这期内容当中小编将会给大家带来有关使用jQuery怎么隐藏与显示侧边栏,文章内容丰富且以专业的角度为大家分析和叙述,阅读完这篇文章希望大家可以有所收获。
jquery是一个简洁而快速的JavaScript库,它具有独特的链式语法和短小清晰的多功能接口、高效灵活的css选择器,并且可对CSS选择器进行扩展、拥有便捷的插件扩展机制和丰富的插件,是继Prototype之后又一个优秀的JavaScript代码库,能够用于简化事件处理、HTML文档遍历、Ajax交互和动画,以便快速开发网站。
实现思路:
1.布局:
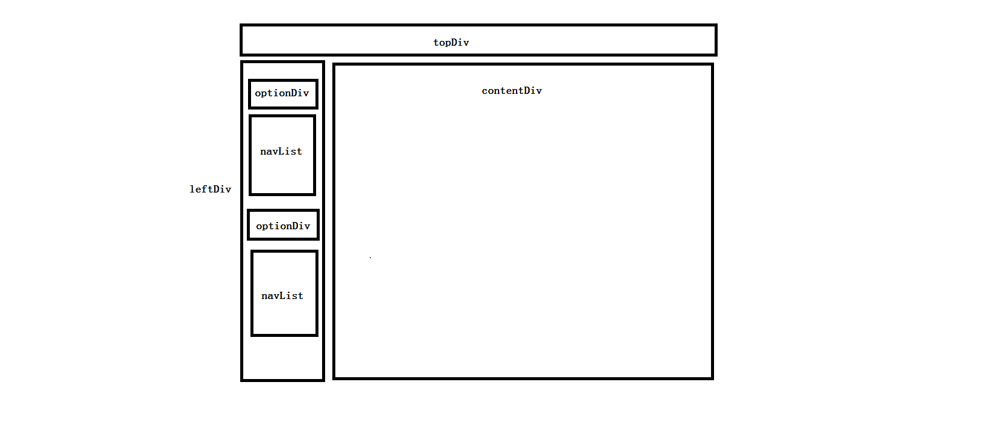
布局顶部的topDiv,左侧的leftDiv(optionDiv,navListUl),
布局右侧的contentDiv.
布局如图:

2.js控制optionDiv和navListUl
①.当点击optionDiv的时候添加本次是否点击的in类标记,
②.移除其他optionDiv的active类标记,
③.当前的optionDiv拥有active类时移除active类,没有avtive类时,添加active类。
④.隐藏所有的navListUL
⑤.显示类为avtive的optionDiv下面的navListUL
⑥.移除optionDiv的时候添加本次是否点击的in类标记,
实现代码:
html:
<div class="left_option">
<div class="option_title active">
本周食谱
</div>
<ul class="this_week nav-list">
<li date-id="1" class="weekDate">周一食谱</li>
<li class="weekDate" date-id="2">周二食谱</li>
<li class="weekDate" date-id="3">周三食谱</li>
<li class="weekDate" date-id="4">周四食谱</li>
<li class="weekDate" date-id="5">周五食谱</li>
<li class="weekDate" date-id="6">周六食谱</li>
<li class="weekDate" date-id="7">周日食谱</li>
</ul>
<div class="option_title">
下周食谱
</div>
<ul class="next_week nav-list" >
<li date-id="1" class="weekDate2">周一食谱</li>
<li class="weekDate2" date-id="2">周二食谱</li>
<li class="weekDate2" date-id="3">周三食谱</li>
<li class="weekDate2" date-id="4">周四食谱</li>
<li class="weekDate2" date-id="5">周五食谱</li>
<li class="weekDate2" date-id="6">周六食谱</li>
<li class="weekDate2" date-id="7">周日食谱</li>
</ul>
</div>js:
//控制侧边栏的显示与隐藏
$(".option_title").click(function(){
$(this).addClass("in");
//对不是类class为in的元素移除active类
$(".option_title").not(".in").removeClass("active");
//多次点击设置改元素的类为active或不是active
$(this).toggleClass("active");
//以滑动方式隐藏所有list
$(".nav-list").slideUp();
//以滑动方式显示元素
$(".active").next().slideDown();
//移除选中optionDiv的in类
$(this).removeClass("in");
});上述就是小编为大家分享的使用jQuery怎么隐藏与显示侧边栏了,如果刚好有类似的疑惑,不妨参照上述分析进行理解。如果想知道更多相关知识,欢迎关注亿速云行业资讯频道。
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。