жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
иҝҷзҜҮж–Үз« дё»иҰҒд»Ӣз»ҚжҖҺд№ҲеҹәдәҺVueе®һзҺ°еҸҜд»ҘжӢ–жӢҪзҡ„ж ‘еҪўиЎЁж јпјҢж–Үдёӯд»Ӣз»Қзҡ„йқһеёёиҜҰз»ҶпјҢе…·жңүдёҖе®ҡзҡ„еҸӮиҖғд»·еҖјпјҢж„ҹе…ҙи¶Јзҡ„е°Ҹдјҷдјҙ们дёҖе®ҡиҰҒзңӢе®ҢпјҒ
Vueе…·дҪ“иҪ»йҮҸзә§жЎҶжһ¶гҖҒз®ҖеҚ•жҳ“еӯҰгҖҒеҸҢеҗ‘ж•°жҚ®з»‘е®ҡгҖҒ组件еҢ–гҖҒж•°жҚ®е’Ңз»“жһ„зҡ„еҲҶзҰ»гҖҒиҷҡжӢҹDOMгҖҒиҝҗиЎҢйҖҹеәҰеҝ«зӯүдјҳеҠҝпјҢVueдёӯйЎөйқўдҪҝз”Ёзҡ„жҳҜеұҖйғЁеҲ·ж–°пјҢдёҚз”ЁжҜҸж¬Ўи·іиҪ¬йЎөйқўйғҪиҰҒиҜ·жұӮжүҖжңүж•°жҚ®е’ҢdomпјҢеҸҜд»ҘеӨ§еӨ§жҸҗеҚҮи®ҝй—®йҖҹеәҰе’Ңз”ЁжҲ·дҪ“йӘҢгҖӮ
еӣ дёҡеҠЎйңҖжұӮпјҢйңҖиҰҒдёҖдёӘж ‘еҪўиЎЁж јпјҢ并且ж”ҜжҢҒжӢ–жӢҪжҺ’еәҸпјҢд»»ж„ҸжңӘзҹҘжҸ’е…ҘпјҢgithubжҗңдәҶдёӢпјҢзңҹдёҚеҲ°еҗҲйҖӮзҡ„пјҢеӨ§йғЁеҲҶж ‘еҪўиЎЁж јйғҪжІЎжңүжӢ–жӢҪеҠҹиғҪпјҢжүҖд»ҘеҶіе®ҡиҮӘе·ұе®һзҺ°дёҖдёӘгҖӮиҝҷйҮҢеҲҶдә«дёҖдёӢе®һзҺ°иҝҮзЁӢпјҢйЎ№зӣ®жәҗд»Јз ҒиҜ·зңӢgithubпјҢжҸ’件已жү“еҢ…е°ҒиЈ…еҘҪпјҢеҸ‘еёғеҲ°npmдёҠгҖҖ
жң¬еҚҡж–ҮдјҡеҲҶдёәдёӨйғЁеҲҶпјҢ第дёҖйғЁеҲҶдёәдҪҝз”Ёж–№ејҸпјҢ第дәҢйғЁеҲҶдёәе®һзҺ°ж–№ејҸ

е®үиЈ…ж–№ејҸ
npm i drag-tree-table --save-dev
дҪҝз”Ёж–№ејҸ
import dragTreeTable from 'drag-tree-table'
жЁЎзүҲеҶҷжі•
<dragTreeTable :data="treeData" :onDrag="onTreeDataChange"></dragTreeTable>
dataеҸӮж•°зӨәдҫӢ
{
lists: [
{
"id":40,
"parent_id":0,
"order":0,
"name":"еҠЁзү©зұ»",
"open":true,
"lists":[]
},{
"id":5,
"parent_id":0,
"order":1,
"name":"жҳҶиҷ«зұ»",
"open":true,
"lists":[
{
"id":12,
"parent_id":5,
"open":true,
"order":0,
"name":"иҡӮиҡҒ",
"lists":[]
}
]
},
{
"id":19,
"parent_id":0,
"order":2,
"name":"жӨҚзү©зұ»",
"open":true,
"lists":[]
}
гҖҖ],
columns: [
{
type: 'selection',
title: 'еҗҚз§°',
field: 'name',
width: 200,
align: 'center',
formatter: (item) => {
return '<a>'+item.name+'</a>'
}
},
{
title: 'ж“ҚдҪң',
type: 'action',
width: 350,
align: 'center',
actions: [
{
text: 'жҹҘзңӢи§’иүІ',
onclick: this.onDetail,
formatter: (item) => {
return '<i>жҹҘзңӢи§’иүІ</i>'
}
},
{
text: 'зј–иҫ‘',
onclick: this.onEdit,
formatter: (item) => {
return '<i>зј–иҫ‘</i>'
}
}
]
},
]
}onDragеңЁиЎЁж јжӢ–жӢҪж—¶и§ҰеҸ‘пјҢиҝ”еӣһж–°зҡ„list
onTreeDataChange(lists) {
this.treeData.lists = lists
}еҲ°иҝҷйҮҢ组件зҡ„дҪҝз”Ёж–№ејҸе·Із»Ҹд»Ӣз»Қе®ҢжҜ•
е®һзҺ°
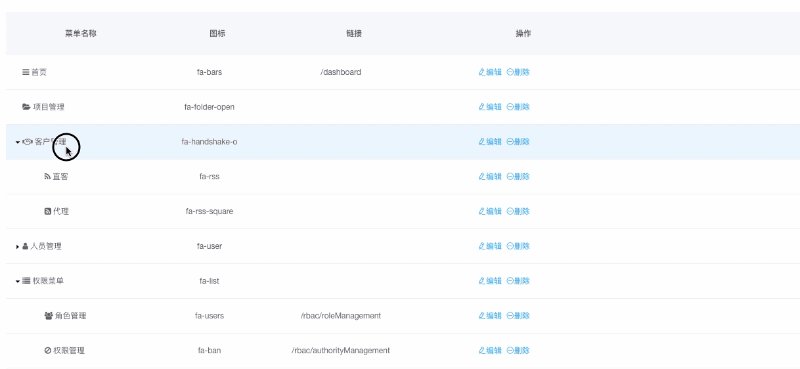
вҖўйҖ’еҪ’з”ҹжҲҗж ‘е§“з»“жһ„пјҲйқһJSXж–№ејҸе®һзҺ°пјү
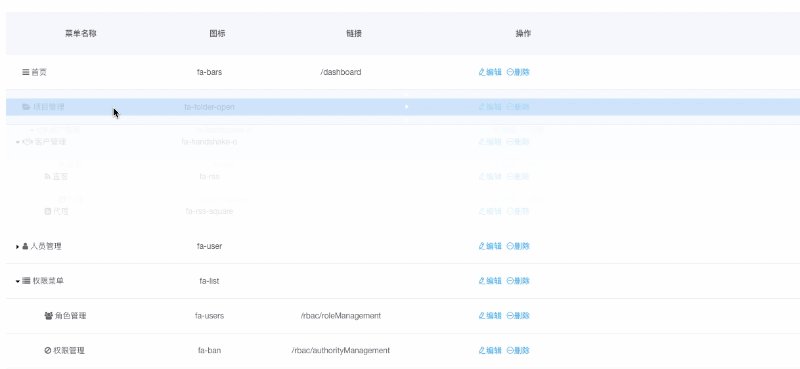
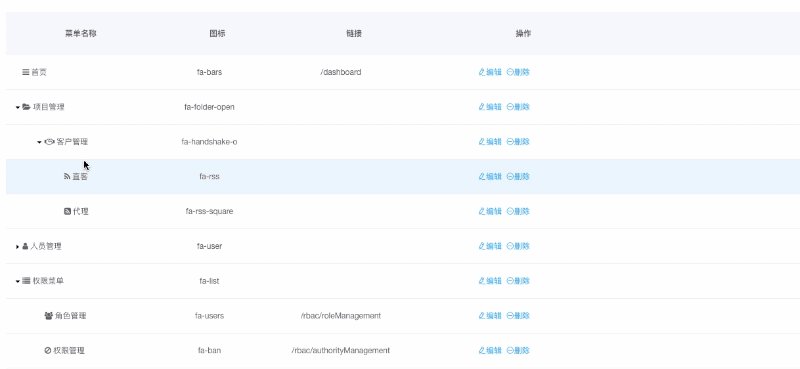
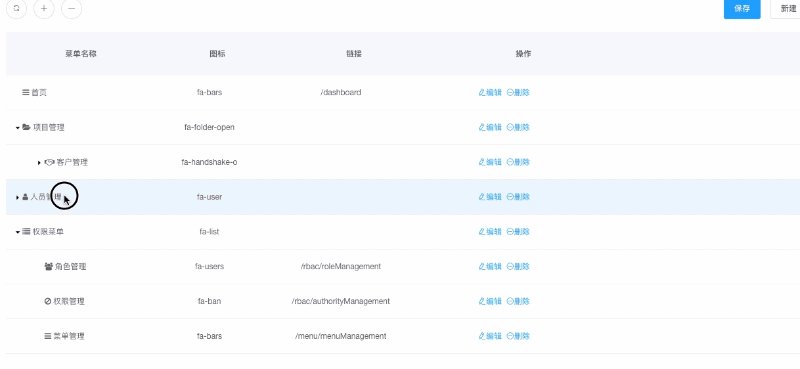
вҖўе®һзҺ°жӢ–жӢҪжҺ’еәҸпјҲеҖҹеҠ©H5зҡ„dragableеұһжҖ§пјү
вҖўеҚ•е…ғж јеҶ…е®№иҮӘе®ҡд№үеұ•зӨә
组件жӢҶеҲҶ-е…ұеҲҶдёәеӣӣдёӘ组件
гҖҖгҖҖdragTreeTable.vueжҳҜе…ҘеҸЈз»„件пјҢе®ҡд№үж•ҙдҪ“з»“жһ„
гҖҖгҖҖrowжҳҜйҖ’еҪ’组件пјҲж ёеҝғ组件пјү
гҖҖгҖҖclolmnеҚ•е…ғж јпјҢеҶ…е®№жүҝиҪҪ
гҖҖгҖҖspaceжҺ§еҲ¶зј©иҝӣ
зңӢдёҖдёӢdragTreeTableзҡ„з»“жһ„
<template>
<div class="drag-tree-table">
<div class="drag-tree-table-header">
<column
v-for="(item, index) in data.columns"
:width="item.width"
:key="index" >
{{item.title}}
</column>
</div>
<div class="drag-tree-table-body" @dragover="draging" @dragend="drop">
<row depth="0" :columns="data.columns"
:model="item" v-for="(item, index) in data.lists" :key="index">
</row>
</div>
</div>
</template>зңӢиө·жқҘеҲҶеҺҹз”ҹtableеҫҲеғҸпјҢdragTreeTableдё»иҰҒе®ҡд№үдәҶtreeзҡ„жЎҶжһ¶пјҢ并е®һзҺ°жӢ–жӢҪйҖ»иҫ‘
filterеҮҪж•°з”ЁжқҘеҢ№й…ҚеҪ“еүҚйј ж ҮжӮ¬жө®еңЁе“ӘдёӘиЎҢеҶ…пјҢ并еҲҶдёәдёүйғЁеҲҶпјҢдёҠдёӯдёӢпјҢ并еҜ№еҪ“еүҚеҢ№й…Қзҡ„иЎҢиҝӣиЎҢй«ҳдә®
resetTreeDataеҪ“dropи§ҰеҸ‘ж—¶и°ғз”ЁпјҢиҜҘж–№жі•дјҡйҮҚж–°з”ҹжҲҗдёҖдёӘж–°зҡ„жҺ’е®ҢеәҸзҡ„ж•°жҚ®пјҢ然еҗҺиҝ”еӣһзҲ¶з»„件
дёӢйқўжҳҜжүҖжңүе®һзҺ°д»Јз Ғ
<script>
import row from './row.vue'
import column from './column.vue'
import space from './space.vue'
document.body.ondrop = function (event) {
event.preventDefault();
event.stopPropagation();
}
export default {
name: "dragTreeTable",
components: {
row,
column,
space
},
props: {
data: Object,
onDrag: Function
},
data() {
return {
treeData: [],
dragX: 0,
dragY: 0,
dragId: '',
targetId: '',
whereInsert: ''
}
},
methods: {
getElementLeft(element) {
var actualLeft = element.offsetLeft;
var current = element.offsetParent;
while (current !== null){
actualLeft += current.offsetLeft;
current = current.offsetParent;
}
return actualLeft
},
getElementTop(element) {
var actualTop = element.offsetTop;
var current = element.offsetParent;
while (current !== null) {
actualTop += current.offsetTop;
current = current.offsetParent;
}
return actualTop
},
draging(e) {
if (e.pageX == this.dragX && e.pageY == this.dragY) return
this.dragX = e.pageX
this.dragY = e.pageY
this.filter(e.pageX, e.pageY)
},
drop(event) {
this.clearHoverStatus()
this.resetTreeData()
},
filter(x,y) {
var rows = document.querySelectorAll('.tree-row')
this.targetId = undefined
for(let i=0; i < rows.length; i++) {
const row = rows[i]
const rx = this.getElementLeft(row);
const ry = this.getElementTop(row);
const rw = row.clientWidth;
const rh = row.clientHeight;
if (x > rx && x < (rx + rw) && y > ry && y < (ry + rh)) {
const diffY = y - ry
const hoverBlock = row.children[row.children.length - 1]
hoverBlock.style.display = 'block'
const targetId = row.getAttribute('tree-id')
if (targetId == window.dragId){
this.targetId = undefined
return
}
this.targetId = targetId
let whereInsert = ''
var rowHeight = document.getElementsByClassName('tree-row')[0].clientHeight
if (diffY/rowHeight > 3/4) {
console.log(111, hoverBlock.children[2].style)
if (hoverBlock.children[2].style.opacity !== '0.5') {
this.clearHoverStatus()
hoverBlock.children[2].style.opacity = 0.5
}
whereInsert = 'bottom'
} else if (diffY/rowHeight > 1/4) {
if (hoverBlock.children[1].style.opacity !== '0.5') {
this.clearHoverStatus()
hoverBlock.children[1].style.opacity = 0.5
}
whereInsert = 'center'
} else {
if (hoverBlock.children[0].style.opacity !== '0.5') {
this.clearHoverStatus()
hoverBlock.children[0].style.opacity = 0.5
}
whereInsert = 'top'
}
this.whereInsert = whereInsert
}
}
},
clearHoverStatus() {
var rows = document.querySelectorAll('.tree-row')
for(let i=0; i < rows.length; i++) {
const row = rows[i]
const hoverBlock = row.children[row.children.length - 1]
hoverBlock.style.display = 'none'
hoverBlock.children[0].style.opacity = 0.1
hoverBlock.children[1].style.opacity = 0.1
hoverBlock.children[2].style.opacity = 0.1
}
},
resetTreeData() {
if (this.targetId === undefined) return
const newList = []
const curList = this.data.lists
const _this = this
function pushData(curList, needPushList) {
for( let i = 0; i < curList.length; i++) {
const item = curList[i]
var obj = _this.deepClone(item)
obj.lists = []
if (_this.targetId == item.id) {
const curDragItem = _this.getCurDragItem(_this.data.lists, window.dragId)
if (_this.whereInsert === 'top') {
curDragItem.parent_id = item.parent_id
needPushList.push(curDragItem)
needPushList.push(obj)
} else if (_this.whereInsert === 'center'){
curDragItem.parent_id = item.id
obj.lists.push(curDragItem)
needPushList.push(obj)
} else {
curDragItem.parent_id = item.parent_id
needPushList.push(obj)
needPushList.push(curDragItem)
}
} else {
if (window.dragId != item.id)
needPushList.push(obj)
}
if (item.lists && item.lists.length) {
pushData(item.lists, obj.lists)
}
}
}
pushData(curList, newList)
this.onDrag(newList)
},
deepClone (aObject) {
if (!aObject) {
return aObject;
}
var bObject, v, k;
bObject = Array.isArray(aObject) ? [] : {};
for (k in aObject) {
v = aObject[k];
bObject[k] = (typeof v === "object") ? this.deepClone(v) : v;
}
return bObject;
},
getCurDragItem(lists, id) {
var curItem = null
var _this = this
function getchild(curList) {
for( let i = 0; i < curList.length; i++) {
var item = curList[i]
if (item.id == id) {
curItem = JSON.parse(JSON.stringify(item))
break
} else if (item.lists && item.lists.length) {
getchild(item.lists)
}
}
}
getchild(lists)
return curItem;
}
}
}
</script>rowз»„д»¶ж ёеҝғеңЁдәҺйҖ’еҪ’пјҢ并注еҶҢжӢ–жӢҪдәӢ件пјҢv-htmlж”ҜжҢҒдј е…ҘеҮҪж•°пјҢиҝҷж ·еҸҜд»Ҙе®һзҺ°иҮӘе®ҡд№үеұ•зӨәпјҢжёІжҹ“ж•°жҚ®ж—¶йңҖиҰҒеҲӨж–ӯжҳҜеҗҰжңүеӯҗиҠӮзӮ№пјҢжңүзҡ„з”»йҖ’еҪ’и°ғз”Ёжң¬иә«пјҢе№¶дј е…ҘеӯҗиҠӮзӮ№ж•°жҚ®
з»“жһ„еҰӮдёӢ
<template>
<div class="tree-block" draggable="true" @dragstart="dragstart($event)"
@dragend="dragend($event)">
<div class="tree-row"
@click="toggle"
:tree-id="model.id"
:tree-p-id="model.parent_id">
<column
v-for="(subItem, subIndex) in columns"
v-bind:class="'align-' + subItem.align"
:field="subItem.field"
:width="subItem.width"
:key="subIndex">
<span v-if="subItem.type === 'selection'">
<space :depth="depth"/>
<span v-if = "model.lists && model.lists.length" class="zip-icon" v-bind:class="[model.open ? 'arrow-bottom' : 'arrow-right']">
</span>
<span v-else class="zip-icon arrow-transparent">
</span>
<span v-if="subItem.formatter" v-html="subItem.formatter(model)"></span>
<span v-else v-html="model[subItem.field]"></span>
</span>
<span v-else-if="subItem.type === 'action'">
<a class="action-item"
v-for="(acItem, acIndex) in subItem.actions"
:key="acIndex"
type="text" size="small"
@click.stop.prevent="acItem.onclick(model)">
<i :class="acItem.icon" v-html="acItem.formatter(model)"></i>
</a>
</span>
<span v-else-if="subItem.type === 'icon'">
{{model[subItem.field]}}
</span>
<span v-else>
{{model[subItem.field]}}
</span>
</column>
<div class="hover-model" >
<div class="hover-block prev-block">
<i class="el-icon-caret-top"></i>
</div>
<div class="hover-block center-block">
<i class="el-icon-caret-right"></i>
</div>
<div class="hover-block next-block">
<i class="el-icon-caret-bottom"></i>
</div>
</div>
</div>
<row
v-show="model.open"
v-for="(item, index) in model.lists"
:model="item"
:columns="columns"
:key="index"
:depth="depth * 1 + 1"
v-if="isFolder">
</row>
</div>
</template>
<script>
import column from './column.vue'
import space from './space.vue'
export default {
name: 'row',
props: ['model','depth','columns'],
data() {
return {
open: false,
visibility: 'visible'
}
},
components: {
column,
space
},
computed: {
isFolder() {
return this.model.lists && this.model.lists.length
}
},
methods: {
toggle() {
if(this.isFolder) {
this.model.open = !this.model.open
}
},
dragstart(e) {
e.dataTransfer.setData('Text', this.id);
window.dragId = e.target.children[0].getAttribute('tree-id')
e.target.style.opacity = 0.2
},
dragend(e) {
e.target.style.opacity = 1;
}
}
}clolmnе’ҢspaceжҜ”иҫғз®ҖеҚ•пјҢиҝҷйҮҢе°ұдёҚиҝҮеӨҡйҳҗиҝ°
дёҠйқўе°ұжҳҜж•ҙдёӘе®һзҺ°иҝҮзЁӢпјҢ组件еңЁchromeдёҠиҝҗиЎҢзЁіе®ҡпјҢеӣ дёәз”ЁH5зҡ„dragableпјҢжүҖд»Ҙе…је®№дјҡжңүзӮ№й—®йўҳпјҢеҗҺз»ӯдјҡдҝ®ж”№жӢ–жӢҪзҡ„е®һзҺ°ж–№ејҸпјҢжүӢеҠЁе®һзҺ°жӢ–жӢҪ
д»ҘдёҠжҳҜвҖңжҖҺд№ҲеҹәдәҺVueе®һзҺ°еҸҜд»ҘжӢ–жӢҪзҡ„ж ‘еҪўиЎЁж јвҖқиҝҷзҜҮж–Үз« зҡ„жүҖжңүеҶ…е®№пјҢж„ҹи°ўеҗ„дҪҚзҡ„йҳ…иҜ»пјҒеёҢжңӣеҲҶдә«зҡ„еҶ…е®№еҜ№еӨ§е®¶жңүеё®еҠ©пјҢжӣҙеӨҡзӣёе…ізҹҘиҜҶпјҢж¬ўиҝҺе…іжіЁдәҝйҖҹдә‘иЎҢдёҡиө„и®Ҝйў‘йҒ“пјҒ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ