这篇文章主要介绍jQuery怎么设置下拉框显示与隐藏效果,文中介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们一定要看完!
具体如下:
jQuery的 hide() 和 show() 方法分别用来隐藏和显示 HTML 元素,而 toggle() 方法则可以切换 hide() 和 show() 方法,也就是显示被隐藏的元素,并隐藏已显示的元素。
$("select").hide(); // 隐藏下拉框
$("select").show(); // 显示下拉框
$("select").toggle(); // 如果下拉框是显示的则隐藏之,反之亦然示例代码如下
1. 创建Html元素
<div class="box">
<span>点击按钮可以显示或隐藏下拉框:</span>
<div class="content">
<select name="test">
<option value="0">请选择一个项目</option>
<option value="1">我不选</option>
<option value="2">选就选吧</option>
</select>
</div>
<input type="button" value="显示">
</div>2. 设置css样式
div.box{width:300px;padding:20px;margin:20px;border:4px dashed #ccc;}
div.box span{color:#999;font-style:italic;}
div.content{width:250px;margin:10px 0;padding:20px;border:2px solid #ff6666;}
select{width:150px;height:30px;border:1px solid #6699FF;}
input[type='button']{height:30px;margin:10px;padding:5px 10px;}3. 编写jquery代码
$(function(){
$("select").hide(); // 默认隐藏下拉框
$(":button").click(function() {
$("select").toggle(); // 已经显示则隐藏,隐藏了则显示
$(this).val($(this).val()=="显示"?"隐藏":"显示");
})
})4. 观察效果
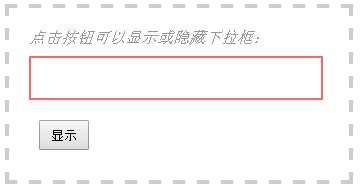
初始状态,select默认是被隐藏的

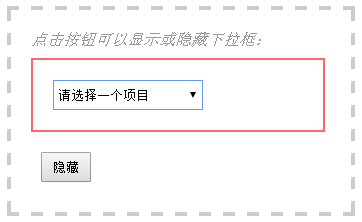
点击显示按钮则出现select,同时按钮的说明文字变为“隐藏”

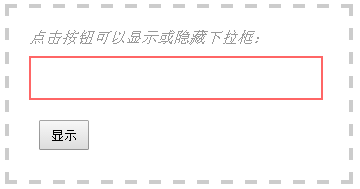
点击“隐藏”,select消失,回到初始状态

以上是“jQuery怎么设置下拉框显示与隐藏效果”这篇文章的所有内容,感谢各位的阅读!希望分享的内容对大家有帮助,更多相关知识,欢迎关注亿速云行业资讯频道!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。