前言
微信小程序凭借着“不占内存,即用即走”等特点,加上微信的社交的属性,其用户量一路保持快速的增长。对其的应用要求也日渐增高,使用更多样化、个性化。其中,对顶部导航的自定义实现,因交互功能成了一个普遍需要实现的组件,而尤因其不同设备下样式的兼容问题 如何更优雅的实现 使其成为大家讨论的热点。
下面我们从对其的设计、实现、使用上进行详细阐述,让大家更加了解这个组件。原创文章,若有写的不妥之处,欢迎大家指出更正。
自定义导航的设计
界面设计
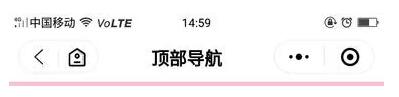
目前,大多小程序对自定义导航的设计是:标题居中;左侧胶囊包裹返回上一页按钮和到首页按钮,要和右侧系统默认胶囊样式布局一致。效果如下:

功能设计
主要功能如下:
详细实现
布局样式实现
这个组件的实现的主要的重点在于不同设备上的样式兼容。由于右侧胶囊在不同设备下的表现是不一样的,所以左侧胶囊的布局样式要随不同设备进行自适应,既左侧胶囊的高度间距等样式数据要先计算出来再赋予其值。故难点就在于如何获得这些值。经过一番针对个别手机的兼容踩坑操作(此处省略一万字...😢),最终得到正解(此处感谢小伙伴的雪中送炭🙏),那就是可以一劳永逸的wx.getMenuButtonBoundingClientRect()
wx.getMenuButtonBoundingClientRect()
获取菜单按钮(右上角胶囊按钮)的布局位置信息。坐标信息以屏幕左上角为原点。
菜单按钮的布局位置信息:
width 宽度(px)
height 高度(px)
top 上边界坐标(px)
right 右边界坐标(px)
bottom 下边界坐标(px)
left 左边界坐标(px)
有了这个关键点,下面带着大家看具体如何一步步优雅地完美地实现这个组件。
首先获取布局信息对象:
let menuRect = wx.getMenuButtonBoundingClientRect()1、实现左侧胶囊
获取左侧胶囊的高度:
this.height_capsule = menuRect.height赋值给view :
<view class="nav_capsule" >然后,对胶囊内部采用flex对其进行布局及一些细节处理,胶囊的单独实现就完成了。
2、实现左侧胶囊与右侧胶囊对齐
在其外包一层父级view,即导航条。对导航条进行与右侧一样的上边距和下边距填充。
<view class="navbar" >获取边距值:
this.paddingTop = menuRect.top
this.paddingBottom = menuRect.top - wepy.getSystemInfoSync().statusBarHeight这样,此时对齐效果就实现了。
3、自定义标题垂直水平居中
我们对导航条内部进行flex布局,由于右侧胶囊是系统默认的,要使标题块居中,就需要做一个右侧胶囊占位,同时给导航左右设置那边距。
导航左右设置内边距:
padding-left:20rpx;
padding-right:20rpx;右侧胶囊占位:
<view class="nav_right" ></view>
this.width_capsule = menuRect.width此时,标题块就处于居中的位置了。然后对齐进行垂直水平居中和省略号控制就好了。
4、完善导航条布局样式
上面,一个自定义导航条的样式布局就基本完成。但要达到可以很优雅地被使用还是需要一些完善的。
-设置定位:使其被任意页面调用都处于视窗最顶部固定不变的位置。
position: fixed;top: 0;设置层级:使其被任意页面调用都处于页面中最高层级视窗的最前面。
z-index: 99999;增加占位块:使其使其被任意页面调用都不会遮挡其他页面元素。
<view class="placeholder" wx:if="{{navbar.flag}}" ></view>
this.height = menuRect.bottom + this.paddingBottom;
.placeholder{width: 100%;}然后,用一个view包裹navbar和placeholder,就是一个完善的自定义导航条了。
功能实现
1、显示自定义小程序顶部导航
自定义导航,需要在单个页面中设置参数:
config = { navigationStyle: "custom" };,由于在对局部页面进行自定义时,
客户端 7.0.0 以下版本,navigationStyle 只在 app.json 中生效。
所以,我们要对版本进行兼容判断,是否显示自定义导航。
this.navbar.flag = wx.getSystemInfoSync().version.split('.')[0] >= 7 ? true : false
<view class="navbar-box" wx:if="{{navbar.flag}}">2、显示返回上一页按钮
如果没有上一页,就不需要返回上一页功能:
this.showBack = getCurrentPages().length > 1 ? true : false
<button class="nav_back" @tap="navBack" wx:if="{{showBack}}">如果此按钮不显示,只剩下去首页按钮,分割线也要隐藏掉:
<view class="divide" wx:if="{{showBack}}"></view>到此,一个自定义导航组件就完整地实现了。还在为兼容或者调用时需要适配很多的问题而一筹莫展的童鞋,看到这儿是不是可以展颜了呀。完整代码呈现如下:
github分享:github.com/linger777/x…
gitee分享:gitee.com/linger777/x…
小程序片段分享:developers.weixin.qq.com/s/AzGaZTmV7…
有需要的童鞋自取。下面给大家介绍下如何使用:
使用说明
定义页面自定义顶部导航
config = { navigationStyle: "custom" };引入组件
import navbar from '@/components/navbarNew'注册组件
components = {navbar, }调用组件
<navbar :navbar.sync="navbar"></navbar>赋值
data = {
navbar: {
flag: true, //是否使用navbar
title: '顶部导航', // 自定义导航标题
height: '' // 导航高度
},
}如页面遇到有 sticky \ fixed 定位的view,按需要可以通过加入style进行调整
以上就是对自定义顶部导航的全部分享,如有不解,欢迎留言讨论。
总结
以上就是这篇文章的全部内容了,希望本文的内容对大家的学习或者工作具有一定的参考学习价值,谢谢大家对亿速云的支持。
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。