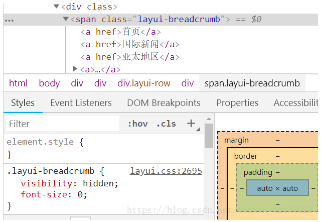
如下所示:

页面上显示空白 是因为加了hidden;让我们去查查官方文档
官方是这样描述的
当你使用表单时,Layui会对select、checkbox、radio等原始元素隐藏,从而进行美化修饰处理。但这需要依赖于form组件,所以你必须加载 form,并且执行一个实例。值得注意的是:导航的Hover效果、Tab选项卡等同理(它们需依赖 element 模块)
layui.use('element', function(){
var element = layui.element; //导航的hover效果、二级菜单等功能,需要依赖element模块
//监听导航点击
element.on('nav(demo)', function(elem){
//console.log(elem)
layer.msg(elem.text());
});
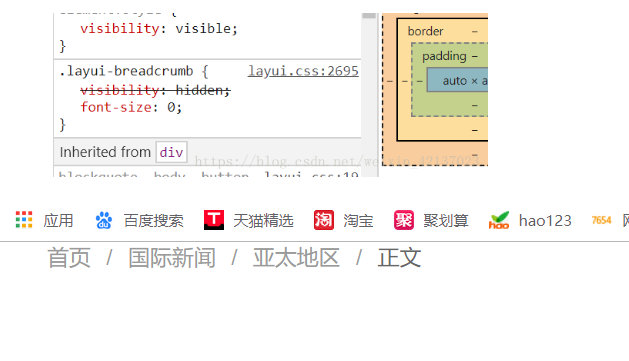
});加上之后

元素出来了 问题解决!
以上这篇layui的面包屑或者表单不显示的解决方法就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持亿速云。
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。