这篇文章给大家介绍如何使用echarts统计x轴区间的数值,内容非常详细,感兴趣的小伙伴们可以参考借鉴,希望对大家能有所帮助。
思路是利用echarts的自定义配置:option.series[i].type='custom'中的renderItem(params, api)函数进行处理,这里包括了两个参数:params是对应每一个dataItem的数据信息;api是可调用的方法(api.value()和api.coord())。详情可以查看官方文档。
以下是改自官方实例: https://www.echartsjs.com/examples/editor.html?c=bar-histogram ,把以下引用 ecStat.js来处理数据的部分修改成自己拼装成需要的格式
var bins = ecStat.histogram(girth);
var min = Infinity;
var max = -Infinity;
edata = echarts.util.map(bins.data, function (item, index) {
var x0 = bins.bins[index].x0;
var x1 = bins.bins[index].x1;
interval = x1 - x0;
min = Math.min(min, x0);
max = Math.max(max, x1);
return [x0, x1, item[1]];
});原因是引用ecStat.js处理数据时,有时出现以下错误,暂时没找到解决方法。

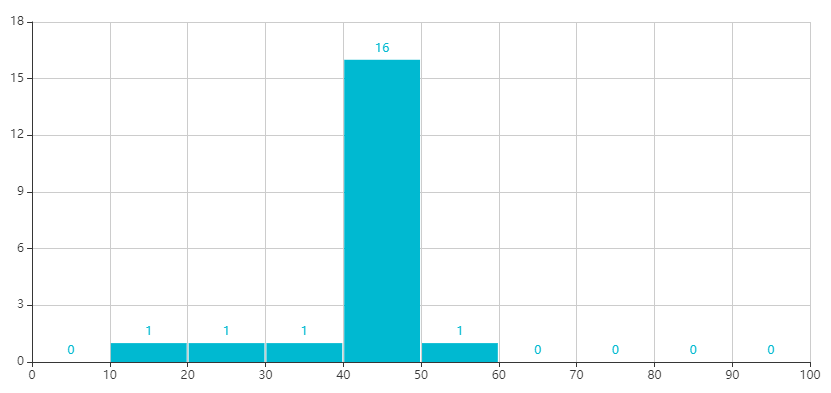
改写后的代码显示效果如下:

<div id="main1" ></div>
<script type="text/javascript">
$(function(){
generateChart();
});
function generateChart(){
var myChart1 = echarts.init(document.getElementById('main1'));
var girth = [19, 26.4, 34, 41.4, 42.4, 42.7, 42.9, 43.1, 43.2, 43.3, 43.3, 43.3, 44.9, 45.4, 46.2, 46.7, 48, 48, 49.1, 54.2];
//自定义拼装数据方式
var edata = new Array();
var scopeMin = 0;
var scopeMax = 100;
var interval = (scopeMax-scopeMin)/10;
var tmin = scopeMin;
while(tmin < scopeMax){
var x0 = tmin;
var x1 = tmin+interval;
var samplenum = 0;
for(var i=0;i<girth.length;i++){
if((scopeMin == x0 && girth[i] < x0) || (x0 <= girth[i] && x1 > girth[i])
||(scopeMin == x1 && girth[i] > x1)) {
samplenum++;
}
}
tmin += interval;
edata.push([x0, x1, samplenum]);
}
var option = {
color: ['rgb(25, 183, 207)'],
grid: {
top: 80,
containLabel: true
},
xAxis: [{
type: 'value',
min: scopeMin,
max: scopeMax,
interval: interval
}],
yAxis: [{
type: 'value',
}],
series: [{
name: 'height',
type: 'custom',
renderItem: renderItem,
label: {
normal: {
show: true,
position: 'top'
}
},
encode: {
x: [0, 1],
y: 2,
tooltip: 2,
label: 2
},
// data: data
data: edata
}]
};
myChart1.setOption(option);
window.onresize = function () {
myChart1.resize();
}
}
function renderItem(params, api) {
var yValue = api.value(2);
var start = api.coord([api.value(0), yValue]);
var size = api.size([api.value(1) - api.value(0), yValue]);
var style = api.style();
return {
type: 'rect',
shape: {
x: start[0] + 1,
y: start[1],
width: size[0] - 2,
height: size[1]
},
style: style
};
}
</script>关于如何使用echarts统计x轴区间的数值就分享到这里了,希望以上内容可以对大家有一定的帮助,可以学到更多知识。如果觉得文章不错,可以把它分享出去让更多的人看到。
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。