这篇文章将为大家详细讲解有关小程序如何实现搜索界面 小程序实现推荐搜索列表效果,小编觉得挺实用的,因此分享给大家做个参考,希望大家阅读完这篇文章后可以有所收获。
本文实例为大家分享了小程序实现搜索界面的具体内容如下
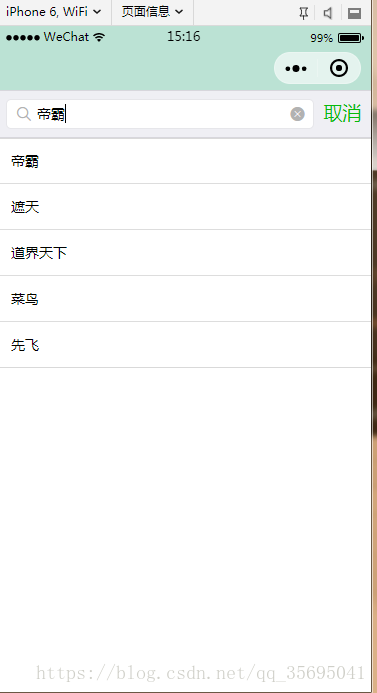
效果图:


实现代码:
<view class="page">
<view class="page__bd">
<view class="weui-search-bar">
<view class="weui-search-bar__form">
<view class="weui-search-bar__box">
<icon class="weui-icon-search_in-box" type="search" size="14"></icon>
<input type="text" class="weui-search-bar__input" placeholder="搜索" maxlength='10' value="{{inputVal}}" focus="{{inputShowed}}" bindinput="inputTyping" />
<view class="weui-icon-clear" wx:if="{{inputVal.length > 0}}" bindtap="clearInput">
<icon type="clear" size="14"></icon>
</view>
</view>
<label class="weui-search-bar__label" hidden="{{inputShowed}}" bindtap="showInput">
<icon class="weui-icon-search" type="search" size="14"></icon>
<view class="weui-search-bar__text">搜索</view>
</label>
</view>
<view class="weui-search-bar__cancel-btn" hidden="{{!inputShowed}}" bindtap="hideInput">取消</view>
</view>
<view class="weui-cells searchbar-result" wx:if="{{inputVal.length > 0}}">
<!-- 搜索列表 -->
<view class="weui-cell__bd" wx:for="{{list}}" wx:key="key">
<!-- 列表名称 -->
<view class='list_name' data-index='{{index}}' data-name='{{item.name}}' bindtap='btn_name'>
<!-- 昵称 -->
<label class='lab_name'>{{item.name}}</label>
</view>
</view>
</view>
</view>
</view>js:
Page({
data: {
// 搜索框状态
inputShowed: false,
// 搜索框值
inputVal: "",
//搜索渲染推荐数据
list:[
{name:"帝霸"},
{ name: "遮天" },
{ name: "道界天下" },
{ name: "菜鸟" },
{ name: "先飞" }
]
},
// 显示搜索框
showInput: function () {
this.setData({
inputShowed: true
});
},
// 隐藏搜索框样式
hideInput: function () {
this.setData({
inputVal: "",
inputShowed: false
});
},
// 清除搜索框值
clearInput: function () {
this.setData({
inputVal: ""
});
},
// 获取搜索框值
inputTyping: function (e) {
this.setData({
inputVal: e.detail.value
});
console.log(this.data.inputVal);
},
// 获取选中推荐列表中的值
btn_name:function(res){
console.log(res.currentTarget.dataset.index, res.currentTarget.dataset.name);
}
});CSS:
.searchbar-result{
margin-top: 0;
font-size: 14px;
}
/* 搜索列表名称 */
.list_name{
position: relative;
width: 100%;
height: 90rpx;
line-height: 90rpx;
border-bottom: 1rpx solid #ddd;
}
/* 列表名称 */
.lab_name{
position: absolute;
left: 30rpx;
}记得最后在app.wxss中引入wehui.wxss
关于“小程序如何实现搜索界面 小程序实现推荐搜索列表效果”这篇文章就分享到这里了,希望以上内容可以对大家有一定的帮助,使各位可以学到更多知识,如果觉得文章不错,请把它分享出去让更多的人看到。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。