这篇文章主要为大家展示了“vue中v-if、v-else-if、v-else怎么用”,内容简而易懂,条理清晰,希望能够帮助大家解决疑惑,下面让小编带领大家一起研究并学习一下“vue中v-if、v-else-if、v-else怎么用”这篇文章吧。
首先vue.js请注意 2.1.0版本以上方可使用v-else-if
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<script src="../vue.js"></script>
</head>
<body>
<div id="box">
<!--实例1 vue 2.1.0以上版本支持 v-if v-else-if -->
<div v-if="type === 'A'">
A
</div>
<div v-else-if="type === 'B'">
B
</div>
<div v-else-if="type === 'C'">
C
</div>
<div v-else>
Not A/B/C
</div>
<hr />
<!--实例2 v-if / v-else-->
<div v-if="type==='A'">ok!!!</div>
<div v-else>no!!!</div>
<hr />
<!--实例3 模板中使用v-if / v-else-->
<my-form :login-type="loginType"></my-form>
<button @click="toggleFun">toggle loginType</button>
</div>
<script>
var MyForm = {
//template:"#myForm"
props:['loginType'],
template:`
<div v-if="loginType === 'username'">
<label>Username</label>
<input placeholder="Enter your username" key="username-input"/>
</div>
<div v-else>
<label>Email</label>
<input placeholder="Enter your email address" key="email-input"/>
</div>
`
}
var app = new Vue({
el:'#box',// ().$mount("#box");
data:{
type:'C',
loginType:'username'
},
components:{
"my-form":MyForm
},
methods:{
toggleFun: function() {
this.loginType = this.loginType === 'username'? 'email':'username';
}
},
created:function (){
}
});
</script>
</body>
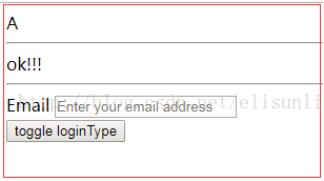
</html>页面展示如下:

以上是“vue中v-if、v-else-if、v-else怎么用”这篇文章的所有内容,感谢各位的阅读!相信大家都有了一定的了解,希望分享的内容对大家有所帮助,如果还想学习更多知识,欢迎关注亿速云行业资讯频道!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。