本文将为大家详细介绍“vue+eslint+vscode配置的示例”,内容步骤清晰详细,细节处理妥当,而小编每天都会更新不同的知识点,希望这篇“vue+eslint+vscode配置的示例”能够给你意想不到的收获,请大家跟着小编的思路慢慢深入,具体内容如下,一起去收获新知识吧。
Visual Studio Code 是一个运行于 OS X,Windows和 Linux 之上的,针对于编写现代 web 和云应用的跨平台编辑器,它为开发者们提供了对多种编程语言的内置支持,并且正如 Microsoft 在Build 大会的 keynote 中所指出的,这款编辑器也会为这些语言都提供了丰富的代码补全和导航功能。
package.json文件所需要的eslint包
"scripts": {
"lint": "eslint --ext .js,.vue src",
},
"devDependencies": {
"babel-eslint": "^8.2.1",
"eslint": "^4.15.0",
"eslint-config-airbnb-base": "^11.3.0",
"eslint-config-standard": "^13.0.1",
"eslint-friendly-formatter": "^3.0.0",
"eslint-import-resolver-webpack": "^0.8.3",
"eslint-loader": "^1.7.1",
"eslint-plugin-html": "^4.0.0",
"eslint-plugin-import": "^2.7.0",
"eslint-plugin-node": "^9.1.0",
"eslint-plugin-promise": "^4.2.1",
"eslint-plugin-standard": "^4.0.0",
"eslint-plugin-vue": "^5.0.0-beta.6",
}执行npm install安装好这些依赖包
在项目中添加两个文件
.eslintrc.js
module.exports = {
"extends": [
// "standard",
"plugin:vue/base"
],
"env": {
"browser": true,
"commonjs": true,
"es6": true
},
"parser": "babel-eslint",// 使用babel进行编译,解决import报错:error Parsing error: Unexpected token import
"plugins": [
"html"
],//插件,此插件用于识别文件中的js代码,没有MIME类型标识没有script标签也可以识别到,因此拿来识别.vue文件中的js代码
// "extends": "eslint:recommended",//eslint默认推荐规则这里作了注释,使用我们定义的规则
"parserOptions": {
"sourceType": "module",
"ecmaVersion": 7,
},
"rules": {
//这里自定义规则,规则地址:
//http://eslint.cn/docs/rules/
}
}
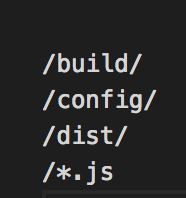
.eslintignore自行配置eslint检查时所忽略的文件

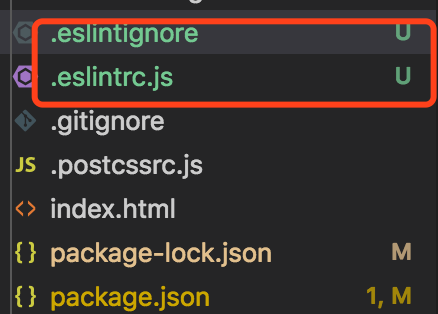
完成后在目录中的结果

vscode+eslint配置
我这里是使用vscode进行检查因此还需配置vscode与eslint插件
在vscode中下载并且安装eslint插件

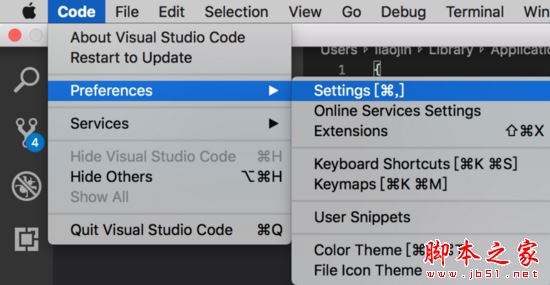
打开vscode的Perferences->settings

点击右上角的{}进入settings.json页面
{
"explorer.confirmDelete": false,
"editor.formatOnType": true,
"editor.formatOnSave": true,
"eslint.autoFixOnSave": true, //保存自动修复eslint错误
"eslint.validate": [
"javascript",
"javascriptreact",
"html",
"vue",
{
"language": "vue",
"autoFix": true
}
],
"eslint.options": { //指定eslint配置文件位置
"configFile": ".eslintrc.js" //指定项目根目录中的eslint配置文件
},
"files.autoSave": "off",
}结束
最后终于可以愉快地配置你们项目中所需要的eslint规则啦!
如果你能读到这里,小编希望你对“vue+eslint+vscode配置的示例”这一关键问题有了从实践层面最深刻的体会,具体使用情况还需要大家自己动手实践使用过才能领会,如果想阅读更多相关内容的文章,欢迎关注亿速云行业资讯频道!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。