这篇文章主要介绍了微信小程序如何实现CSS3动画下拉菜单效果,具有一定借鉴价值,感兴趣的朋友可以参考下,希望大家阅读完这篇文章之后大有收获,下面让小编带着大家一起了解一下。
微信小程序没有自带的下拉菜单组件,因此我们需要自己需要写一个
思路
利用列表来存储菜单项,在外面套一个view元素作为外框,将其设置为overflow:hidden,使用CSS3动画逐渐改变外层view元素的高度,当高度为0时,里面嵌套的列表元素被完全隐藏,相当于菜单关闭。而当view元素的高度大于列表元素的高度时,相当于菜单显示。
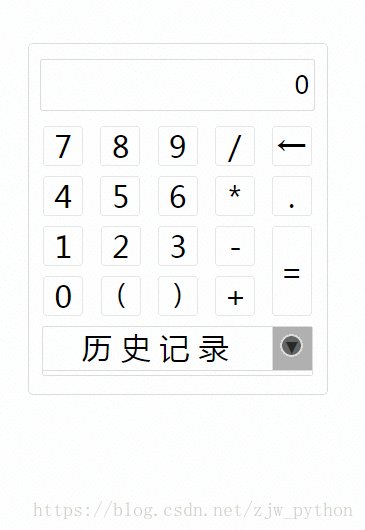
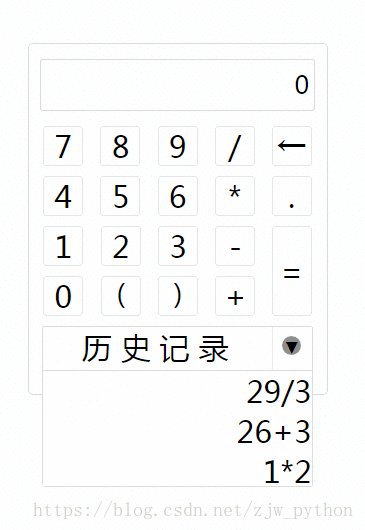
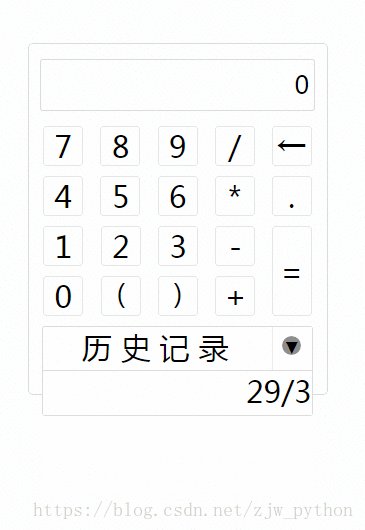
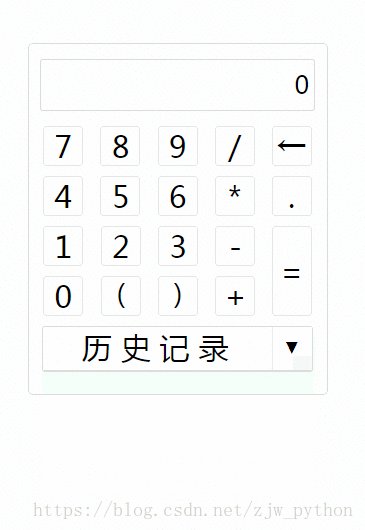
效果图

wxml
button按钮用于触发菜单的打开和关闭,first_click参数使用户第一次点击按钮之前菜单不可见,state参数用于控制菜单的打开和关闭状态
<view id="text_box">
<text decode='true'> 历 史 记 录</text>
</view>
<button id="slide" bindtap="toggle">▼</button>
<view id="box" class="{{first_click?'show':'hide'}} {{state?'open':'close'}}">
<view id="item_list">
<view>111</view>
<view>222</view>
<view>333</view>
</view>
</view>css
使用@keyframes动画实现菜单的渐变打开和关闭动画
#box{
width: 100%;
border-top: 1px solid #ddd;
overflow: hidden;
height: 0;
animation-fill-mode: forwards;
}
#item_list{
background-color: white;
width: 100%;
}
#item_list view{
text-align: right;
overflow: auto;
white-space: nowrap;
}
@keyframes slidedown{
from {
height: 0;
}
to {
height: 240rpx;
}
}
@keyframes slideup{
from {
height: 240rpx;
}
to {
height: 0;
}
}
.open{
animation: slidedown 1s;
}
.close{
animation: slideup 1s;
}
.hide{
display: none;
}
.show{
display: block;
}js
页面加载完成时,菜单初始状态为隐藏和关闭,用户一旦点击按钮,菜单就显示,并逐渐打开
data: {
state:false,
first_click:false,
},
toggle: function(){
var list_state = this.data.state,
first_state = this.data.first_click;
if (!first_state){
this.setData({
first_click: true
});
}
if (list_state){
this.setData({
state: false
});
}else{
this.setData({
state: true
});
}
}感谢你能够认真阅读完这篇文章,希望小编分享的“微信小程序如何实现CSS3动画下拉菜单效果”这篇文章对大家有帮助,同时也希望大家多多支持亿速云,关注亿速云行业资讯频道,更多相关知识等着你来学习!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。