这篇文章给大家分享的是有关Vue如何使用v-for给循环标签自身属性添加属性值的内容。小编觉得挺实用的,因此分享给大家做个参考,一起跟随小编过来看看吧。
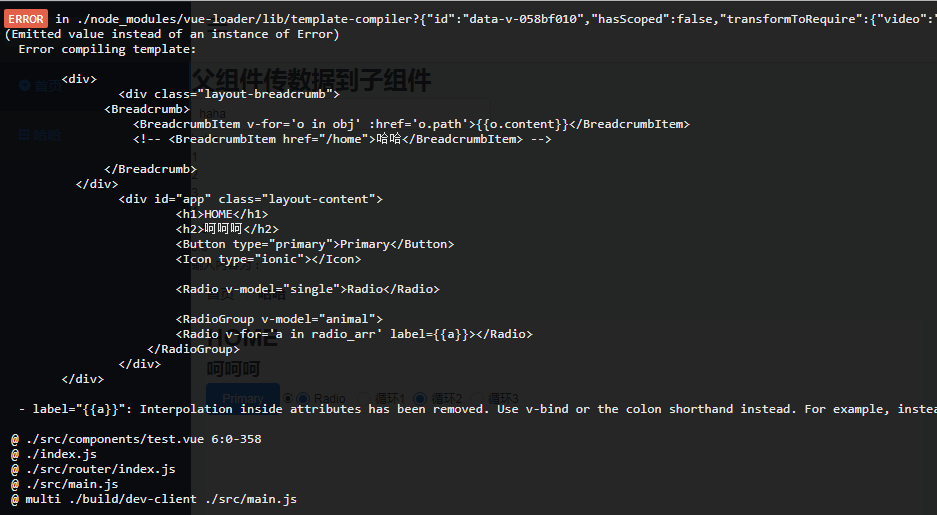
我的代码结构如下所示不能执行,会出现报错
<RadioGroup v-model="animal">
<Radio v-for='a in radio_arr' label={{a}}></Radio>
</RadioGroup>
export default {
data(){
return{
radio_arr:['循环1','循环2','循环3'],
animal:'循环2'
}
}
}报错信息:

修改代码如下: 修改内容为 label={{a}} 修改为 :label='a'
<RadioGroup v-model="animal">
<Radio v-for='a in radio_arr' :label='a'></Radio>
</RadioGroup>
export default {
data(){
return{
radio_arr:['循环1','循环2','循环3'],
animal:'循环2',
}
}
}效果如下:

图片添加src时:
第一种:
<img v-for='url in imgurl' :src='url' />
export default {
data(){
return{
imgurl:['../assets/img/icon1.png' ,
'../assets/img/icon2.png']
}
}
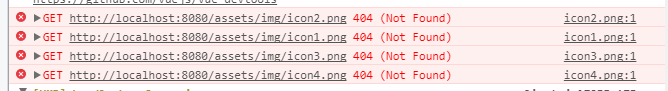
}报错如下:

修改之后的代码: 修改内容为:
imgurl:['../assets/img/icon1.png' , '../assets/img/icon2.png']修改为
imgurl:[require('../assets/img/icon1.png') ,require('../assets/img/icon2.png')]
<img v-for='url in imgurl' :src='url' />
export default {
data(){
return{
imgurl:[require('../assets/img/icon1.png')
,require('../assets/img/icon2.png')]
}
}
}结果为:

第二种:
当我们需要在js代码里面写图片路径的时候,如果我们在data里面写
/*错误写法*/
imgUrl:'../assets/logo.png'此时webpack只会把它当做字符串处理从而找不到图片地址,此时我们可以使用import引入图片路径:
<img :src="avatar" />
import avatar from '@/assets/logo.png'在data里面定义
avatar: avatar
第三种:
我们也可以把图片放在外层的static文件夹里面,然后在data里面定义:
imgUrl : '../../static/logo.png'
<img :src="imgUrl" />感谢各位的阅读!关于“Vue如何使用v-for给循环标签自身属性添加属性值”这篇文章就分享到这里了,希望以上内容可以对大家有一定的帮助,让大家可以学到更多知识,如果觉得文章不错,可以把它分享出去让更多的人看到吧!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。