本文实例讲述了jQuery实现的鼠标拖动浮层功能。分享给大家供大家参考,具体如下:
拖动浮层(div等任何标签)
之前项目做到一个弹出层需要一个拖动功能,上网上查了资料,发现很多方法,但是感觉都很繁琐,有的甚至没看懂。看了几个方法后发现基本上都是使用mousedown、mousemove和mouseup这三个函数来写的,然后就自己写了个移动div的方法。
先用mousedown来判断是否要开启移动,然后通过mousemove来获得移动的距离,实现移动;最后通过mouseup事件来判断移动结束了。
完整代码实例:
<html>
<head>
<meta charset="utf-8"></meta>
<title>Drag Div</title>
<script src="http://libs.baidu.com/jquery/2.0.3/jquery.min.js"></script>
</head>
<body>
<div id="moveDiv" >
<div id="moveBar" ></div>
</div>
<script type="text/javascript">
var dragJob=false;
$(document).on("mousedown", '#moveBar', function (e) {
dragJob = true;
});
document.onmousemove = function (e) {
if (dragJob) {
var e = e || window.event;
var height = $(document.body).height();
var width = $(window).width();
var widthJob = $("#moveDiv").width();
var heightJob = $("#moveDiv").height();
var left = e.clientX - widthJob / 2;
var top = e.clientY - 18 + $(document).scrollTop();
if (top >= 0 && top < height - heightJob) {
$("#moveDiv").css("top", top);
}
if (left >= 0 && left < width - widthJob) {
$("#moveDiv").css("left", left);
}
return false;
}
};
$(document).mouseup(function (e) {
dragJob = false;
});
</script>
</body>
</html>
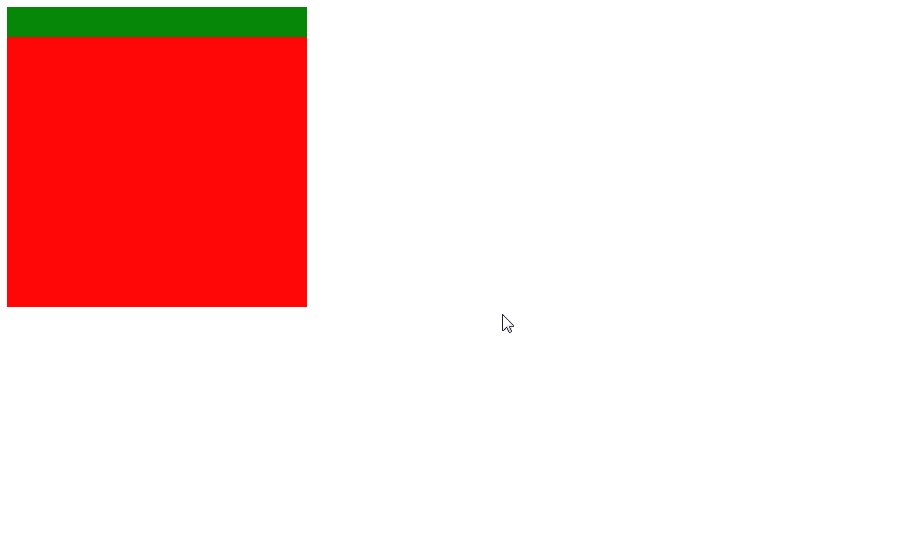
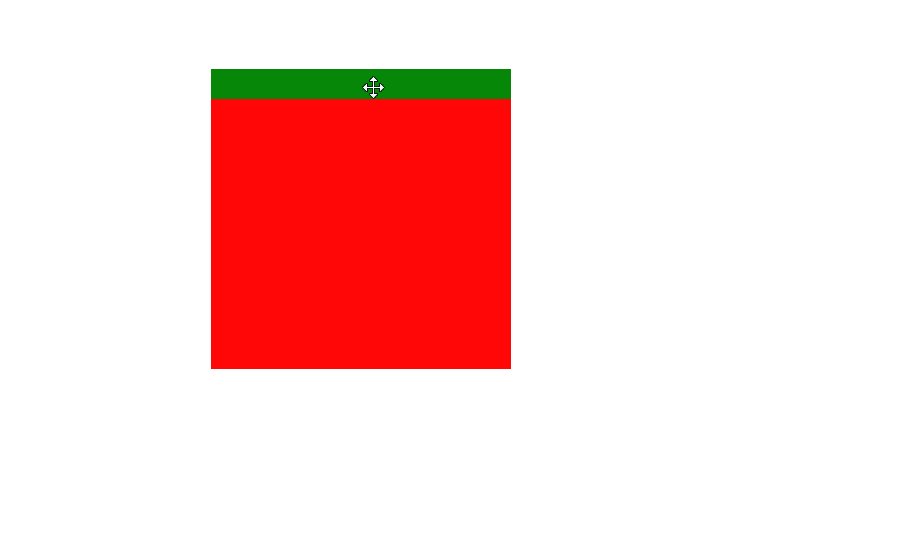
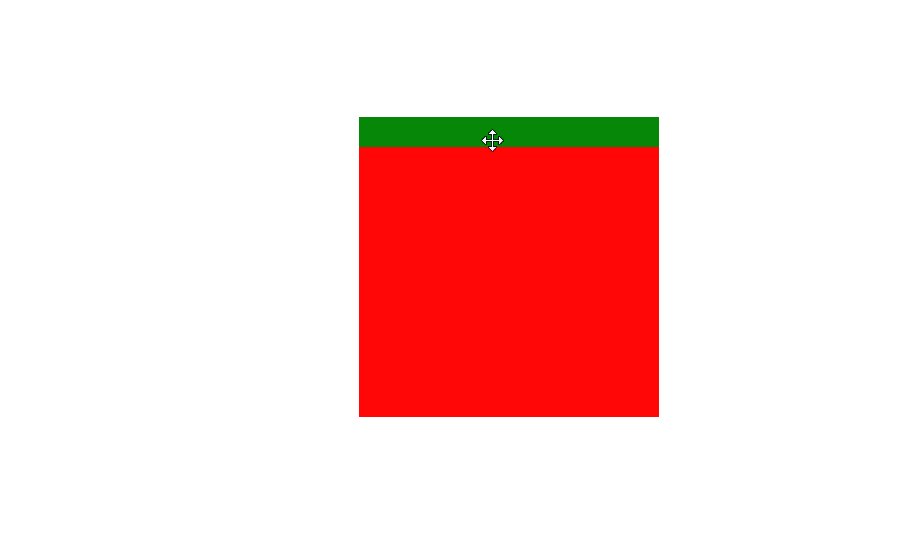
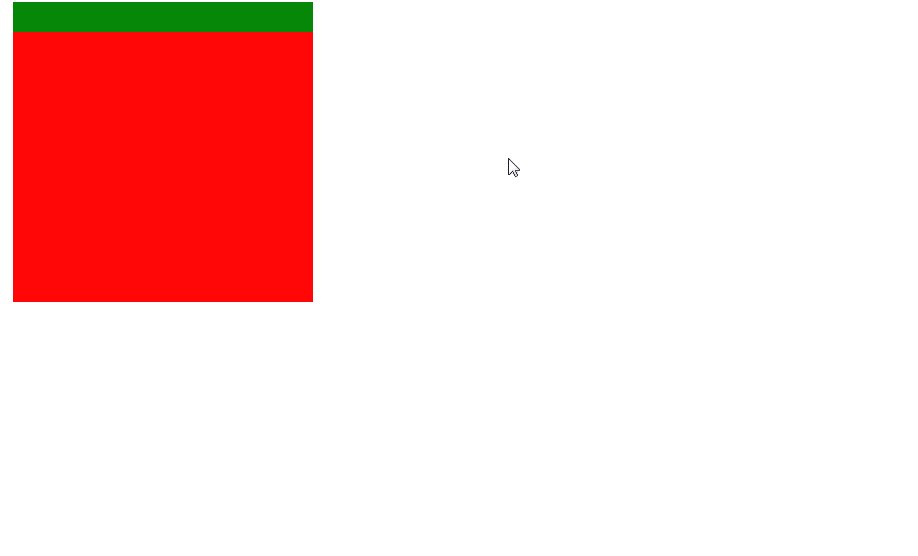
这里使用在线HTML/CSS/JavaScript代码运行工具:http://tools.jb51.net/code/HtmlJsRun测试上述代码,可获得如下运行效果:

更多关于jQuery相关内容感兴趣的读者可查看本站专题:《jQuery拖拽特效与技巧总结》、《jQuery常用插件及用法总结》、《jquery中Ajax用法总结》、《jQuery表格(table)操作技巧汇总》、《jQuery扩展技巧总结》、《jQuery常见经典特效汇总》、《jQuery动画与特效用法总结》及《jquery选择器用法总结》
希望本文所述对大家jQuery程序设计有所帮助。
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。