这篇文章将为大家详细讲解有关angular.js如何实现列表orderby排序的方法,小编觉得挺实用的,因此分享给大家做个参考,希望大家阅读完这篇文章后可以有所收获。
JS是JavaScript的简称,它是一种直译式的脚本语言,其解释器被称为JavaScript引擎,是浏览器的一部分,主要用于web的开发,可以给网站添加各种各样的动态效果,让网页更加美观。
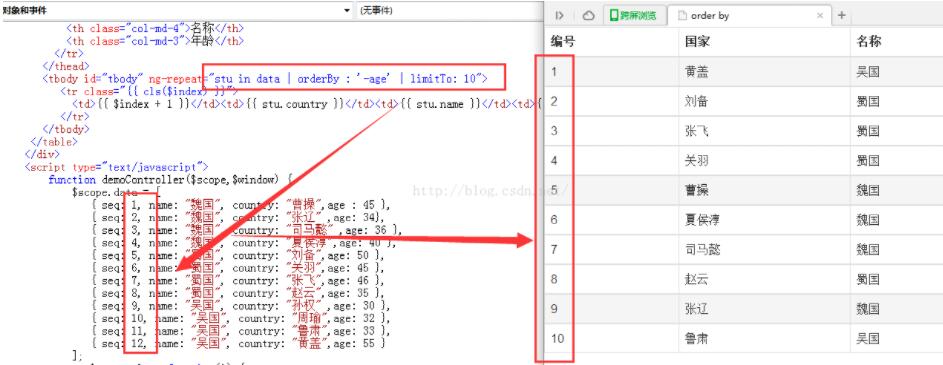
如下所示:
<html ng-app>
<head>
<title>order by</title>
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width,initial-scale=1" />
<link href="../book/css/bootstrap.css" rel="external nofollow" rel="stylesheet" type="text/css" />
<script src="../file/angular-1.0.1.min.js" type="text/javascript"></script>
</head>
<body>
<div class="table-responsive" ng-controller="demoController">
<table id="tb" class="table table-bordered table-hover">
<thead>
<tr>
<th class="col-md-2">编号</th>
<th class="col-md-4">国家</th>
<th class="col-md-4">名称</th>
<th class="col-md-3">年龄</th>
</tr>
</thead>
<tbody id="tbody" ng-repeat="stu in data | orderBy : '-age' | limitTo: 10">
<tr class="{{ cls($index) }}">
<td>{{ $index + 1 }}</td><td>{{ stu.country }}</td><td>{{ stu.name }}</td><td>{{ stu.age }}</td>
</tr>
</tbody>
</table>
</div>
<script type="text/javascript">
function demoController($scope,$window) {
$scope.data = [
{ seq: 1, name: "魏国", country: "曹操",age : 45 },
{ seq: 2, name: "魏国", country: "张辽" ,age: 34},
{ seq: 3, name: "魏国", country: "司马懿" ,age: 36 },
{ seq: 4, name: "魏国", country: "夏侯淳",age: 40 },
{ seq: 5, name: "蜀国", country: "刘备",age: 50 },
{ seq: 6, name: "蜀国", country: "关羽",age: 45 },
{ seq: 7, name: "蜀国", country: "张飞",age: 46 },
{ seq: 8, name: "蜀国", country: "赵云",age: 35 },
{ seq: 9, name: "吴国", country: "孙权" ,age: 30 },
{ seq: 10, name: "吴国", country: "周瑜",age: 32 },
{ seq: 11, name: "吴国", country: "鲁肃",age: 33 },
{ seq: 12, name: "吴国", country: "黄盖",age: 55 }
];
$scope.cls = function(i) {
return (i + 1) % 4 == 1 ? "active" : "";
}
}
</script>
</body>
</html>效果:

关于“angular.js如何实现列表orderby排序的方法”这篇文章就分享到这里了,希望以上内容可以对大家有一定的帮助,使各位可以学到更多知识,如果觉得文章不错,请把它分享出去让更多的人看到。
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。