利用Bootstrap Multiselect实现下拉框多选功能,并在点击事件中获取到所有选中option的value值
首先展示项目案例:

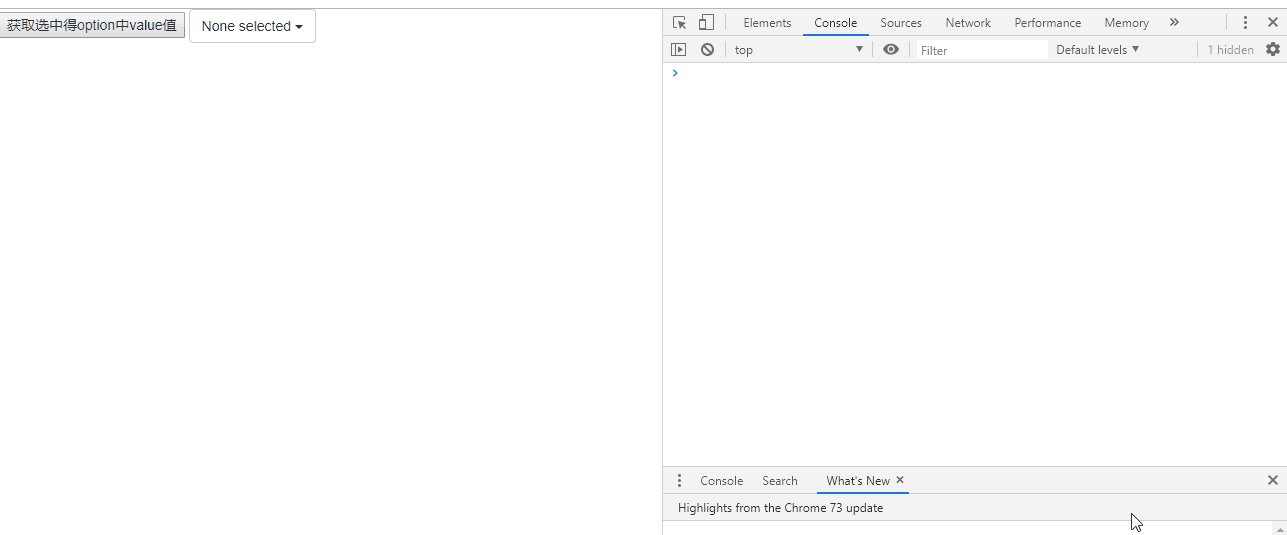
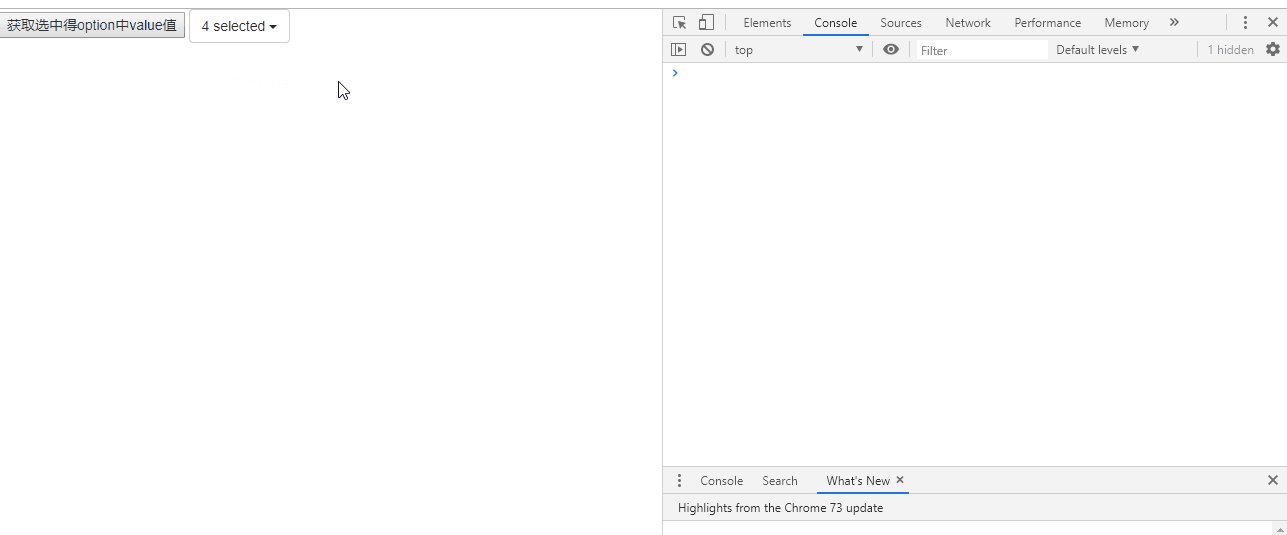
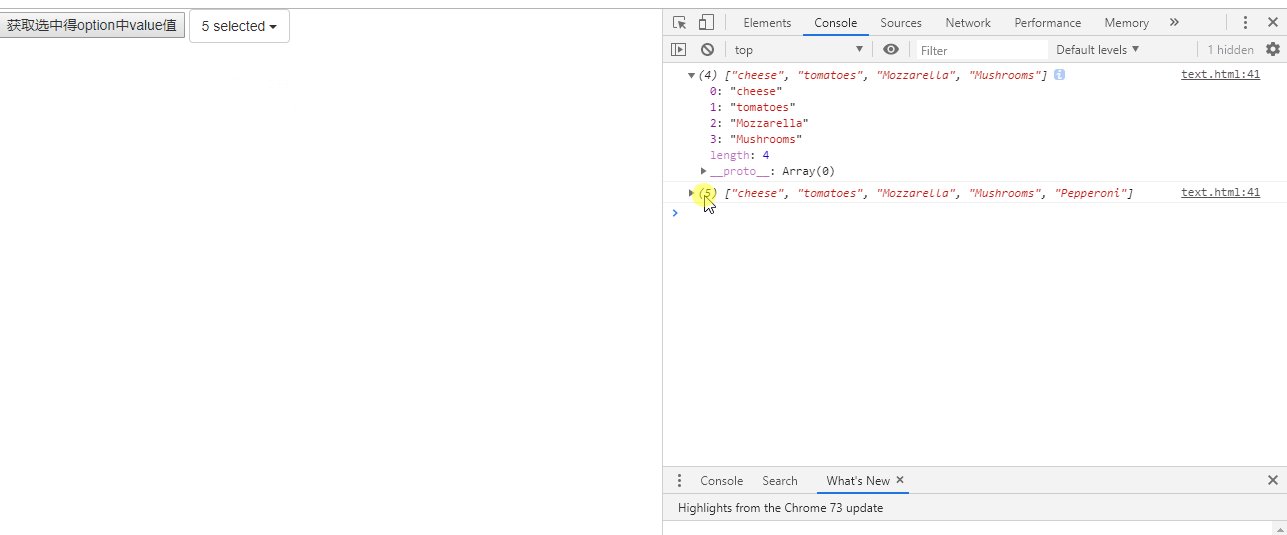
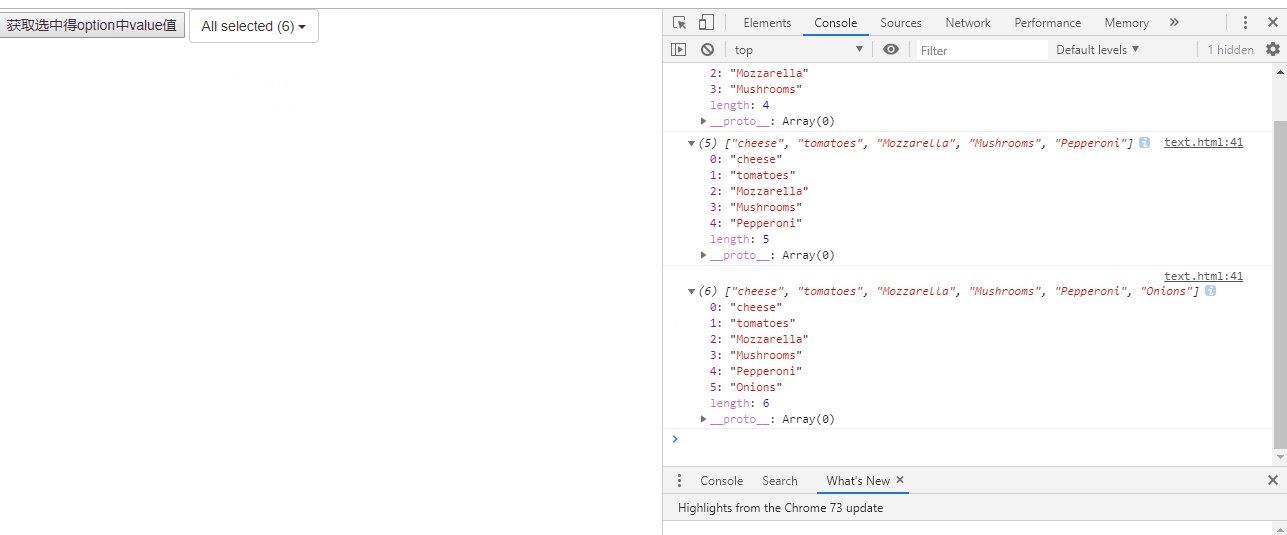
多选下拉框功能实现.gif
下面是所有完整的代码,重点以及主要的解释已经在代码内进行注释:
引入的css、js文件需要从github中下载:https://github.com/davidstutz/bootstrap-multiselect
插件依赖jQ和bootstrap,所以在引入插件之前需要先引入这jQ和bootstrap的css和js文件。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>实现下拉框多选功能</title>
<link rel="stylesheet" href="docs/css/bootstrap-3.3.2.min.css" rel="external nofollow" type="text/css">
<link rel="stylesheet" href="docs/css/bootstrap-example.min.css" rel="external nofollow" type="text/css">
<link rel="stylesheet" href="docs/css/prettify.min.css" rel="external nofollow" type="text/css">
<script type="text/javascript" src="docs/js/jquery-2.1.3.min.js"></script>
<script type="text/javascript" src="docs/js/bootstrap-3.3.2.min.js"></script>
<script type="text/javascript" src="docs/js/prettify.min.js"></script>
<link rel="stylesheet" href="dist/css/bootstrap-multiselect.css" rel="external nofollow" type="text/css">
<script type="text/javascript" src="dist/js/bootstrap-multiselect.js"></script>
<script type="text/javascript">
$(document).ready(function () {
window.prettyPrint() && prettyPrint();
});
// 插件实例
$(document).ready(function () {
$("#example-getting-started").multiselect();
// 点击事件获取所有选中option的value值
$("#btn").click(function () {
var selectValueStr = [];
$("#example-getting-started option:selected").each(function () {
selectValueStr.push($(this).val());
})
console.log(selectValueStr)
})
});
</script>
</head>
<body>
<button id="btn">获取选中得option中value值</button>
<select id="example-getting-started" multiple="multiple">
<option value="cheese">Cheese</option>
<option value="tomatoes">Tomatoes</option>
<option value="Mozzarella">Mozzarella</option>
<option value="Mushrooms">Mushrooms</option>
<option value="Pepperoni">Pepperoni</option>
<option value="Onions">Onions</option>
</select>
</body>
</html>
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持亿速云。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。