本文实例为大家分享了vuejs2.0实现简单拖拽元素功能的具体代码,供大家参考,具体内容如下
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width, initial-scale=1.0, minimum-scale=1.0, maximum-scale=1.0, user-scalable=no"/>
<meta charset="utf-8">
<title></title>
<meta name="keywords" content="" />
<meta name="description" content="" />
<style>
.select-item {
background-color: #5bc0de;
display: inline-block;
text-align: center;
border-radius: 3px;
margin-right: 10px;
cursor:pointer;
padding: 6px 20px;
color: #fff;
}
.cursored{
cursor: default;
}
.project-content,.people-content {
margin: 30px 50px;
}
.people-content {
margin-top: 30px;
}
.drag-div {
border: 1px solid #5bc0de;
padding:10px;
margin-bottom: 10px;
width: 800px;
cursor: pointer;
}
.select-project-item {
display: inline-block;
text-align: center;
border-radius: 3px;
}
.drag-people-label{
margin-bottom:0;
padding-right:10px;
}
[v-cloak]{
display:none;
}
</style>
</head>
<body>
<div class='drag-content' id="dragCon" >
<div class='project-content'>
<div class='select-item' draggable='true' @dragstart='drag($event)' v-for="pjdt in projectdatas">{{pjdt.name}}</div>
</div>
<div class='people-content'>
<div class='drag-div' v-for="ppdt in peopledata" @drop='drop($event)' @dragover='allowDrop($event)'>
<div class='select-project-item'>
<label class='drag-people-label'>{{ppdt.name}}:</label>
</div>
</div>
</div>
</div>
<script type="text/javascript" src="js/vue.min2.js"></script>
<script type="text/javascript">
var dom;
var ss = new Vue({
'el':'#dragCon',
data:{
projectdatas:[{
id:1,
name:'葡萄'
},{
id:2,
name:'芒果'
},{
id:3,
name:'木瓜'
},{
id:4,
name:'榴莲'
}],
peopledata:[{
id:1,
name:'小颖'
},{
id:2,
name:'hover'
},{
id:3,
name:'空巢青年三 '
},{
id:3,
name:'一丢丢'
}]
},
mounted:function(){
this.$nextTick(function(){
})
},
watch:{
projectdatas:{
handler:function(val,oldval){
},
deep:true
},
peopledata:{
handler:function(val,oldval){
},
deep:true
}
},
methods: {
drag:function(event){
dom = event.currentTarget
},
drop:function(event){
event.preventDefault();
event.target.appendChild(dom);
},
allowDrop:function(event){
event.preventDefault();
}
}
});
</script>
</body>
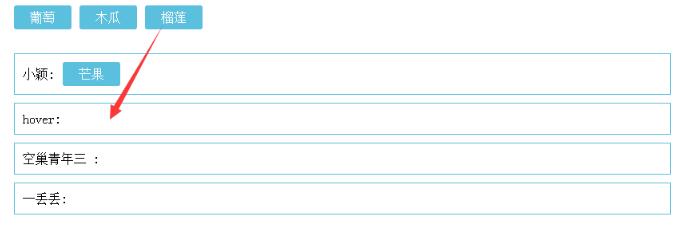
</html>实现效果:

以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持亿速云。
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。