本篇内容主要讲解“vue v-for循环重复数据无法添加怎么解决”,感兴趣的朋友不妨来看看。本文介绍的方法操作简单快捷,实用性强。下面就让小编来带大家学习“vue v-for循环重复数据无法添加怎么解决”吧!
问题:
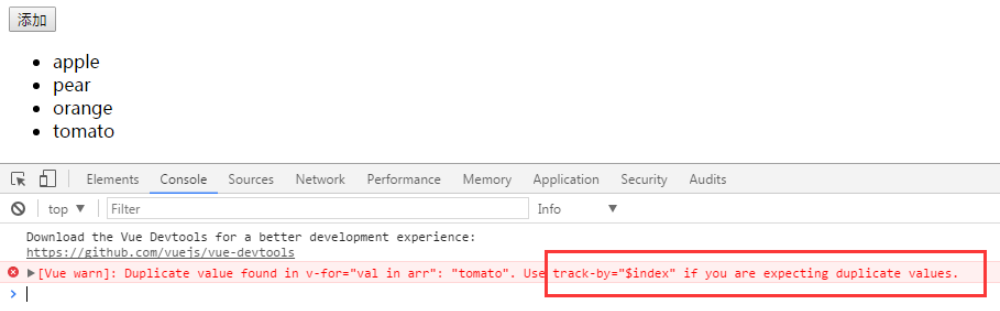
错误提示如下:

解决问题的代码示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>www.jb51.net vue v-for循环重复数据无法添加问题</title>
<style>
</style>
<script src="vue.js"></script>
<script>
</script>
</head>
<body>
<div id="box">
<input type="button" value="添加" @click="add">
<ul>
<li v-for="val in arr" track-by="$index">
{{val}}
</li>
</ul>
</div>
<script>
var vm=new Vue({
data:{
arr:['apple','pear','orange']
},
methods:{
add:function(){
this.arr.push('tomato');
}
}
}).$mount('#box');
</script>
</body>
</html>注意:这里在<li v-for="val in arr">中添加了track-by="$index"
即:
<li v-for="val in arr" track-by="$index">
到此,相信大家对“vue v-for循环重复数据无法添加怎么解决”有了更深的了解,不妨来实际操作一番吧!这里是亿速云网站,更多相关内容可以进入相关频道进行查询,关注我们,继续学习!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。