жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
жң¬зҜҮж–Үз« з»ҷеӨ§е®¶еҲҶдә«зҡ„жҳҜжңүе…іжҖҺд№ҲеңЁVueйЎ№зӣ®дёӯйғЁзҪІеӯҗзӣ®еҪ•пјҢе°Ҹзј–и§үеҫ—жҢәе®һз”Ёзҡ„пјҢеӣ жӯӨеҲҶдә«з»ҷеӨ§е®¶еӯҰд№ пјҢеёҢжңӣеӨ§е®¶йҳ…иҜ»е®ҢиҝҷзҜҮж–Үз« еҗҺеҸҜд»ҘжңүжүҖ收иҺ·пјҢиҜқдёҚеӨҡиҜҙпјҢи·ҹзқҖе°Ҹзј–дёҖиө·жқҘзңӢзңӢеҗ§гҖӮ
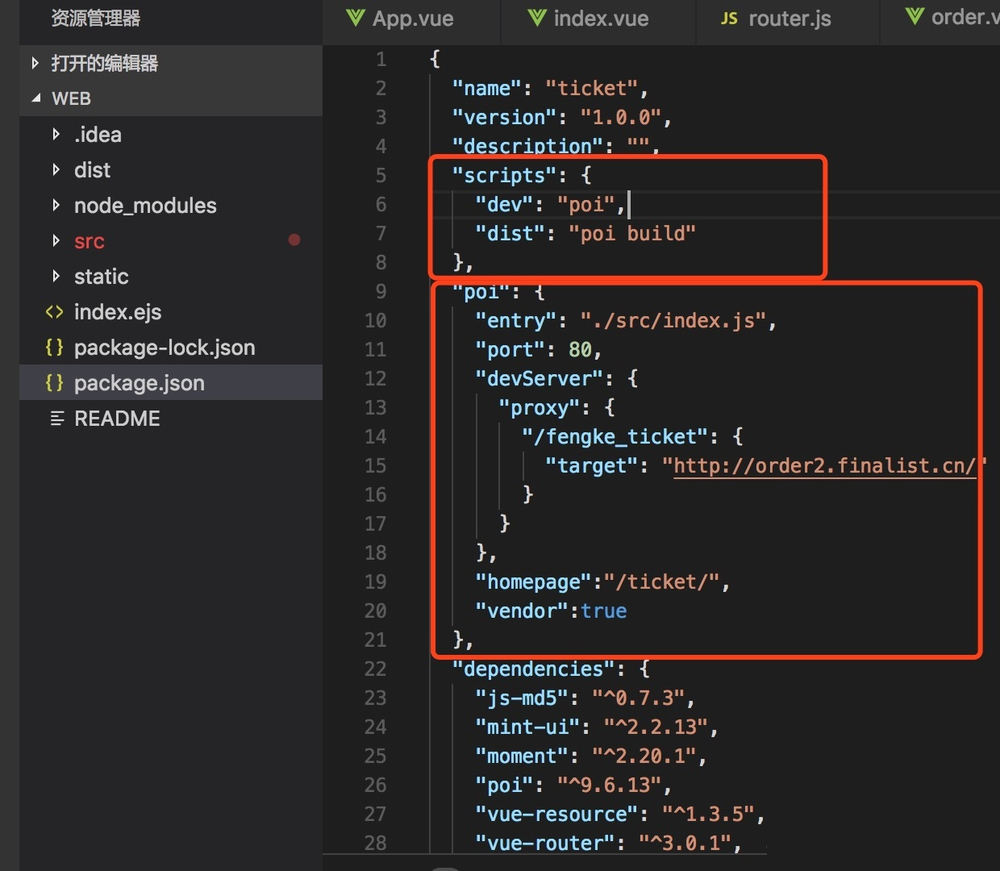
дҪҝз”ЁдәҶPoiиҝӣиЎҢз®ЎзҗҶпјҡDevelop web apps with no build configuration until you need.д№ҹе°ұжҳҜиҜҙPoiеҜ№webpackиҝӣиЎҢдәҶе°ҒиЈ…пјҢ0й…ҚзҪ®ејҖеҸ‘Webеә”з”ЁгҖӮеҸҜд»ҘдҪҝз”Ёpoi.config.jsж–Ү件й…ҚзҪ®poiзҡ„й…ҚзҪ®пјҢд№ҹеҸҜд»ҘзӣҙжҺҘеңЁpackage.jsonдёӯиҝӣиЎҢй…ҚзҪ®гҖӮ

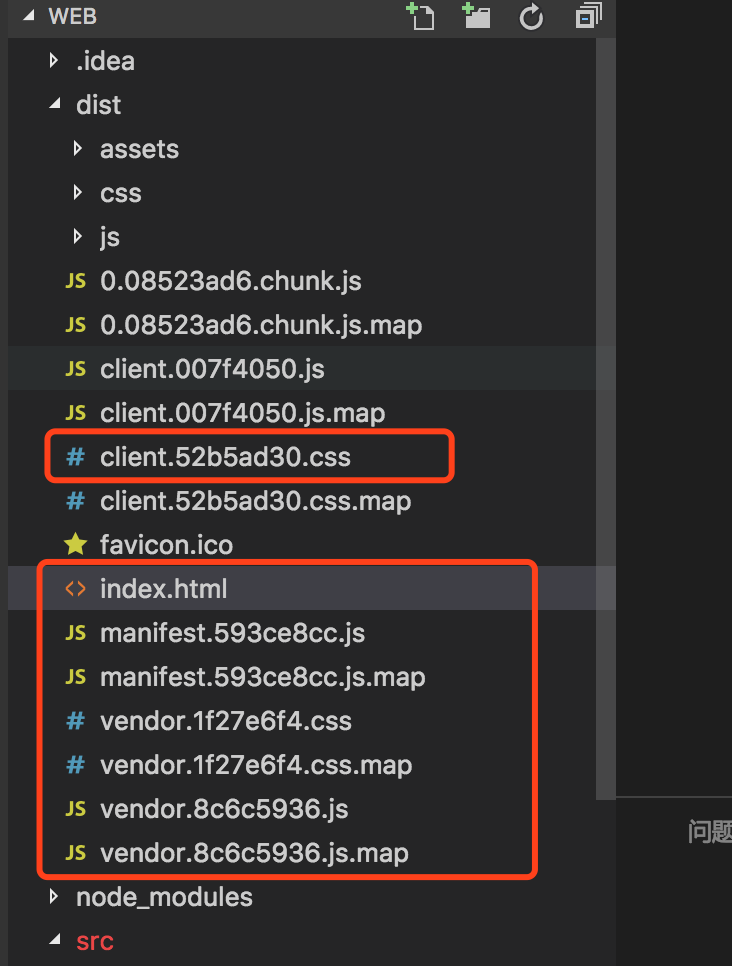
жү§иЎҢnpm run devзӣёеҪ“дәҺжү§иЎҢpoiпјҢжү§иЎҢnpm run distзӣёеҪ“дәҺжү§иЎҢpoi build.жү§иЎҢpoi buildжү“еҢ…еҗҺ,дјҡе°Ҷstaticзӣ®еҪ•дёӢзҡ„иө„жәҗжӢ·иҙқеҲ°distзӣ®еҪ•пјҢе…¶д»–зҡ„jsе’ҢcssдјҡиҮӘеҠЁеҺӢзј©жҲҗ.js е’Ң.css并且注е…ҘеҲ°index.htmlдёӯгҖӮ

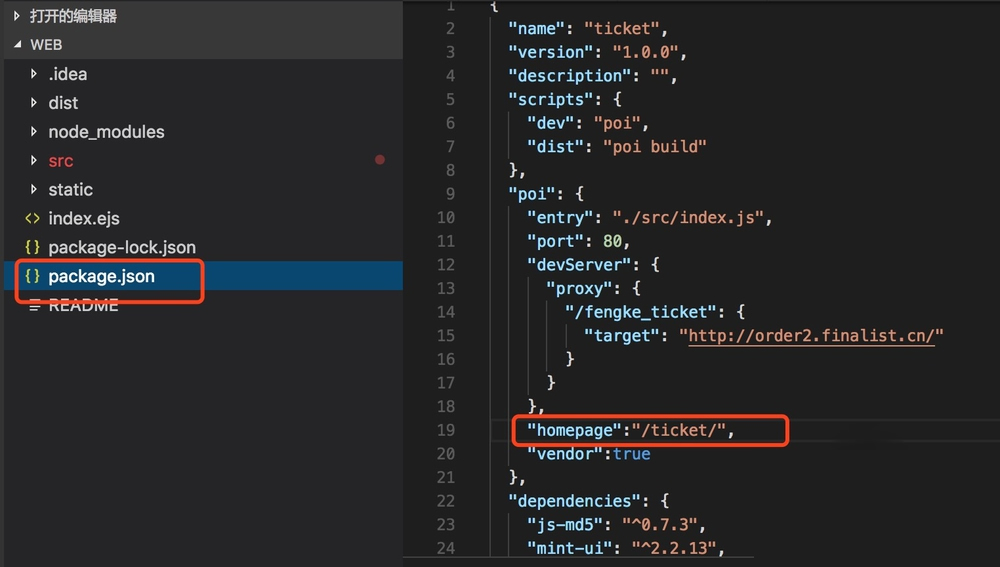
poiйЎ№зӣ®еҰӮжһңйңҖиҰҒжү“еҢ…еҲ°еӯҗзӣ®еҪ•пјҢеҝ…йЎ»и®ҫзҪ®homePageдёәеӯҗзӣ®еҪ•гҖӮиҝҷжҳҜ第дёҖжӯҘ

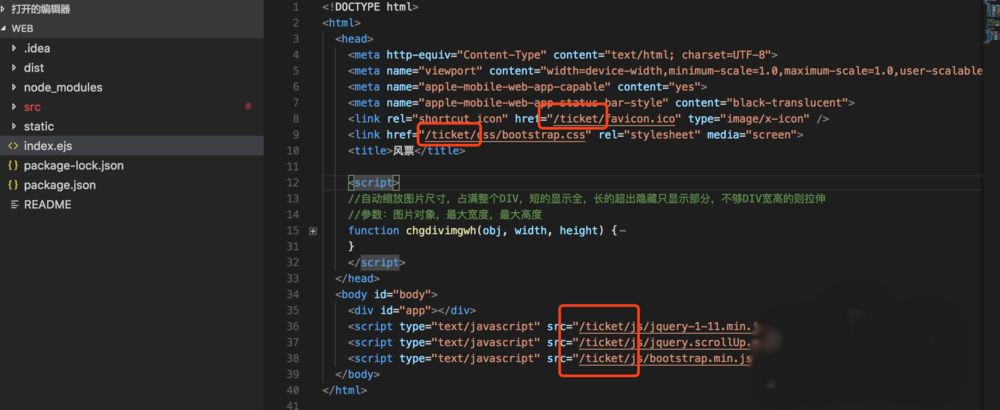
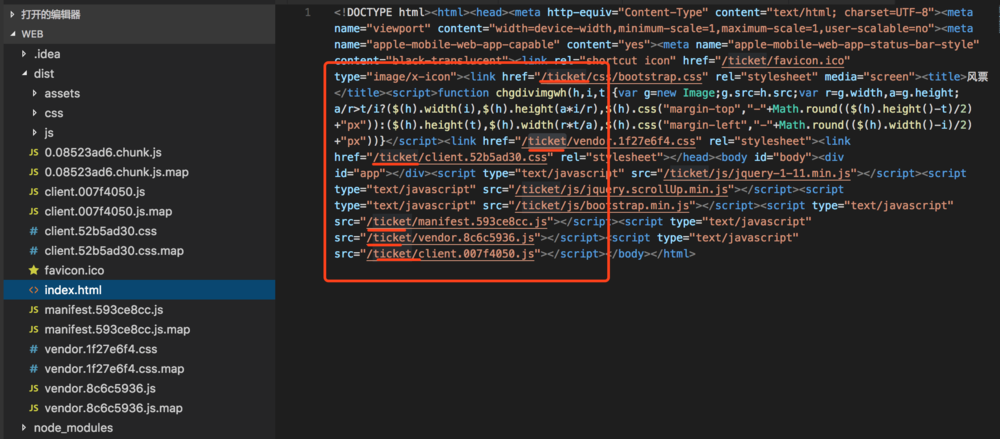
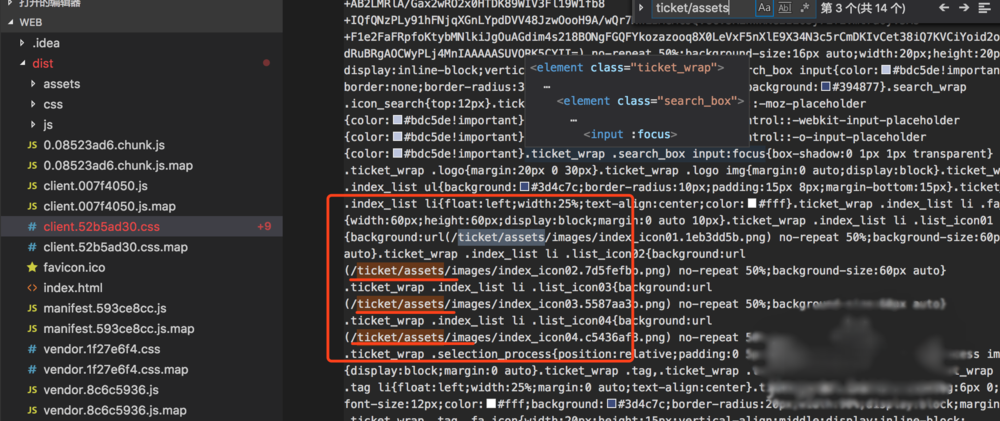
第дәҢжӯҘпјҢеҝ…йЎ»е°Ҷindex.htmlдёӯе…¶д»–йқһVueйғЁеҲҶзҡ„иө„жәҗеўһеҠ еӯҗзӣ®еҪ•зҡ„еүҚзјҖпјҢеҢ…жӢ¬зҪ‘з«ҷзҡ„icon.

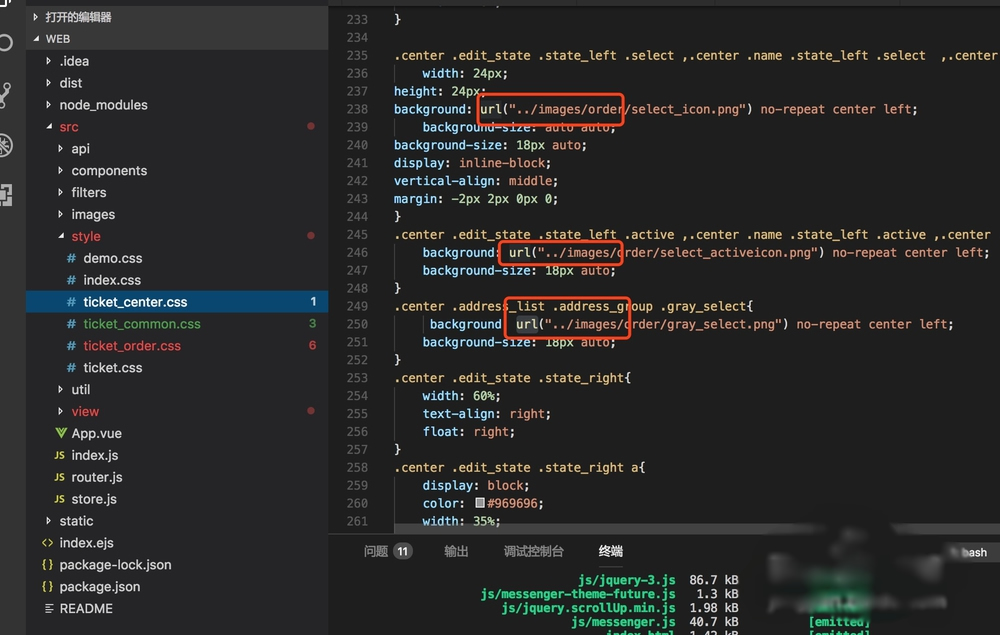
第дёүжӯҘдҝқиҜҒCssж–Ү件дёӯзҡ„иө„жәҗи·Ҝеҫ„дёәзӣёеҜ№и·Ҝеҫ„гҖӮ

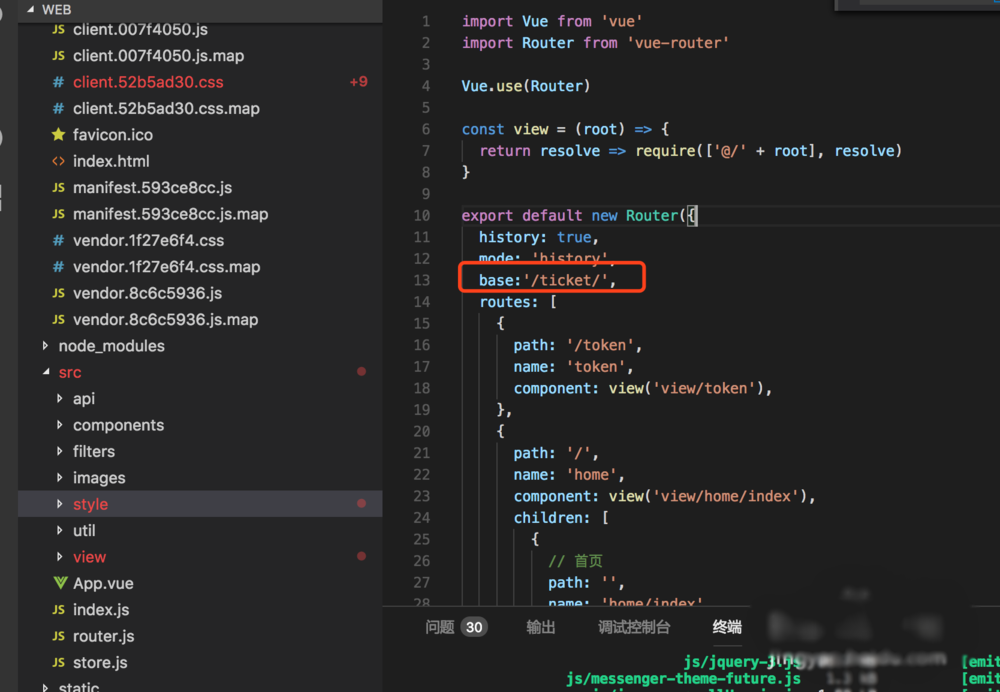
第еӣӣжӯҘпјҢйңҖиҰҒдҝ®ж”№vueRouterдёӯзҡ„baseдёәеӯҗзӣ®еҪ•гҖӮ

然еҗҺжү§иЎҢnpm run dev д№ҹе°ұжҳҜnpm build.и§ӮеҜҹжү“еҢ…еҗҺзҡ„index.html,cssж–Ү件зӯүгҖӮ


然еҗҺй…ҚзҪ®nginxеҲ°дәҢзә§зӣ®еҪ•пјҡ
location /ticket { alias /root/java/ticket/dist/; try_files $uri $uri/ @rewrites; } location @rewrites { rewrite ^/(ticket|sign|reimburse)/(.+)$ /$1/index.html last; }иҝҷйҮҢ$1еҜ№еә”urlдёӯзҡ„ticketпјҢз”ұдәҺжҲ‘иҝҷйҮҢжңүеӨҡдёӘйЎ№зӣ®е…ұз”ЁдәҶrewriteжүҖд»ҘйҖ»иҫ‘жҲ–дәҶдёүдёӘпјҢеҰӮжһңеҸӘжңүдёҖдёӘеӯҗзӣ®еҪ•пјҢдҪҝз”Ё^/(ticket)/(
然еҗҺй…ҚзҪ®nginxеҲ°дәҢзә§зӣ®еҪ•пјҡ location /ticket { alias /root/java/ticket/dist/; try_files $uri $uri/ @rewrites; } location @rewrites { rewrite ^/(ticket|sign|reimburse)/(.+)$ /$1/index.html last; }иҝҷйҮҢ$1еҜ№еә”urlдёӯзҡ„ticketпјҢз”ұдәҺжҲ‘иҝҷйҮҢжңүеӨҡдёӘйЎ№зӣ®е…ұз”ЁдәҶrewriteжүҖд»ҘйҖ»иҫ‘жҲ–дәҶдёүдёӘпјҢеҰӮжһңеҸӘжңүдёҖдёӘеӯҗзӣ®еҪ•пјҢдҪҝз”Ё^/(ticket)/(.+)$,иҝҷйҮҢеҲҮи®°иҰҒжҠҠticketжү©иө·жқҘгҖӮ
Vueе…·дҪ“иҪ»йҮҸзә§жЎҶжһ¶гҖҒз®ҖеҚ•жҳ“еӯҰгҖҒеҸҢеҗ‘ж•°жҚ®з»‘е®ҡгҖҒ组件еҢ–гҖҒж•°жҚ®е’Ңз»“жһ„зҡ„еҲҶзҰ»гҖҒиҷҡжӢҹDOMгҖҒиҝҗиЎҢйҖҹеәҰеҝ«зӯүдјҳеҠҝпјҢVueдёӯйЎөйқўдҪҝз”Ёзҡ„жҳҜеұҖйғЁеҲ·ж–°пјҢдёҚз”ЁжҜҸж¬Ўи·іиҪ¬йЎөйқўйғҪиҰҒиҜ·жұӮжүҖжңүж•°жҚ®е’ҢdomпјҢеҸҜд»ҘеӨ§еӨ§жҸҗеҚҮи®ҝй—®йҖҹеәҰе’Ңз”ЁжҲ·дҪ“йӘҢгҖӮ
д»ҘдёҠе°ұжҳҜжҖҺд№ҲеңЁVueйЎ№зӣ®дёӯйғЁзҪІеӯҗзӣ®еҪ•пјҢе°Ҹзј–зӣёдҝЎжңүйғЁеҲҶзҹҘиҜҶзӮ№еҸҜиғҪжҳҜжҲ‘们ж—Ҙеёёе·ҘдҪңдјҡи§ҒеҲ°жҲ–з”ЁеҲ°зҡ„гҖӮеёҢжңӣдҪ иғҪйҖҡиҝҮиҝҷзҜҮж–Үз« еӯҰеҲ°жӣҙеӨҡзҹҘиҜҶгҖӮжӣҙеӨҡиҜҰжғ…敬иҜ·е…іжіЁдәҝйҖҹдә‘иЎҢдёҡиө„и®Ҝйў‘йҒ“гҖӮ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ