这篇文章给大家介绍angularjs中怎么通过过滤器返回超链接,内容非常详细,感兴趣的小伙伴们可以参考借鉴,希望对大家能有所帮助。
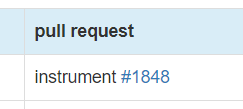
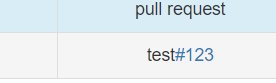
在项目中有一个功能,需要把一段字符串拼接成一个超链接,效果如下图,

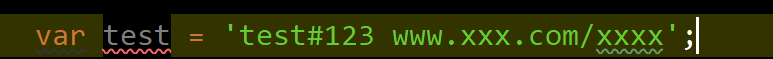
从数据库中得到的字符串格式如下

数据的格式很工整,以“#”和空格为标志就可以很顺利的分割,

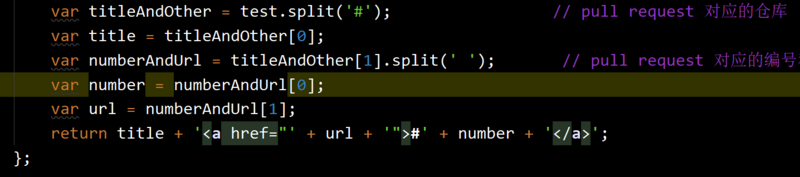
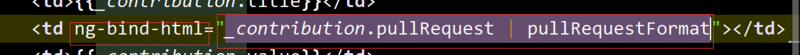
开始想象的很美好,以为直接返回就好了。
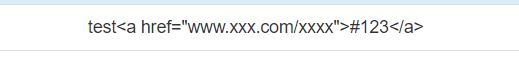
但是现实很残酷,a标签并没有变成超链接,而是变成了一个字符串

检查发现并没有被转义,对这个感到不太理解

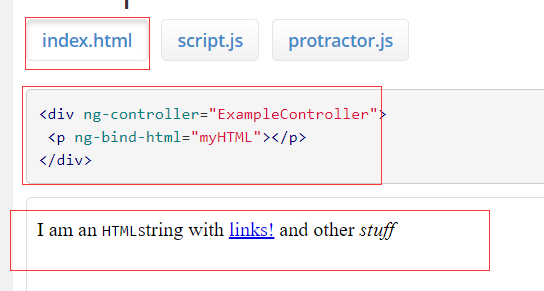
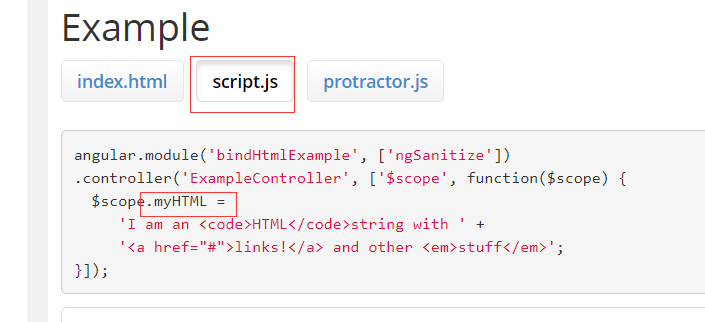
之后又在网上找了找,没找到合适的办法,后来询问学长,学长高数我有一个ngBindHtml的标签,于是去看了看官方文档,用法和效果如下


(第三个文件夹的作用没尝试出来,不知道是干啥的)
好像效果很符合,但应该怎么使用呢,filter里面是没法用$scope的,(事后想到不一定要用filter,完全可以写一个方法直接把这个字符串转化了,虽然这样很麻烦,但确实是一个思路)
没想到好办法,只能继续问学长了,没想到方法简单到不行,angualrjs早就考虑到了,ngbindhtml可以直接使用过滤器

简简单单就解决了

关于angularjs中怎么通过过滤器返回超链接就分享到这里了,希望以上内容可以对大家有一定的帮助,可以学到更多知识。如果觉得文章不错,可以把它分享出去让更多的人看到。
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。