本篇文章为大家展示了如何在JavaScript中使用作用域、闭包、对象,内容简明扼要并且容易理解,绝对能使你眼前一亮,通过这篇文章的详细介绍希望你能有所收获。
没有块作用域:即作用域不是以{}包围的,其作用域完成由函数来决定,因而if /for等语句中的花括号不是独立的作用域。
如前述,JS的在函数中定义的局部变量只对这个函数内部可见,称之谓函数作用域。
嵌套作用域变量搜索规则:当在函数中引用一个变量时,JS会搜索当前函数作用域,如果没有找到则搜索其上层作用域,一直到全局作用域。
var value = 'global';
var f1 = function(){
console.log(v1); //global
};
f1();
var f2 = function(){
var v1 ='local';
console.log(v1); //local
};
f2();词法作用域规则:函数的嵌套关系是定义时决定的,而非调用时决定的,即词法作用域,即嵌套关系是由词法分析时确定的,而非运行时决定。
var v1 = 'global';
var f1 = function(){
console.log(v1);
}
f1(); //global
var f2 = function(){
var v1 = 'local';
f1();
};
f2(); //global对于这两个规则的相互作用,函数内无论什么位置定义的局部变量,在进入函数时都是已经定义的,但未初始化,即为undefined,直到运行到变量被赋值时才被初始化,因此若访问了未初始化的变量,我们会得到undefined的说明。
var v1 = 'global';
var f = function(){
console.log(v1); //undefined
var v1 = 'local';
};全局作用域的变量是全局对象的属性,不论在什么函数中都可以直接访问,而不需要通过全局对象,但加上全局对象,可以提供搜索效率。
满足下列条件的变量属于全局作用域:
在最外层定义的变量
全局对象的属性
任何地方隐匿定义的变量。
function f1(){
//context define
function f2(){
//func define
};
return f2;
};
f2(); //获得f1中的context在类似C/C++这种的非函数式编程语言中,我们也可以定义函数指针并返回,但外层函数在执行结束后为内层函数定义的上下文信息会被销毁,而在闭包中,则保存了返回的函数,还包含返回函数的上下文信息。(由词法作用域所支持)而且在返回闭包之后,上下文信息即被单独创建出来,从而可以生成多个互相独立的闭包实例。
闭包有两个用途,一是方便实现嵌套的回调函数,二是隐藏对象的细节。
对于前者,NodeJS的编程风格已经可以说明问题,对二后者,对于函数内部的局部变量外部是不可见的,但可以提供访问函数来访问和修改相应的局部变量,从而实现OO封装的意图。
在基于类型的语言中,对象是由类实例化,而JS是基于原型的系统,对象是由原型复制生成的。
JavaScript中的Object实际上就是一个由属性组成的关联数组,属性由名称和值组成。可以由new Object()或{}来创建对象。对于创建简单对象,可以使用对象初始化器来创建对象,即由{}字面值来创建对象,对象的属性名可以为加''的字符串,也可不加引号。这对JS来说没有区别,访问对象的属性时,可以使用句点也可使用关联数组['name'],后者的好处是当我们不知道对象属性名时,可以由变量来作为关联数组的索引。
我们也可以通过自定义构造函数来生成对象,从而能实例化更多的对象。构造函数也是函数,我们需要用大写的函数名即可。在函数中可以定义成员变量,成员函数等。
在JS中,上下文对象即this指针,即被调用函数所处的环境。其作用是在函数内部引用到调用它的对象本身。this的出现会之前介绍的静态作用域产生影响,加入了动态的内容。
由例子可以看到,我们可以通过不同的变量引用函数,不同之处调用上下文。
传递与绑定上下文
JavaScript的函数可以通过Call和Apply来动态绑定到特定的上下文。
如果想永久的绑定上下文,可以使用bind函数,需要注意的是同一函数上的多次bind是没有效果的。
var person = {
name:'noname',
getName:function(){console.log(this.name); }
};
var bill = {name:'Bill'};
person.getName(); //noname
bill.getName = person.getName;
bill.getName(); //Bill
name = 'JavaScript';
func = person.getName;
func(); //JavaScript创建对象时,我们应该在构造函数内定义一般成员,而是其原型定义成员函数。
下面我们会主要介绍原型链
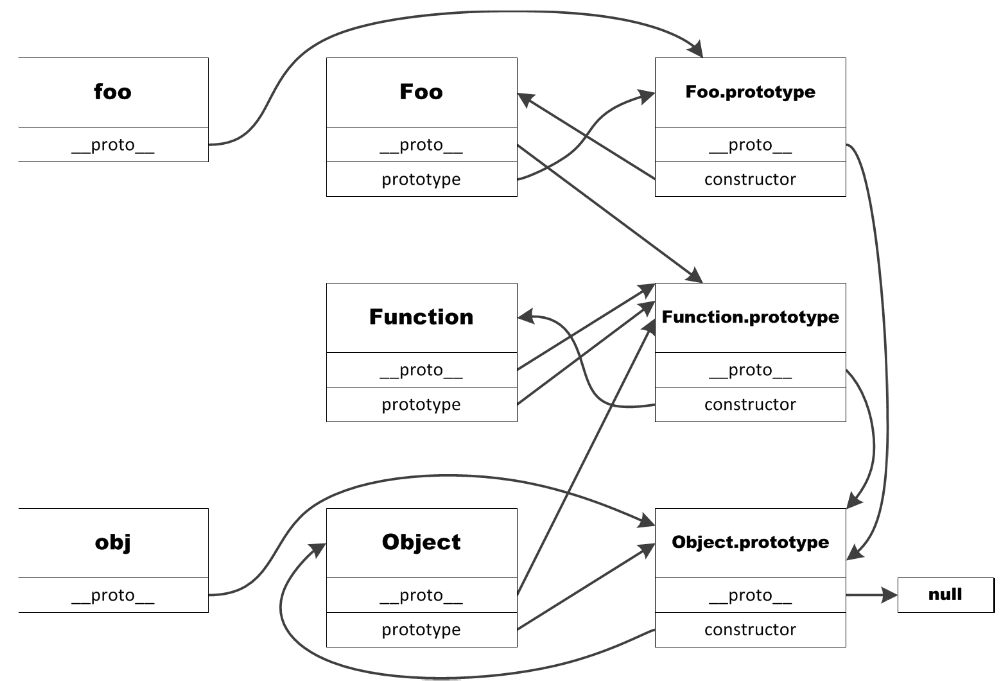
JS中有两个特殊的对象:Object与Function,它们都是构造函数,用于生成对象。
Object.prototype是所有对象的祖先,Function.prototype是所有函数的原型,包括构造函数。
可以将JS的对象分为三类:用户创建对象,构造函数对象,原型对象。
所有对象中都有一个__proto__属性,其指向此对象的原型。
构造函数对象有prototype,指向其原型对象,通过此构造函数创建对象时,新创建对象的__proto__属性将会指向构造函数的prototype属性。
原型对象有一个constructor属性,指向它对应的构造函数。
function Foo() {}
var obj = new Object();
var foo = new Foo();
JavaScript是一种直译式的脚本语言,其解释器被称为JavaScript引擎,是浏览器的一部分,JavaScript是被广泛用于客户端的脚本语言,最早是在HTML网页上使用,用来给HTML网页增加动态功能。
上述内容就是如何在JavaScript中使用作用域、闭包、对象,你们学到知识或技能了吗?如果还想学到更多技能或者丰富自己的知识储备,欢迎关注亿速云行业资讯频道。
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。