之前使用bootstrap写了一个报表表格,最近突然找到我,说让我看看能不能将表格的表头和第一列进行固定,这样的话方便查看数据,于是,我开始了苦逼的研究起来,毕竟我是个后端啊,对于前端的样式问题,特别是小功能,烦的一批
这里就记录下我的研究成果
一:引入js和css
<!-- 引入jquery --> <script type="text/javascript" src="./js/jquery-3.3.1.min.js"></script> <!-- 引入bootstrap的js和css文件 --> <link rel="stylesheet" href="./css/bootstrap.min.css" rel="external nofollow" > <script src="./js/bootstrap.min.js" ></script> <!-- 固定表头所需的js和css(bootstrap-table) --> <link rel="stylesheet" type="text/css" href="./css/bootstrap-table.min.css" rel="external nofollow" > <script src="./js/bootstrap-table.min.js"></script> <!-- 固定列所需的js和css(bootstrap-table-fixed-columns) --> <link rel="stylesheet" type="text/css" href="./css/bootstrap-table-fixed-columns.css" rel="external nofollow" > <script src="./js/bootstrap-table-fixed-columns.js"></script>
query下载地址:https://www.jb51.net/zt/jquerydown.htm
bootstrap下载地址:http://www.bootcss.com/
bootstrap-table下载地址:https://bootstrap-table.com
bootstrap-table-fixed-columns下载地址:https://github.com/wenzhixin/bootstrap-table-fixed-columns
这里注意:
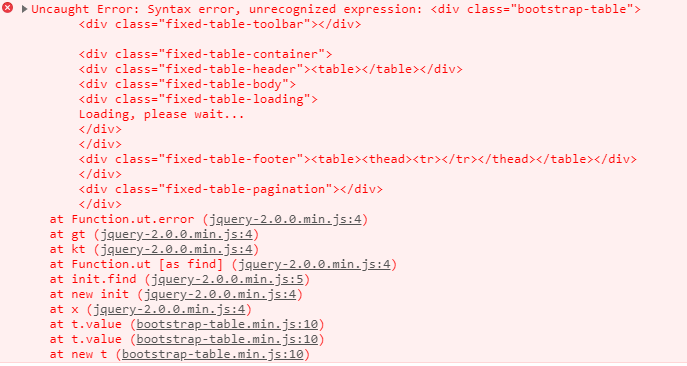
引入jquery时,不要引入jquery2.0.0(包括2.0.0)版本以下,如果你引入了2.0.0版本以下的jquery的话,当你编写完代码之后,在控制台会出现如下错误:

二:编写table表格(固定表头)
<table class="table table-bordered" id="table" data-toggle="table" data-height="200"> <thead> <tr> <th>表头一</th> <th>表头二</th> <th>表头三</th> <th>表头四</th> </tr> </thead> <tbody> <tr> <td>1</td> <td>2</td> <td>3</td> <td>4</td> </tr> <tr> <td>1</td> <td>2</td> <td>3</td> <td>4</td> </tr> </tbody> </table>
上面代码中的table标签中的data-toggle="table"表示的是启用bootstrap表格,data-height="200"表示设置表格的高度,用于配置固定表头。由于我这里编写的表格数据较少,所以展示出来的数据可能不会出现滑轮,看不出来固定表头现象,你可以向表格中添加多一点数据就可以了
三:固定列
<script>
$(function(){
//#table表示的是上面table表格中的id
$("#table").bootstrapTable('destroy').bootstrapTable({
fixedColumns: true,
fixedNumber: 1 //固定列数
});
})
</script>
四:当浏览器窗口变化时,表头与表格不对齐解决:
<script>
$(function(){
$('#table').bootstrapTable();
$(window).resize(function () {
$('#table').bootstrapTable('resetView');
});
})
</script>
五:初次展示时表头和表格数据不对齐解决(个人使用的方法,方法有点傻)
进过上面的过程我们已经实现了表格的表格和列固定功能了,于是我便开始将报表修改起来,开始修改起来十分的轻松,没有问题,但是,当我修改到一个报表的时候发现,开始的时候,表头和数据之间就发生了不对齐现象:

于是我开始在网上搜索起来,但是网上搜索的答案根本解决不了,例如:
找到bootstrap-table的源码中
if (this.options.showHeader && this.options.height) {
this.$tableHeader.show();
//注释掉下面两行 取消表头初始化解决表头和内容不对齐问题
//this.resetHeader();
//padding += this.$header.outerHeight();
}
不知道写这个的兄弟有没有自己测试过,反正我注释了之后,确实表头和数据对齐了,但是表头固定功能消失了,表头和数据不对齐的原因就是因为你设置了固定表头影响的,你这样将表头固定功能去掉了,那么我直接将table标签中的data-height="200"去掉不久行了吗,为什么还要改源码呢?
于是我自己开始研究起来
最后我使用审查元素找到错位的表头位置,发现这样一段代码
<div class="fht-cell" ></div>
这里将宽度设置为了146但是我的数据宽度只有120,这才造成了错位,
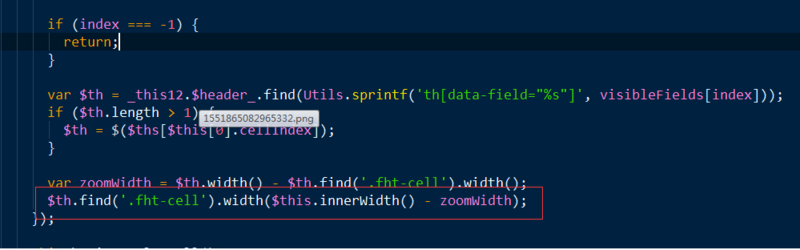
然后我找到bootstrap-table源码设置div的class为fht-cell宽度的代码位置

虽然我找到了问题所在,但是源码哪里出问题了,我还是不清楚,有知道的伙伴,欢迎告诉我答案
既然我不知道源码出问题出在哪,那么我就使用十分傻的方法,直接设置class为fht-cell的宽度,将之前宽度为146的覆盖
.fht-cell{width:120px!important;}
然后打开观看,错误问题解决了!!!
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持亿速云。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。