这篇文章给大家分享的是有关js怎么实现HTML中Select二级联动的内容。小编觉得挺实用的,因此分享给大家做个参考,一起跟随小编过来看看吧。
JS是JavaScript的简称,它是一种直译式的脚本语言,其解释器被称为JavaScript引擎,是浏览器的一部分,主要用于web的开发,可以给网站添加各种各样的动态效果,让网页更加美观。
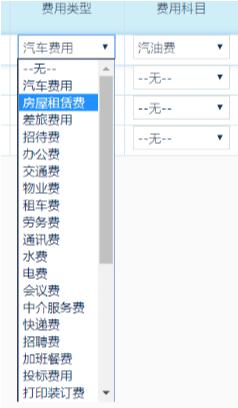
效果图

选择后

js代码
<script language="javascript" type="text/javascript">
//定义 费用科目 数据数组
fylxArray = new Array();
fylxArray[0] = new Array("","");
fylxArray[1] = new Array("汽车费用","汽油费|过路费|修理费");
fylxArray[2] = new Array("房屋租赁费","分公司及办事处房租|宿舍房租|项目房租");
fylxArray[3] = new Array("差旅费用","餐费|住宿费|交通费");
fylxArray[4] = new Array("招待费","招待费");
fylxArray[5] = new Array("办公费","办公用品费|办公费");
fylxArray[6] = new Array("交通费","交通费");
fylxArray[7] = new Array("物业费","物业费");
fylxArray[8] = new Array("租车费","租车费");
fylxArray[9] = new Array("劳务费","劳务费");
fylxArray[10] = new Array("通讯费","通讯费");
fylxArray[11] = new Array("水费","水费");
fylxArray[12] = new Array("电费","电费|职工福利费");
fylxArray[13] = new Array("会议费","会议费");
fylxArray[14] = new Array("中介服务费","审计费|律师费|券商费|其他");
fylxArray[15] = new Array("快递费","快递费");
fylxArray[16] = new Array("招聘费","招聘费");
fylxArray[17] = new Array("加班餐费","加班餐费");
fylxArray[18] = new Array("投标费用","投标报名费|购买标书费");
fylxArray[19] = new Array("打印装订费","打印费|装订费|文件制作费");
fylxArray[20] = new Array("广告宣传费","展位费|广告费|设计费|印刷费");
fylxArray[21] = new Array("中标服务费","中标服务费");
fylxArray[22] = new Array("专家咨询费","专家咨询费");
fylxArray[23] = new Array("培训费","培训费");
fylxArray[24] = new Array("打印费","打印费");
fylxArray[25] = new Array("职工福利费","职工福利费");
fylxArray[26] = new Array("暖气费","暖气费");
fylxArray[27] = new Array("燃气费","燃气费");
fylxArray[28] = new Array("产检费","产检费");
fylxArray[29] = new Array("生育住院费","生育住院费");
fylxArray[30] = new Array("生育津贴","生育津贴");
fylxArray[31] = new Array("医疗保险费","医疗保险费");
fylxArray[32] = new Array("其他","其他");
//select 二级联动
function getChild(currFylx){
//当前 所选择 的费用类型
var currFylx_value = currFylx.options[currFylx.selectedIndex].value;
var currFylxid=currFylx.id.substr(0,6)
//清空 费用科目 下拉选单
//var currOption= document.getElementById(currFylxid+'_fykm')
var currOption= $(currFylx).parent().next().children()[0]
currOption.length=0
for (var i = 0 ;i <fylxArray.length;i++){
//得到 当前费用类型 在 费用科目数组中的位置
if(fylxArray[i][0]==currFylx_value){
//得到 当前费用类型 下的费用科目
var tmpfykmArray = fylxArray[i][1].split("|")
for(var j=0;j<tmpfykmArray.length;j++){
//填充 费用科目 下拉选单
currOption.options[currOption.length] = new Option(tmpfykmArray[j],tmpfykmArray[j]);
}
}
}
}
</script>页面代码
<td class="ff"><select name="select_name" onChange = "getChild(this)">
<option value="">--无--</option>
<option value="汽车费用">汽车费用</option>
<option value="房屋租赁费">房屋租赁费</option>
<option value="差旅费用">差旅费用</option>
<option value="招待费">招待费</option>
<option value="办公费">办公费</option>
<option value="交通费">交通费</option>
<option value="物业费">物业费</option>
<option value="租车费">租车费</option>
<option value="劳务费">劳务费</option>
<option value="通讯费">通讯费</option>
<option value="水费">水费</option>
<option value="电费">电费</option>
<option value="会议费">会议费</option>
<option value="中介服务费">中介服务费</option>
<option value="快递费">快递费</option>
<option value="招聘费">招聘费</option>
<option value="加班餐费">加班餐费</option>
<option value="投标费用">投标费用</option>
<option value="打印装订费">打印装订费</option>
<option value="广告宣传费">广告宣传费</option>
<option value="中标服务费">中标服务费</option>
<option value="专家咨询费">专家咨询费</option>
<option value="培训费">培训费</option>
<option value="打印费">打印费</option>
<option value="职工福利费">职工福利费</option>
<option value="暖气费">暖气费</option>
<option value="燃气费">燃气费</option>
<option value="产检费">产检费</option>
<option value="生育住院费">生育住院费</option>
<option value="生育津贴">生育津贴</option>
<option value="医疗保险费">医疗保险费</option>
<option value="其他">其他</option>
</select></td><!--费用类型-->
<td class="ff"><select ><option>--无--</option></select></td><!--费用科目-->感谢各位的阅读!关于“js怎么实现HTML中Select二级联动”这篇文章就分享到这里了,希望以上内容可以对大家有一定的帮助,让大家可以学到更多知识,如果觉得文章不错,可以把它分享出去让更多的人看到吧!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。