今天小编给大家分享一下css隔行换色的方法是什么的相关知识点,内容详细,逻辑清晰,相信大部分人都还太了解这方面的知识,所以分享这篇文章给大家参考一下,希望大家阅读完这篇文章后有所收获,下面我们一起来了解一下吧。

ul li布局li背景隔行换色,隔行变色不同颜色效果截图
为了不影响程序做调用,让程序简便,使用ul li列表布局实现以上间隔背景色布局,同时鼠标滑过悬停li上方背景变色换色,通常有两种方法。
第一种:背景图片,切一窄的竖条背景图片素材,将背景图片作为ul背景,让背景图片作为ul背景后上下左右平铺,即可轻松实现间隔效果。
第二种:使用JQ特效实现,通过JS特效实现这样间隔背景色同时鼠标经过背景换色效果,特效代码多并需要引人JS文件和代码。
接下来DIVCSS5通过图文+在线演示实例介绍这两种方法。
此DIV+CSS案例比较推荐方法,简单方便,节约代码,同时可以实现鼠标移到li上方背景换色效果。
操作方法如下:
1、切出1像素宽、高度刚好两色的li高度的为图片素材

切出图片素材截图
点击我另存为图片素材(鼠标右键点击另存为)
2、引人DIVCSS5初始化模板
进入下载亿速云初始化模板
并将图片素材拷贝入亿速云初始化模板images文件夹内。
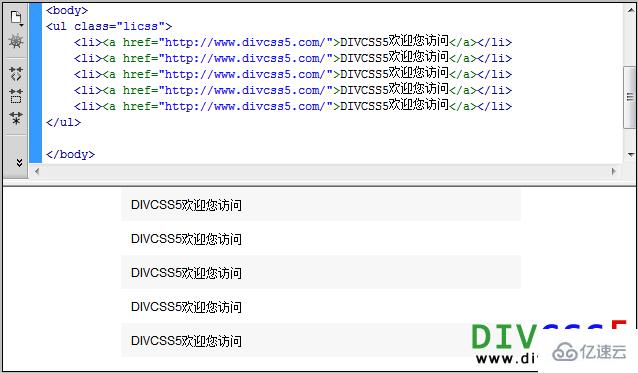
3、HTML对应源代码
<ul class="licss"> <li><a href="http://www.亿速云.com/">DIVCSS5欢迎您访问</a></li> <li><a href="http://www.亿速云.com/">DIVCSS5欢迎您访问</a></li> <li><a href="http://www.亿速云.com/">DIVCSS5欢迎您访问</a></li> <li><a href="http://www.亿速云.com/">DIVCSS5欢迎您访问</a></li> <li><a href="http://www.亿速云.com/">DIVCSS5欢迎您访问</a></li> </ul>以上是ul li布局内容,关键看后面CSS代码写法与解释。
4、对应CSS代码
ul.licss{ margin:0 auto; background:url(ul-bg.gif); width:400px; text-align:left} /* 背景只引人图片 不用设置其它参数即可对象内全屏平铺 */ ul.licss li{ width:100%; text-indent:10px; height:34px; line-height:34px} /* 高度需要计算好,与布局图片一定关系 */ ul.licss li:hover{ background:#EBEBEB} /* 为了有动感背景变色换色,对li设置hover伪类 */这里单独对ul设置一个class。解释:在实际布局中会多处使用ul li布局,为了便于区别其它地方使用ul所以单独对此处实例命名class。
CSS扩展:如果要实现鼠标移到li上变色,可以再设置CSS ul.licss li:hover{设置背景颜色}。
5、效果截图

li列表布局隔行不同背景颜色效果截图
6、背景图片实现li间隔换色在线演示:查看案例
7、背景实现li间隔色打包下载:
立即下载 (2.345KB)
8、灵活使用:根据DIVCSS5实例大家可以将ul li布局技巧扩展到非li布局的布局中实现列表类布局背景间隔颜色。
jq+CSS+DIV布局实现li布局间隔换色同时鼠标滑过li上方时背景换色,特点JS实现,不需要图片素材。
其实在table隔行变色一篇CSS实例文章已经实际过此布局,只不过是对table tr td设置间隔颜色不同并实现鼠标滑过td背景换色变色效果。
以上就是“css隔行换色的方法是什么”这篇文章的所有内容,感谢各位的阅读!相信大家阅读完这篇文章都有很大的收获,小编每天都会为大家更新不同的知识,如果还想学习更多的知识,请关注亿速云行业资讯频道。
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。