前言:最近用vue-cli 3.0 构建一个小型的工单管理系统,完工后build发现一个chunk-vendors包就达到985kb,加上其他一些资源文件,首页的下载总共大小快要2M。测试给的第一个反馈就是首屏慢慢慢慢慢!
根据首屏加载资源文件过大,进行一下优化:
1. 路由懒加载
结合Vue的异步组件再结合webpack的代码分割,我们可以轻松的实现路由懒加载。
vue-cli 3.0 模式就使用了Babel,我们需要添加 syntax-dynamic-import 插件,才能使 Babel 可以正确地解析语法。
// 安装插件 syntax-dynamic-import
cnpm install --save-dev @babel/plugin-syntax-dynamic-import
// 修改babel.config.js
module.exports = {
"presets": [
"@vue/app"
],
"plugins": [
[
"component",
{
"libraryName": "element-ui",
"styleLibraryName": "theme-chalk"
},
"syntax-dynamic-import"
]
]
}
// 修改路由组件的加载(router/index.js)
{
path: '/',
name: 'home',
component: resolve => require(['pages/Home'], resolve)
}
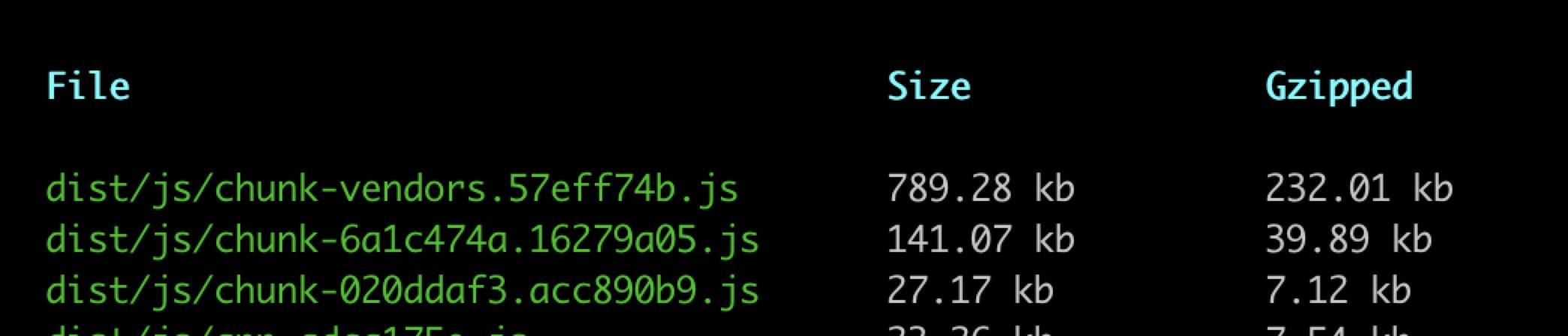
使用了路由懒加载,已经把原来的chunk-vendors降到了789kb,但加载789kb还是太大。那继续优化
2. 服务器开启Gzip
Gzip是GNU zip的缩写,顾名思义是一种压缩技术。它将浏览器请求的文件先在服务器端进行压缩,然后传递给浏览器,浏览器解压之后再进行页面的解析工作。在服务端开启Gzip支持后,我们前端需要提供资源压缩包。
通过CompressionWebpackPlugin插件build提供压缩
// 安装插件
cnpm i --save-dev compression-webpack-plugin
// 在vue-config.js 中加入
const CompressionWebpackPlugin = require('compression-webpack-plugin');
const productionGzipExtensions = ['js', 'css'];
const isProduction = process.env.NODE_ENV === 'production';
.....
module.exports = {
....
configureWebpack: config => {
if (isProduction) {
config.plugins.push(new CompressionWebpackPlugin({
algorithm: 'gzip',
test: new RegExp('\\.(' + productionGzipExtensions.join('|') + ')$'),
threshold: 10240,
minRatio: 0.8
}))
}
}
}
现在我们看一下build后的压缩包的大小,大概减少了三分之二

3. 启用CDN加速
用Gzip已把文件的大小减少了三分之二了,加载速度从之前2.7秒多到现在的1.8秒多,但这个还是得不到满足。那我们就把那些不太可能改动的代码或者库分离出来,继续减小单个chunk-vendors,然后通过CDN加载进行加速加载资源。
// 修改vue.config.js 分离不常用代码库
module.exports = {
configureWebpack: config => {
if (isProduction) {
config.externals = {
'vue': 'Vue',
'vue-router': 'VueRouter',
'moment': 'moment'
}
}
}
}
// 在public文件夹的index.html 加载
<!-- CND -->
<script src="https://cdn.bootcss.com/vue/2.5.17-beta.0/vue.runtime.min.js"></script>
<script src="https://cdn.bootcss.com/vue-router/3.0.1/vue-router.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/moment.js/2.22.2/moment.min.js"></script>
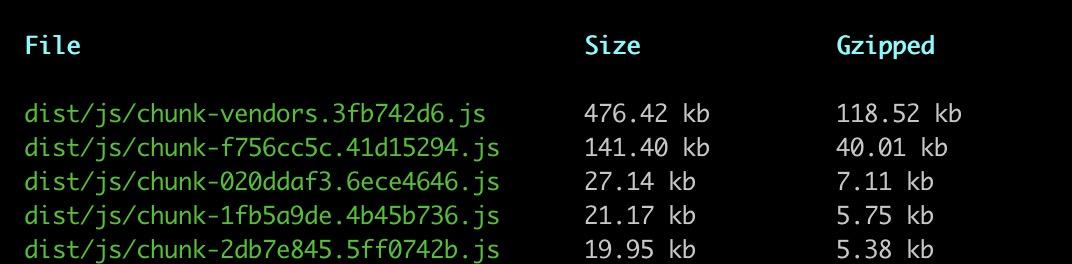
现在再build后看下大小和访问速度:

CDN优化后.jpg
可以看到chunk-verdors 又减少了114kb,通过CDN加载整个文档速度已经接近1秒。
4. 修改uglifyOptions去除console来减少文件大小
// 安装uglifyjs-webpack-plugin
cnpm install uglifyjs-webpack-plugin --save-dev
// 修改vue.config.js
configureWebpack: config => {
if (isProduction) {
.....
config.plugins.push(
new UglifyJsPlugin({
uglifyOptions: {
compress: {
warnings: false,
drop_debugger: true,
drop_console: true,
},
},
sourceMap: false,
parallel: true,
})
)
}
}如果代码中打了很log,这个优化还是有点效果的。
总结
首屏优化工作告一段落,通过以上四项的优化,已经很大的提升了首屏的加载速度。如果想再进一步优化还是空间的,例如从代码层面去减少代码量(代码复用率)。
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持亿速云。
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。