这篇文章将为大家详细讲解有关如何利用JS动态生成隔行换色HTML表格,小编觉得挺实用的,因此分享给大家做个参考,希望大家阅读完这篇文章后可以有所收获。
用JS生成动态生成表格,行、列由用户输入,并使表格隔行换色
方法一.
代码:
<!DOCTYPE html>
<html>
<head>
<title>动态表格</title>
<meta http-equiv="keywords" content="keyword1,keyword2,keyword3">
<meta http-equiv="description" content="this is my page">
<meta http-equiv="content-type" content="text/html; charset=UTF-8">
<!--<link rel="stylesheet" type="text/css" href="./styles.css" rel="external nofollow" rel="external nofollow" >-->
<script type="text/javascript">
function createTable(){
var table = document.createElement("table");
//添加边框
table.border = "1";
table.width = "100%";
//table API
//创建一行
//var tr = table.insertRow(table.rows.length);
//创建单元格
//var td = tr.insertCell(tr.cells.length);
//行,单元格
var tr,td;
//获得行列值
var tr_value = document.getElementById("tr_value").value;
var td_value = document.getElementById("td_value").value;
for(var i=0;i<tr_value;i++){
//循环插入元素
tr = table.insertRow(table.rows.length);
if(i%2 === 0){
tr.style.backgroundColor = "#D5E3D0";
}else{
tr.style.backgroundColor = "#909C97";
}
for(var j=0;j<td_value;j++){
td = tr.insertCell(tr.cells.length);
td.innerHTML = "_";
td.align = "center";
}
}
//td.innerHTML = "测试";
document.querySelector("#tb").appendChild(table);
}
</script>
</head>
<body>
<input type="text" id="tr_value">输入行数
<input type="text" id="td_value">输入列数
<input type="button" onclick="createTable()"; value="createTable">
<hr>
<div id="tb"></div>
</body>
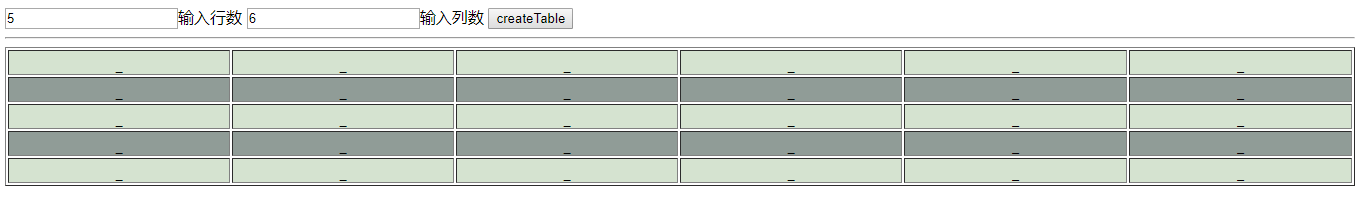
</html>运行结果:
输入行数、列数,create Table:

方法二.
代码:
<!DOCTYPE html>
<html>
<head>
<title>动态表格</title>
<meta http-equiv="keywords" content="keyword1,keyword2,keyword3">
<meta http-equiv="description" content="this is my page">
<meta http-equiv="content-type" content="text/html; charset=UTF-8">
<!--<link rel="stylesheet" type="text/css" href="./styles.css" rel="external nofollow" rel="external nofollow" >-->
<script type="text/javascript">
var rows = prompt("输入行数:", "");
var cols = prompt("输入列数:", "");
document.write('<table width="100%" border="1px">');
document.write('<caption>成绩表</caption>');
for (var row = 1; row <= rows; row++) {
if (row % 2 == 0) {
document.write('<tr bgcolor=#CCCCCC>');
} else {
document.write('<tr>');
}
for (var col = 0; col < cols; col++) {
document.write('<td height="20px"></td>');
}
document.write('</tr>');
}
document.write('</table>');
</script>
</head>
<body>
</body>
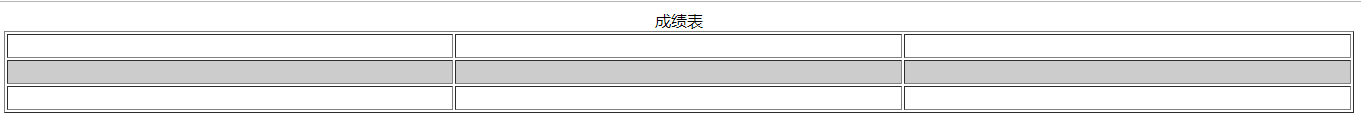
</html>运行结果:
输入行数、列数:



关于“如何利用JS动态生成隔行换色HTML表格”这篇文章就分享到这里了,希望以上内容可以对大家有一定的帮助,使各位可以学到更多知识,如果觉得文章不错,请把它分享出去让更多的人看到。
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。