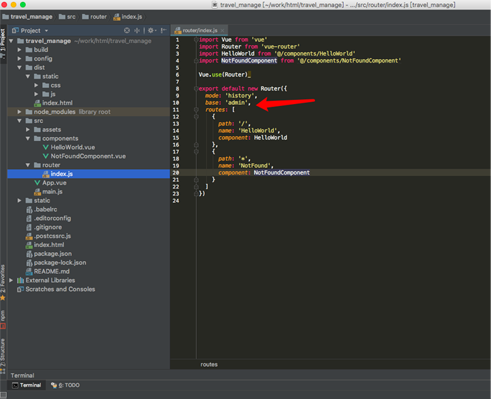
1、修改 router/index.js
添加一行
base: 'admin',
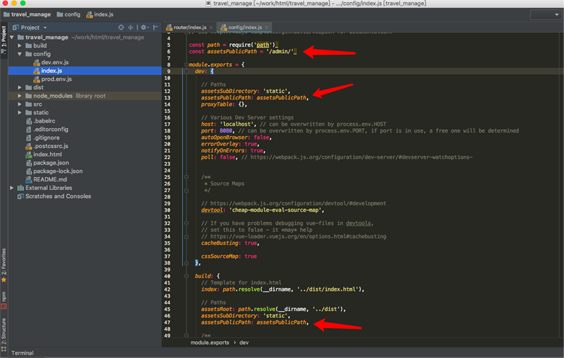
2、然后修改 config/index.js
增加一行
const assetsPublicPath = '/admin/'然后修改 下面两处assetsPublicPath 的值为定义的变量

3、部署时,通过NGINX的反向代理
首先,给需要部署的项目定义一个 NGINX 的 server
server {
listen 8001;
location / {
# vue h6 history mode 时配置
try_files $uri $uri/ /index.html;
root /home/html/travel_admin/dist;
index index.html index.htm;
}
}再到配置域名的主配置server上做反向代理
server {
listen 80;
server_name web.zjj7.com;
location / {
# 这里是根目录的项目
try_files $uri $uri/ /index.html;
root /home/html/travel/dist;
index index.html index.htm;
}
# 这里是需要部署的二级目录应用配置
location ^~/admin/ {
proxy_redirect off;
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_pass http://127.0.0.1:8001/;
}
}这要重启NGINX以后,部署就完成了

以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持亿速云。
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。