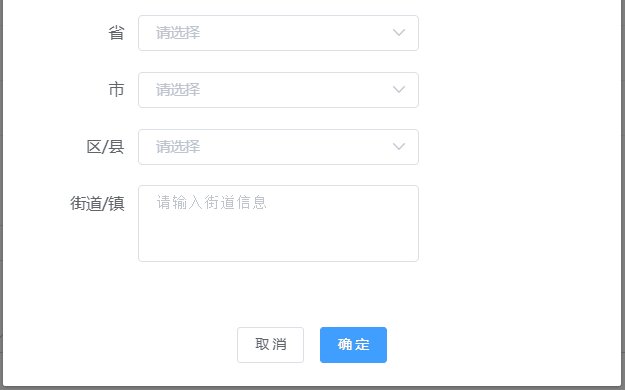
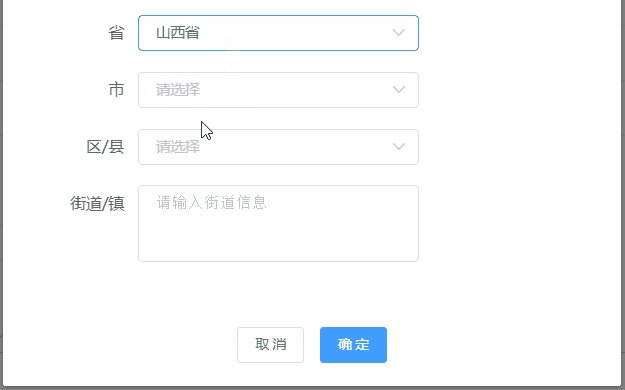
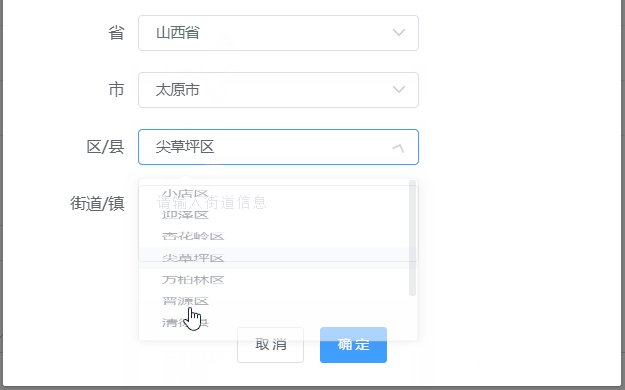
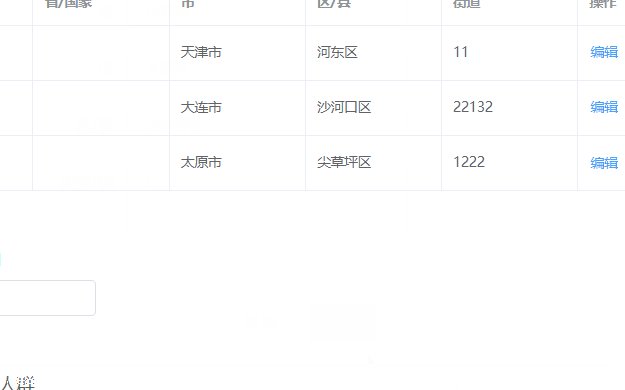
PC端的效果图:

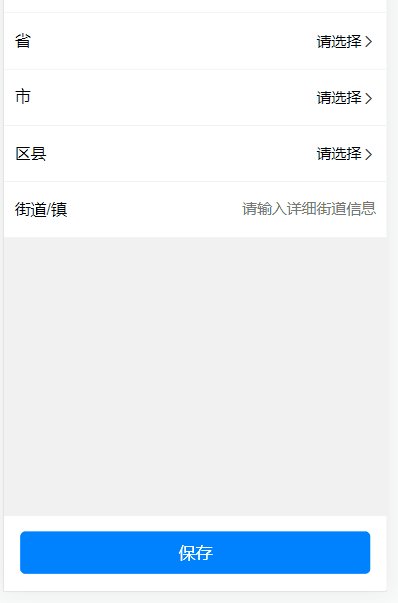
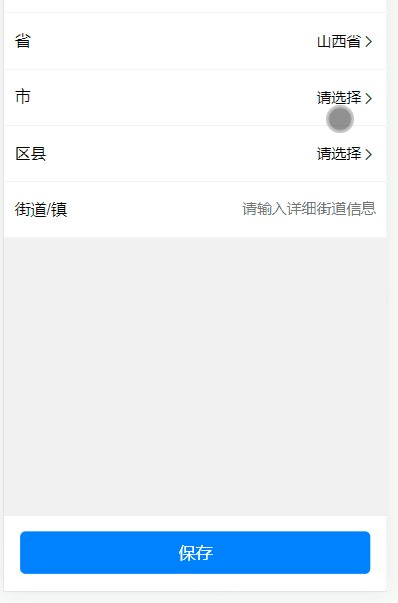
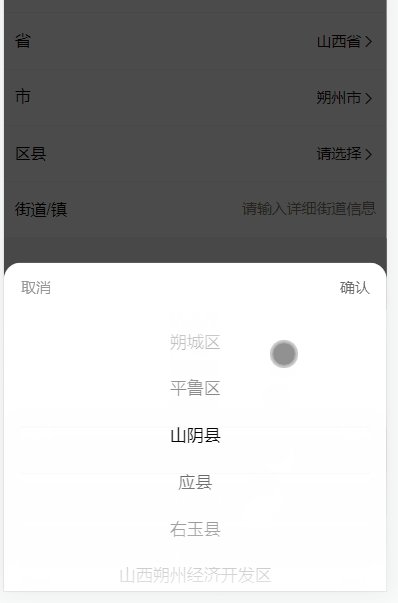
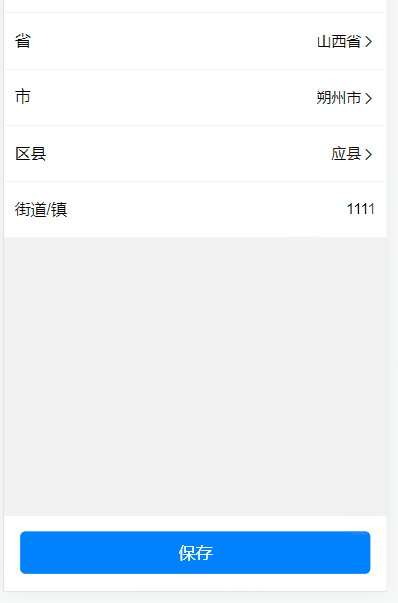
移动端的效果图:

我这里的实现逻辑是先通过省份来获取城市,然后通过城市来获取区县,街道因为不是固定的,所以让用户自己输入。获取对应市区的逻辑是:每个省份、城市、区县都有唯一的编码,然后省份编码的前两位跟城市是一样的,通过截取的方式来筛选出城市,然后城市的前四位编码跟区县的是一样的,也同样通过截取的方式来筛选出区县即可。
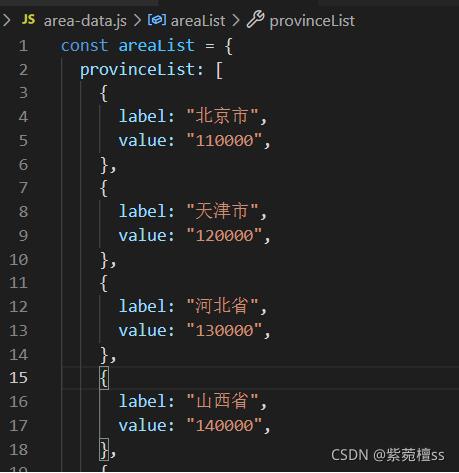
因为pc端我是使用了element-ui框架的select组件来实现的,所以省市区的数据结构是这样的:

移动端是使用了vant框架的van-picker组件实现的,数据结构跟PC端的会有所不同,所以省市区的数据结构是这样的:

<!--PC端的代码-->
<el-form :inline="true" :model="addressForm">
<el-form-item label="省" label-width="100px" prop="province">
<el-select v-model="addressForm.province" placeholder="请选择" @change="bindProvinceChange">
<!-- :value="item.value+'|'+item.label" 如果想同时拿到编号和省份名称,这个value的赋值可以写成这样,然后通过|切割即可,不需要拿到两个的话就只用赋值一个-->
<el-option v-for="item in provinceList" :label="item.label" :value="item.value+'|'+item.label"></el-option>
</el-select>
</el-form-item>
<br />
<el-form-item label="市" label-width="100px" prop="city">
<el-select v-model="addressForm.city" placeholder="请选择" @change="bindCityChange">
<el-option v-for="item in cityList" :label="item.label" :value="item.value+'|'+item.label"></el-option>
</el-select>
</el-form-item>
<el-form-item label="区/县" label-width="100px" prop="county">
<el-select v-model="addressForm.county" placeholder="请选择" @change="bindCountyChange">
<el-option v-for="item in countyList" :label="item.label" :value="item.value+'|'+item.label"></el-option>
</el-select>
</el-form-item>
<el-form-item label="街道/镇" label-width="100px" prop="street">
<el-input type="textarea" :rows="3" resize="none" placeholder="请输入街道信息" v-model="addressForm.street"
>
</el-input>
</el-form-item>
</el-form>这一块的代码基本上是一样的,不一样的就是移动端的onchange事件可以直接拿到唯一的编号了,不需要像PC端那样需要进行切割了,这一块大家根据自己需要进行修改即可。
var app = new Vue({
el: '#app',
data: {
addressForm: {
province: '',
city: '',
county: '',
street: ''
},
// 省市区的数据放在另外一个文件里面,我这里是直接从另外一个文件引入使用的
provinceList: areaList.provinceList,
cityList: [],
countyList: []
},
methods:{
// 省
bindProvinceChange(vals) {
// 拿到省份对应的唯一编号
console.log('data========>', vals)
let arr = vals.split('|')
this.addressForm.province = arr[1]
this.addressForm.city = '';
this.addressForm.county = '';
this.addressForm.street = '';
// 拿到对应的城市
this.cityList = this.addrInit(2, areaList.cityList, arr[0]);
},
// 市
bindCityChange(vals) {
console.log('vals------->', vals)
this.addressForm.county = '';
this.addressForm.street = '';
let arr = vals.split('|')
this.addressForm.city = arr[1]
// 拿到对应的区县
this.countyList = this.addrInit(4, areaList.countyList, arr[0]);
},
// 区县
bindCountyChange(vals) {
console.log('vals------======>', vals)
this.addressForm.street = '';
let arr = vals.split('|')
this.addressForm.county = arr[1]
},
// 将对象转为数组
transArray(obj) {
let arr = [];
for (let i in obj) {
arr.push(obj[i]);
}
return arr;
},
/**
* 封装方法-获取相对应的省市区
* @param {number} num 截取的位数
* @param {*} list 要查询的数组
* @param {*} str 要截取的字符串
* @returns
*/
addrInit(num, list, str) {
let strSub = str.substr(0, num);
let arr = this.transArray(list);
let newArr = arr.filter(function (val, index, arr) {
let newStr = val.value.substr(0, num);
return newStr == strSub;
});
return newArr;
},
}
})到此,关于“怎么用vue实现省市区的级联选择”的学习就结束了,希望能够解决大家的疑惑。理论与实践的搭配能更好的帮助大家学习,快去试试吧!若想继续学习更多相关知识,请继续关注亿速云网站,小编会继续努力为大家带来更多实用的文章!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。