这篇文章主要为大家展示了“jQuery中内容选择器与表单选择器有什么不同”,内容简而易懂,条理清晰,希望能够帮助大家解决疑惑,下面让小编带领大家一起研究并学习一下“jQuery中内容选择器与表单选择器有什么不同”这篇文章吧。
内容选择器
jQuery内容过滤选择器的过滤规则主要运用在DOM元素所包含的子元素或其文本内容上,主要包括以下四种过滤方法:
内容选择器4种用法
内容选择器
选取含有文本内容为“text”的元素
格式:E:contains(text)
包含元素选择器
选取含有选择器所匹配的元素的元素
格式: E:has(selector)
空内容选择器
选取不含任何子元素或文本的空元素
格式: E:empty
非空内容选择器
选取含有子元素或者文本的元素标签
格式:E :parent
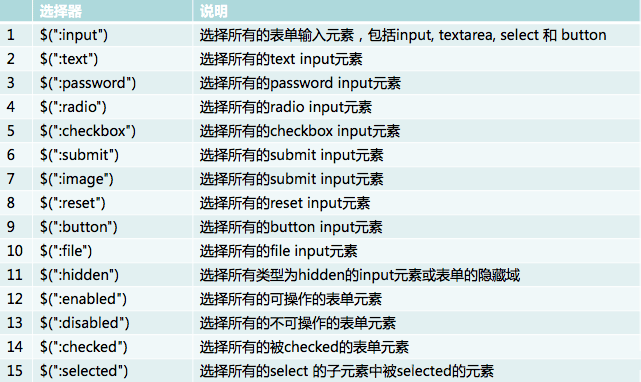
表单元素选择器
表单元素是指用于获取指定表单元素的选择器,表单元素选择器用于简化表单的操作.

如操作:
选择所有内容包含 “is”单词的段落
找到所有拥有input标签的div对象
标出所有的非空元素,即拥有子元素或文本的元素
标出所有空元素,即没有子元素或文本的元素
获取表单下所有输入框
所有不可用输入项
被选中的元素
<script>
$(function(){
//利用:contains获取包含指定内容的组件,筛选文本内容中包含is单词的组件
//$("p:contains(special)").css("border" , "1px solid red");
//获取拥有名为input后代节点的标签
//$("div:has(input)").css("border" , "1px solid red");
//利用层叠选择器与has()选择器最大的不同时,层叠选择器选中的是input组件,而上面的has则选中的是拥有input组件的div组件
//$("div input").css("border" , "1px solid red");
//利用:parent选择器获取所有非空元素
//$("*:parent").css("border" , "1px solid red");
//利用:empty 来获取所有空元素
//$("*:empty").css("border" , "1px solid red");
//利用:input获取表单所有元素,:之前什么都不写默认就是*查询所有
//$(":input").css("border" , "1px solid red");
//$(":input").css("width" , "200px");
//$("input,select,button").css("border" , "1px solid red");
//获取所有按钮
//$(":button , :submit , :reset").css("border" , "1px solid red");
//利用:disabled获取不可用的表单元素
//$(":disabled").css("border" , "1px solid red");
//下面这句话与之等价
//$("*[disabled='disabled']").css("border" , "1px solid red");
//获取被选中的单选框或复选框
//$(":checked").css("width" , "100px");
$("*[checked='checked']").css("border" , "1px solid red");
})
</script>以上是“jQuery中内容选择器与表单选择器有什么不同”这篇文章的所有内容,感谢各位的阅读!相信大家都有了一定的了解,希望分享的内容对大家有所帮助,如果还想学习更多知识,欢迎关注亿速云行业资讯频道!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。