今天就跟大家聊聊有关怎么在vue中使用自定义指令实现表单校验,可能很多人都不太了解,为了让大家更加了解,小编给大家总结了以下内容,希望大家根据这篇文章可以有所收获。
demo可见Github:vue-form-param-check
首先关于自定义指令的介绍可以参考官网。
首先,在github上已经有了一些开源组件可以支持表单校验。但是对于一些小项目而言,引入一个很大的东西实际上并不好。所以这里利用vue的自定义指令对表单校验进行了简单的实现。
分析
在平时我们所见的表单中,常见的做法有2种:
- input框输入时和提交时,立马进行校验;
- 提交时,统一校验。
针对这2种实现,笔者分别进行了实现。分别如下。
input框输入和提交时,进行校验
import Vue from 'vue'
const IP_REGEX = '^(1\\d{2}|2[0-4]\\d|25[0-5]|[1-9]\\d|[1-9])\\.' +
'(1\\d{2}|2[0-4]\\d|25[0-5]|[1-9]\\d|\\d)\\.' +
'(1\\d{2}|2[0-4]\\d|25[0-5]|[1-9]\\d|\\d)\\.' +
'(1\\d{2}|2[0-4]\\d|25[0-5]|[1-9]\\d|\\d)$'
// 注册一个全局自定义指令 `v-checkParam`
Vue.directive('checkParam', {
// 当被绑定的元素插入到 DOM 中时……
inserted: function (el, binding, vNode) {
el.addEventListener('keyup', function (event) {
// 首先去除已有样式
el.className = el.className.replace('input-error', '').trim()
// if (!event.keyCode) { // 加上这个判断就是在提交时,才会校验
// 判断是否是否必填
let isRequired = binding.value.required
if (isRequired) {
if (!el.value || el.value === '') {
el.className += ' input-error'
}
}
// 判断正则
// debugger
let regex = binding.value.regex
if (regex === 'IpRegex') {
if (!el.value.match(IP_REGEX)) {
el.className += ' input-error'
}
} else if (!el.value.match(regex)) {
el.className += ' input-error'
}
// }
})
}
})
// 注册一个全局自定义指令 `v-checkSubmit`
Vue.directive('checkSubmit', {
// 当被绑定的元素插入到 DOM 中时……
inserted: function (el, binding, vNode) {
el.addEventListener('click', function (event) {
let elements = document.getElementsByClassName('v-check')
var evObj = document.createEvent('Event')
evObj.initEvent('keyup', true, true)
for (let element of elements) {
element.dispatchEvent(evObj)
}
let errorInputs = document.getElementsByClassName('input-error');
if(errorInputs.length === 0){
vNode.context.submit();
}
})
}
})提交时,再统一校验
import Vue from 'vue'
const IP_REGEX = '^(1\\d{2}|2[0-4]\\d|25[0-5]|[1-9]\\d|[1-9])\\.' +
'(1\\d{2}|2[0-4]\\d|25[0-5]|[1-9]\\d|\\d)\\.' +
'(1\\d{2}|2[0-4]\\d|25[0-5]|[1-9]\\d|\\d)\\.' +
'(1\\d{2}|2[0-4]\\d|25[0-5]|[1-9]\\d|\\d)$'
// 注册一个全局自定义指令 `v-checkParam`
Vue.directive('checkParam', {
// 当被绑定的元素插入到 DOM 中时……
inserted: function (el, binding, vNode) {
el.addEventListener('keyup', function (event) {
// 首先去除已有样式
el.className = el.className.replace('input-error', '').trim()
if (!event.keyCode) { // 加上这个判断就是在提交时,才会校验
// 判断是否是否必填
let isRequired = binding.value.required
if (isRequired) {
if (!el.value || el.value === '') {
el.className += ' input-error'
}
}
// 判断正则
let regex = binding.value.regex
if (regex === 'IpRegex') {
if (!el.value.match(IP_REGEX)) {
el.className += ' input-error'
}
}
else if (!el.value.match(regex)) {
el.className += ' input-error'
}
}
})
}
})
// 注册一个全局自定义指令 `v-checkSubmit`
Vue.directive('checkSubmit', {
// 当被绑定的元素插入到 DOM 中时……
inserted: function (el, binding, vNode) {
el.addEventListener('click', function (event) {
let elements = document.getElementsByClassName('v-check')
var evObj = document.createEvent('Event')
evObj.initEvent('keyup', true, true)
for (let element of elements) {
element.dispatchEvent(evObj)
}
let errorInputs = document.getElementsByClassName('input-error');
if(errorInputs.length === 0){
vNode.context.submit();
}
})
}
})区别
其实大家很容易发现,上面的2种实现只有一个if的区别,这个的含义是:由提交按钮触发的keyup,是没有keycode的,所以在if(!event.keyCode)满足时,进行校验(也就是在仅提交时,进行校验)。
用法说明
下面给出用例。
<template>
<div>
<div>
<label class="star">Name:</label>
<input class='v-check' v-checkParam="{required:true,regex:'^[abcde]*$'}" type="text">
</div>
<div>
<label class="star">IP:</label>
<input class='v-check' v-checkParam="{required:true,regex:'IpRegex'}"
type="text">
</div>
<div>
<button v-checkSubmit>提交</button>
</div>
</div>
</template>
<script>
export default {
name: 'demo',
methods: {
submit () {
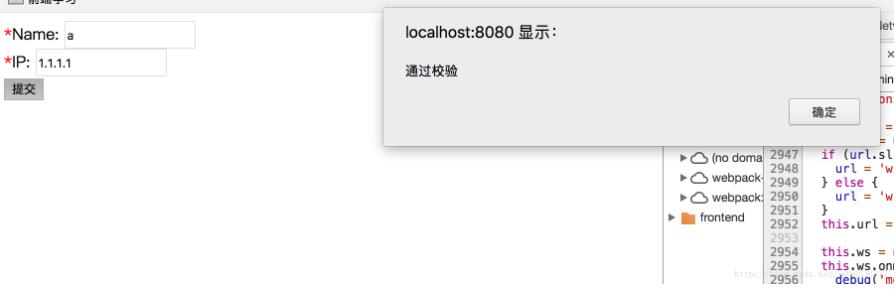
alert('通过校验')
}
}
}
</script>
<style scoped>
input{
height: 22px;
}
.input-error{
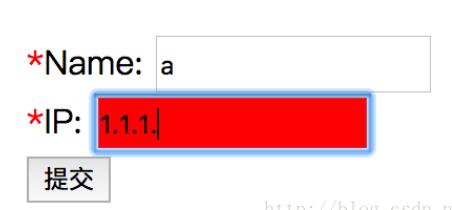
background-color: red;
}
.star:before
{
content:"*";
color:red;
}
</style>所有绑定了class=”v-check”的input,都会在v-checkSubmit被click时进行校验,而其校验规则是v-checkParam对应的规则。
全部校验通过后,会回调到submit方法。进行触发接下来的事务。
效果截图


Vue是一套用于构建用户界面的渐进式JavaScript框架,Vue与其它大型框架的区别是,使用Vue可以自底向上逐层应用,其核心库只关注视图层,方便与第三方库和项目整合,且使用Vue可以采用单文件组件和Vue生态系统支持的库开发复杂的单页应用。
看完上述内容,你们对怎么在vue中使用自定义指令实现表单校验有进一步的了解吗?如果还想了解更多知识或者相关内容,请关注亿速云行业资讯频道,感谢大家的支持。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。