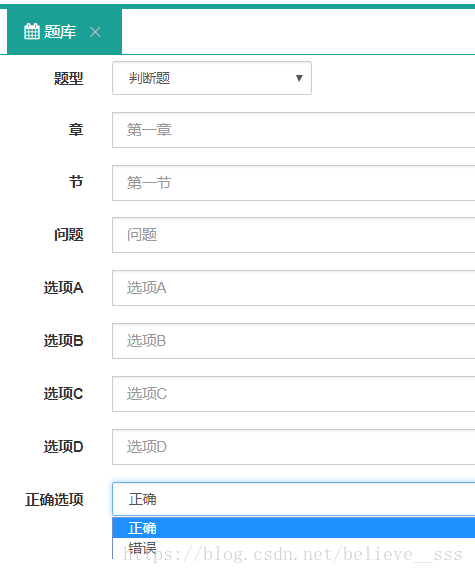
在做项目的时候,一个添加问题题目,选项和答案的问题,题目类型分为选择题,判断题,和多选题三种,此处需要添加一个二级联动的功能,即当题型为选择题的时候,正确选项的下拉框里出现的是A,B,C,D.如果题型是判断题,正确选项的下拉框内容为正确,错误,如果题型类型为多选题,则正确答案的输入框变为可输入答案型的文本框。实现效果在文末。
HTML的页面如下:
<div class='form-group'>
<label class='col-md-2 control-label'>题型</label>
<div class='col-md-2'>
//通过fn()函数去改变答案框状态的改变
<select class="form-control input-sm" id="type" onclick="fn()">
<option value="选择题">选择题</option>
<option value="判断题">判断题</option>
<option value="多选题">多选题</option>
</select>
</div>
</div>
<div class='form-group'>
<label class='col-md-2 control-label'>正确选项</label>
<div class='col-md-10'>
//此处写一个下拉框一个input框,当题型为多选时,利用JS将下拉框隐藏,input框显示
<input class='form-control' placeholder='正确选项' type='text' name='answerTrue1' id='answerTrue1' type="hidden" data-bv-notempty='true' data-bv-notempty-message='正确答案不能为空'>
<select class="form-control input-sm" id="answerTrue2" name="answerTrue2">
<option value="A">A</option>
<option value="B">B</option>
<option value="C">C</option>
<option value="D">D</option>
</select>
</div>
</div>以下为JS部分:
<script type="text/javascript">
//页面加载时执行init函数,使多选题的正确答案的文本框隐藏
init();
function init(){
$("#answerTrue1").hide();
}
//题目类型和答案选择的二级联动
function fn(){
var type=document.getElementById("type");
var t=type.value;
var answer=document.getElementById("answerTrue2");
switch(t)
{
//判断是选择题还是判断题,然后改变下拉框中的内容
case "选择题": answer.innerHTML="<option>A</option><option>B</option>
<option>C</option><option>D</option>";
$("#answerTrue1").hide();
$("#answerTrue2").show();
break;
case "判断题":answer.innerHTML="<option>正确</option><option>错误</option>";
$("#answerTrue1").hide();
$("#answerTrue2").show();
break;
default:$("#answerTrue1").show();
$("#answerTrue2").hide();
}
};
</script>实现效果如下:



以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持亿速云。
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。