
地址:https://youzan.github.io/vant/#/zh-CN/intro
一.引入Vant组件库
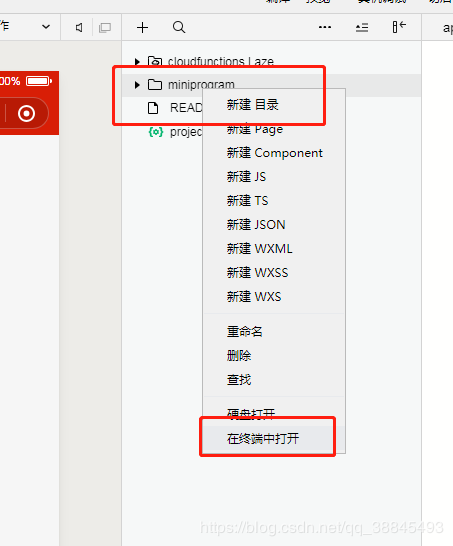
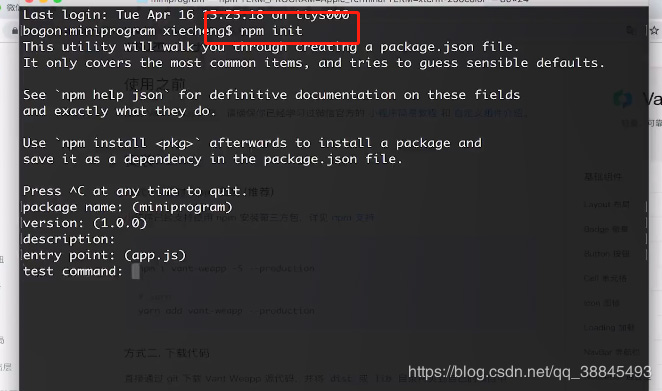
1.首先运行 npm init


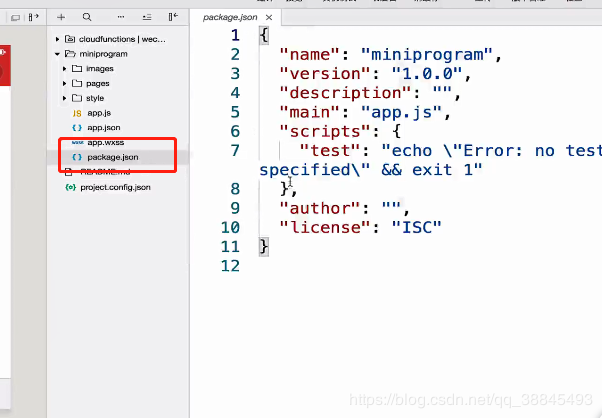
就会生成 package.json

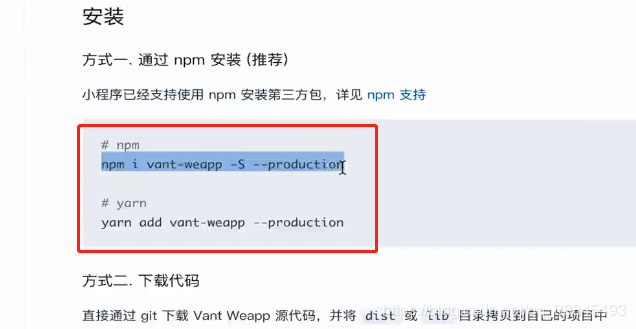
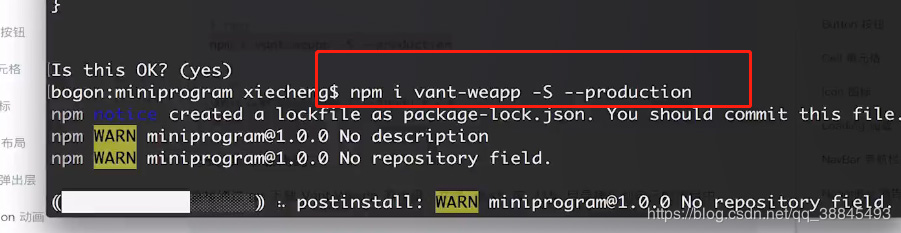
2.运行
npm i vant-weapp -S --production


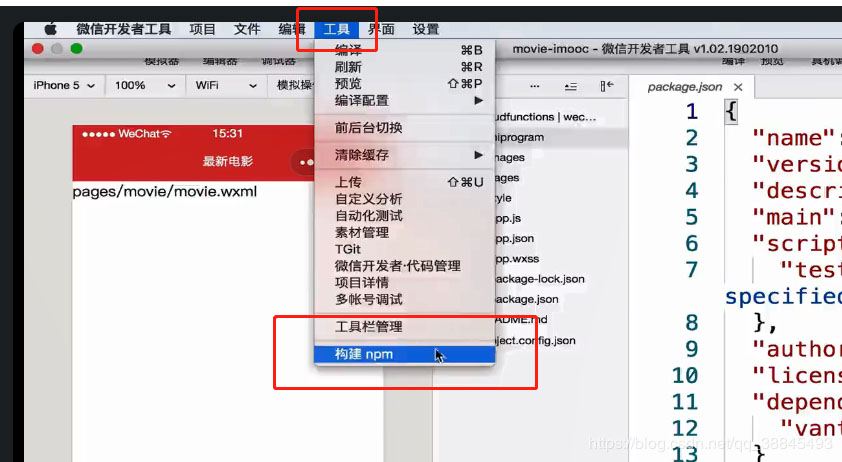
3.安装成功后 点击 工具 => 构建npm

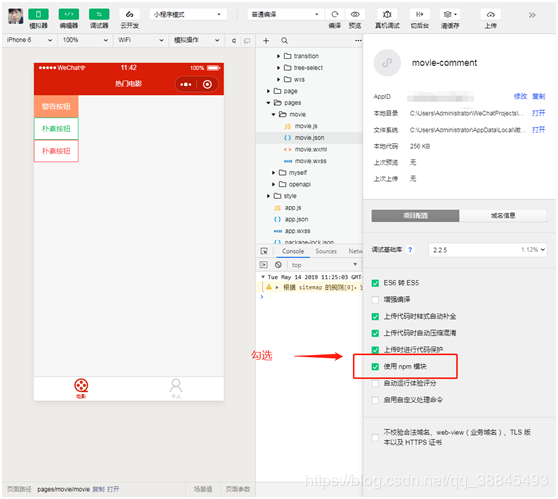
之后点击 详情 => 使用构建npm 渲染

二.使用组件库
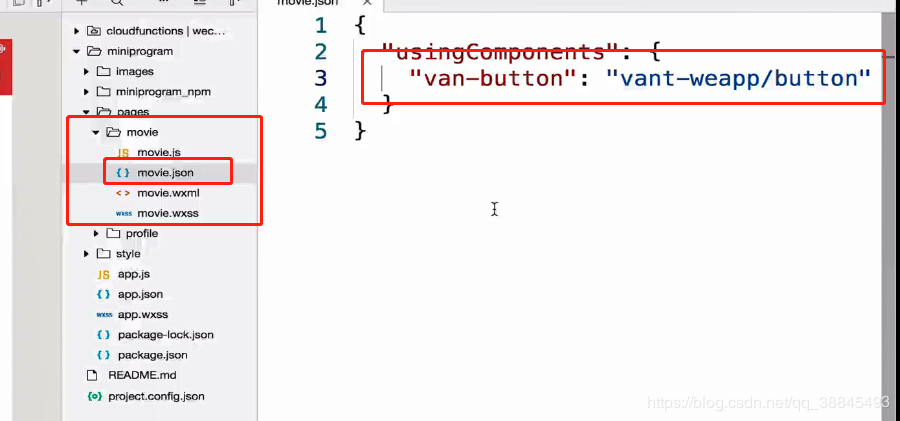
首先在json文件中引入组件

"van-button": "vant-weapp/button"
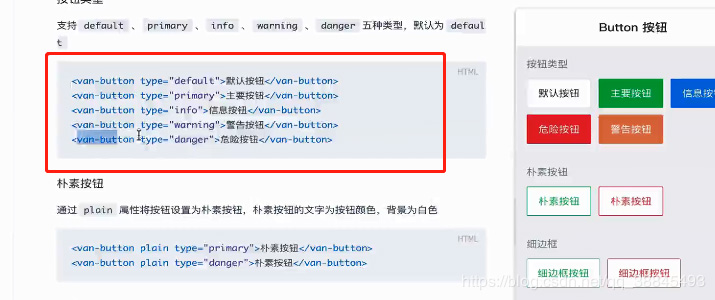
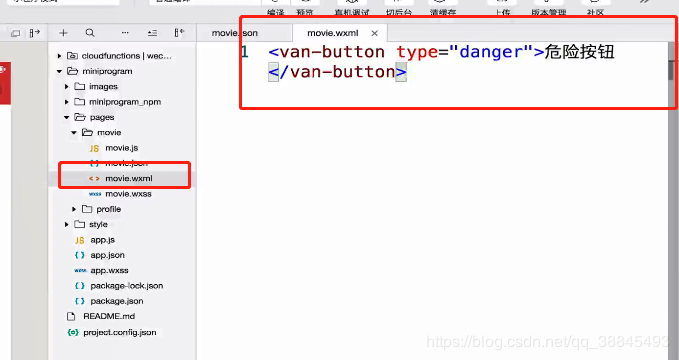
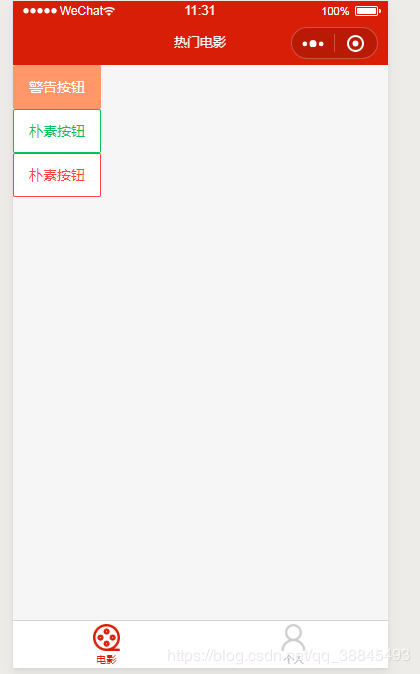
之后可以在官网找到想要用的组件使用


报错码
VM292:1 thirdScriptError sdk uncaught third Error module "miniprogram_npm/vant-weapp/mixins/transition" is not defined Error: module "miniprogram_npm/vant-weapp/mixins/transition" is not defined at require (http://127.0.0.1:56368/appservice/__dev__/WAService.js:22:26700) at http://127.0.0.1:56368/appservice/__dev__/WAService.js:22:26448 at http://127.0.0.1:56368/appservice/miniprogram_npm/vant-weapp/popup/index.js:5:19 at require (http://127.0.0.1:56368/appservice/__dev__/WAService.js:22:26841) at <anonymous>:395:7 at HTMLScriptElement.scriptLoaded (http://127.0.0.1:56368/appservice/appservice?t=1557802464868:4544:21) at HTMLScriptElement.script.onload (http://127.0.0.1:56368/appservice/appservice?t=1557802464868:4556:20)
解决方法:
你只需要把miniprogram_npm/vant-weapp里的组件文件夹都删除,
之后再https://github.com/youzan/vant-weapp下载一份vant, 将dist文件夹(vant-weapp-dev\vant-weapp-dev\dist)中的文件复制到项目的miniprogram_npm/vant-weapp
即下载一份vant,之后替换掉项目中的文件
之后保存解决

总结
以上就是这篇文章的全部内容了,希望本文的内容对大家的学习或者工作具有一定的参考学习价值,谢谢大家对亿速云的支持。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。