微信小程序中怎么实现页面间跳转传参,很多新手对此不是很清楚,为了帮助大家解决这个难题,下面小编将为大家详细讲解,有这方面需求的人可以来学习下,希望你能有所收获。
缓存
虽然URL传参比较简单易用,但也有局限性,就是只能传递简单参数,对于复杂的参数就显得无能为力了,但很多时候我们需要传递的是结构比较复杂的数据,这时候很多开发者都会想到用缓存。
使用缓存我们有两种方式:小程序自带Storage和vuex。因为我们的项目是基于mpvue的,顺带也用了vuex了
Storage:通过小程序提供的API可以方便的进行缓存操作,如:wx.setStorage、wx.getStorage等。
Vuex:这就跟我们平时在做vue项目时一样了,在store中声明一个变量存放传递的参数。
不管是用上面哪种方式,想法都是一样的:在跳转页面之前先把参数保存到缓存,进入页面之后先获取缓存的参数,然后清除缓存中的参数,进行业务操作。大致伪代码如下:
// pageA.vue
goToPageB() {
let arg = {
name: 'Jack',
age: 9
}
// 先把参数保存到缓存 比如这里用的是小程序的Storage,这里采用同步的方式
wx.setStorageSync({
key: 'pageArg',
data: arg
})
wx.navigateTo({
url: 'pageB'
})
}
// pageB.vue
mounted() {
// 从缓存中取出参数
let arg = wx.getStorageSync('pageArg')
// 清除缓存中的页面参数
wx.removeStorageSync('pageArg')
// 进行业务处理
// ...
}大致就是这么个逻辑,可能具体项目中会对存取缓存进行封装,或者在vuex中的做法又不一样,但思想是一样的。
这样做是可以实现功能,但总感觉不太好,每次都要进行存取操作,感觉很麻烦,而且显得不高端。。。
于是乎,我们想了个方式传递,就是今天的主角:方法调用。
方法调用
这种方式肯定不是最好最优雅的解决方式,因为我们也觉得有欠缺的地方,但目前用起来还是比较方便的,今天放出来也是希望让大家看下怎么进行修改,也以便于我们优化。
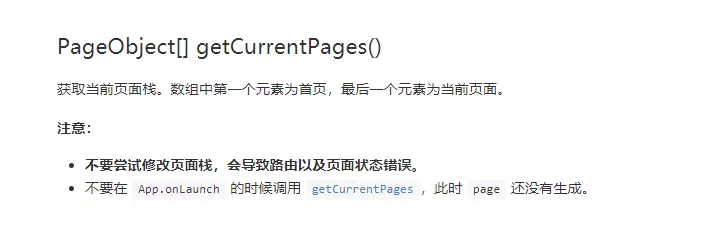
主要是用了小程序提供的 getCurrentPages 方法,具体内容可查看文档,我这里直接就贴图了,因为文档说的很简单

小程序对页面的管理感觉跟浏览器中的history差不多,也是有一个页面栈,每次跳转页面都是往这个栈里push一个页面对象,返回的时候就pop一个,当然具体实现要复杂很多。
这里官方重点提示了:不要尝试修改页面栈,这也就是为什么我说我们的这种传参方式不是很好的原因,我们就是 通过方法修改了这个页面栈的数据 。
带参数返回上一页
具体实现方式
// 往前获取页面对象,类似history.go(-n)
function getPageByPreCount(n) {
let currentPages = getCurrentPages()
return currentPages[Math.max(0, currentPages.length - (n + 1))]
}
/* 返回上一页并带回参数
* parameter functionName 上一个页面中用来接收带回参数的方法名称,注意:方法要在data中
* parameter args 带回去的参数
*/
function returnPrevPage(functionName, ...args) {
if (functionName) {
let prevPage = getPageByPreCount(1)
wx.navigateBack()
// 方法里手动调用了页面的方法,并把页面参数在这里作为方法参数传递
prevPage.data.$root[0] && typeof prevPage.data.$root[0][functionName] == 'function'
&& prevPage.data.$root[0][functionName](...args)
} else {
wx.navigateBack()
}
}项目中使用,如在搜索页(search.vue)面中有一个过滤条件是用户,但可以选择多个用户,而且选择用户是在另外一个页面(user-pick.vue)里进行的,这就是要从user-picker.vue跳回search.vue,并带回选中的用户列表信息
// user-pick.vue
methods: {
onSelectConfirm(users) {
returnPrevPaeg('onSelectUser', users)
}
}
// user-pick.vue
data() {
return {
// 把具体处理还是放到了methods中,如果处理逻辑比较简单也可以直接放这里
onSelectUser: this.onUserOk
}
},
methods: {
onUserOk(users) {
// 拿到用户信息 进行搜索操作
// this.search(user)
}
}带参数跳转页面
返回上一页还是比较好理解的,因为页面已经在页面栈里存在了,可以取到并调用方法,但对于跳转的就不太好实现了,因为每次跳转页面都是往页面栈里追加一个新的对象,在跳转前无法获取到该对象。
这里就是我说的做的不太好的地方,因为我们采用的是setTimeout方式。。。
// 前进页面回调方法
function navigateTo (url,functionName,...args) {
triggerNextPageFn('onHide', functionName, ...args)
// 跳转后处理数据
wx.navigateTo({url})
}
function redirectTo (url,functionName,...args) {
triggerNextPageFn('onUnload', functionName, ...args)
// 跳转后处理数据
wx.redirectTo({url})
}
// 通用触发后一个页面的方法
function triggerNextPageFn(type, functionName, ...args) {
let prePage = getCurPage()
if (functionName) {
// 保存当前变量
((..._args) => {
let oldEventFn = prePage[type]
prePage[type] = () => {
// 前进页面改变onReady方法,这里使用了setTimeout
setTimeout(() => {
let newPage = getCurPage()
let oldOnReady = newPage.onReady
newPage.onReady = function () {
newPage.data.$root[0] && typeof newPage.data.$root[0][functionName] == 'function'
&& newPage.data.$root[0][functionName](..._args)
oldOnReady.apply(newPage)
newPage.onReady = oldOnReady
}
})
prePage[type] = oldEventFn
}
})(...args)
}
}看完上述内容是否对您有帮助呢?如果还想对相关知识有进一步的了解或阅读更多相关文章,请关注亿速云行业资讯频道,感谢您对亿速云的支持。
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。