这篇文章给大家分享的是有关微信JS-SDK如何实现微信分享接口开发的内容。小编觉得挺实用的,因此分享给大家做个参考,一起跟随小编过来看看吧。
最近项目中的网页通过微信分享朋友或朋友圈等功能出现了无法显示分享图片等信息,后经过排查发现是微信版本升级导致,采用js-sdk完成分享接口,为了快速实现该功能效果,于是我打算通过前台js进行实现来看看分享效果。
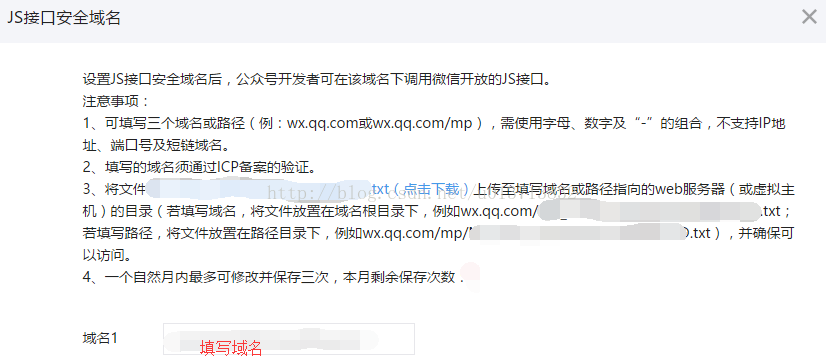
通过查看微信公众平台文档,找到自己所需要的说明文档,明确开发步骤,说明文档截图如下:

开发步骤:
1、按照说明文档完成步骤1.1.1



2、引入js文件
在分享的页面中添加js文件 <script src="http://res.wx.qq.com/open/js/jweixin-1.0.0.js"></script>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<!-- 必须引入的文件-->
<script src="http://res.wx.qq.com/open/js/jweixin-1.0.0.js"></script>
<script src="/commonScripts/jquery-1.5.1.min.js"></script>
<!-- sha1加密js文件-->
<script src="/commonScripts/wxShare_sha1.js"></script>
<!-- 组装微信配置信息js文件-->
<script src="/commonScripts/wxShare_data.js"></script>
<!-- 微信分享时调用对应的接口js文件-->
<script src="/commonScripts/wxShare.js"></script>
</head>
<body id="weixinshare">
微信分享开发
<img
alt="banner01"
src="/mobileimg/123.jpg">
</body>
</html>3、配置wxShare.js
var $wx_account = wxdata.wx_account, // 自定义数据,见wxShare_data.js
$wx_share = wxdata.wx_share; // 自定义数据 ,见wxShare_data.js
//配置微信信息
wx.config ({
debug : false, // true:调试时候弹窗
appId : $wx_account[0], // 微信appid
timestamp : $wx_account[1], // 时间戳
nonceStr : $wx_account[2], // 随机字符串
signature : $wx_account[3], // 签名
jsApiList : [
// 所有要调用的 API 都要加到这个列表中
'onMenuShareTimeline', // 分享到朋友圈接口
'onMenuShareAppMessage', // 分享到朋友接口
'onMenuShareQQ', // 分享到QQ接口
'onMenuShareWeibo' // 分享到微博接口
]
});
wx.ready (function () {
// 微信分享的数据
var shareData = {
"imgUrl" : $wx_share[0], // 分享显示的缩略图地址
"link" : $wx_share[1], // 分享地址
"desc" : $wx_share[2], // 分享描述
"title" : $wx_share[3], // 分享标题
success : function () {
// 分享成功可以做相应的数据处理
//alert("分享成功"); }
};
wx.onMenuShareTimeline (shareData);
wx.onMenuShareAppMessage (shareData);
wx.onMenuShareQQ (shareData);
wx.onMenuShareWeibo (shareData);
});
wx.error(function(res){
// config信息验证失败会执行error函数,如签名过期导致验证失败,
// 具体错误信息可以打开config的debug模式查看,也可以在返回的res参数中查看,
//对于SPA可以在这里更新签名。
alert("好像出错了!!");
});4、组装微信的配置信息wxShare_data.js
var wxdata = {
wx_account : new Array(4),
wx_share : new Array(4),
wx_myuser : new Array("appid","appsecret"),
access_token : "", // 凭证
token_expires_in : "" , // 凭证过期时间 单位:s
jsapi_ticket : "", // 凭证
ticket_expires_in : "" , // 凭证过期时间 单位:s
url : "https://api.weixin.qq.com/cgi-bin/token?grant_type=client_credential&appid=" + wxdata.wx_myuser[0] + "&secret=" + wxdata.wx_myuser[1],
// 获取access_token
// *注意* 经过实际开发测试,微信分享不支持跨域请求,因此获取access_token的请求必须从服务器发起,否则无法获取到access_token
get_access_token : function (){
$.ajax({
type : "GET",
url : wxdata.url
dataType : "jsonp", // 解决跨域问题,jsonp不支持同步操作
cache : false,
// jsonp :'callback',
success : function(msg) {
// 获取正常 {"access_token":"ACCESS_TOKEN","expires_in":7200}
// 获取失败 {"errcode":40013,"errmsg":"invalid appid"}
wxdata.access_token = msg.access_token; // 获取到的交互凭证 需要缓存,存活时间token_expires_in 默认为7200s
wxdata.token_expires_in = msg.expires_in; // 过期时间 单位:s
if (access_token != "" || access_token != null) {
console.log("get access_token success: " + wxdata.access_token);
} else {
console.log("get access_token fail " +wxdata.access_token);
}
},
error : function(msg){
alert("get access_token error!! : ");
}
});
},
// 获取jsapi_ticket
// *注意* 经过实际开发测试,微信分享不支持跨域请求,因此获取jsapi_ticket的请求必须从服务器发起,否则无法获取到jsapi_ticket
get_jsapi_ticket : function(){
$.ajax({
type : "GET",
url : "https://api.weixin.qq.com/cgi-bin/ticket/getticket?access_token=" + wxdata.access_token +"&type=jsapi",
dataType : "jsonp",
cache : false,
async : false,
jsonp :'callback',
success : function(msg) {
/*
{
"errcode":0,
"errmsg":"ok",
"ticket":"e5u5sUoXNKd8-41ZO3MhKoyN5OfkWITDGgnr2fwJ0m9E8NYzWKVZvdVtaUgWvsdshFKA",
"expires_in":7200
}
*/
if(msg.errcode == 0){
wxdata.jsapi_ticket = msg.ticket; // 需要缓存,存活时间ticket_expires_in 默认为7200s
wxdata.ticket_expires_in = msg.expires_in; // 过期时间 单位:s
console.log("get jsapi_ticket success");
} else {
console.log("get jsapi_ticket fail");
}
},
error : function(msg){
alert("get jsapi_ticket error!!! ");
}
});
},
// 数据签名
create_signature : function(nocestr,ticket,timestamp,url){
var signature = "";
// 这里参数的顺序要按照 key 值 ASCII 码升序排序
var s = "jsapi_ticket=" + ticket + "&noncestr=" + nocestr + "×tamp=" + timestamp + "&url=" + url;
return hex_sha1(s);
},
// 自定义创建随机串 自定义个数0 < ? < 32
create_noncestr : function () {
var str= "abcdefghijklmnopqrstuvwxyzABCDEFGHIJKLMNOPQRSTUVWXYZ0123456789";
var val = "";
for (var i = 0; i < 16; i++) {
val += str.substr(Math.round((Math.random() * 10)), 1);
}
return val;
},
// 自定义创建时间戳
create_timestamp : function () {
return new Date().getSeconds();
}
}
//wxdata.get_access_token(); // 1
wxdata.access_token = "B06fRIti5GDmvNLKsV5OkJ4fU1qd3YyyW0cgwenxhqI7XwmpTrpwY6Uc7nNtnumdJvnPJXcACAVPD"; //2
//wxdata.get_jsapi_ticket(); //3
wxdata.jsapi_ticket = "XGEs8VD-_kgoxt8jcijupT7j_EA-nP07ro_MmUNDVD0oR8unfqY4C_YIMXAQvhztlTk8j2A" //4
// ----- 5 开始 ------
var timestamp = wxdata.create_timestamp(); // timestamp
var noncestr = wxdata.create_noncestr(); // noncestr
var url = window.location.href;
wxdata.wx_account[0] = wxdata.wx_myuser[0]; // appid
wxdata.wx_account[1] = timestamp; // timestamp
wxdata.wx_account[2] = noncestr; // noncestr
wxdata.wx_account[3] = wxdata.create_signature(noncestr, wxdata.jsapi_ticket ,timestamp ,url);//signature
wxdata.wx_share[0] = "http://www.123456.com/img/123.jpg"; // share_img 分享缩略图图片
wxdata.wx_share[1] = window.location.href;// share_link 分享页面的url地址,如果地址无效,则分享失败
wxdata.wx_share[2] = "this is share_desc";// share_desc
wxdata.wx_share[3] = "this is share_title";// share_title
// -------- 5 结束 ----------说明:
4.1 分享流程:
用户创建时间戳,随机字符串,当前需要分享的页面的url三个变量,接着将自己的appid和APPsecret作为请求参数获取access_token,再根据access_token获取jsapi_ticket, 然后将获取的jsapi_ticket,以及自己创建的三个变量进行签名,注意签名过程案按照 key 值 ASCII 码升序排序,具体参加程序,
4.2 请求后的响应程序无法处理 问题
get_access_token()函数中对微信发起获取access_token的请求,存在跨域问题,设置dataType:"jsonp"无法解决,通过浏览器查看请求发现微信相应的数据并没有包装数据,猜测微信不支持这个请求的跨域,因为ajax程序无法通过程序正常获取access_token的值,但可以在浏览器调式获取access_token的值,这个值有7200s,足够去获取jsapi_ticket ,获取jsapi_ticket的请求过程存在同样的问题,因此获取access_token和jsapi_token必须从服务端后端代码。
这篇文章主要是想用js请求来完成分享的效果属于介绍篇,因而没有开发服务器端请求代码(勿喷),服务器篇代码见后续的应用篇
那么如何正常才能让程序跑起来,正常的分享页面呢??
在wxShare_data.js 代码中,首先发起 wxdata.get_access_token(); 注释②③④⑤代码,将浏览器获取的access_token,手动的放到②变量处,
手动完成了access_token的赋值后,注释①,打开②③,开始 wxdata.get_jsapi_ticket(); 注释④⑤处代码
同样的操作 从浏览器获取 jsapi_ticket值将其赋值给④处变量,注释①③,打开②④⑤处代码,最终代码见wxShare_data.js
5、wxShare_sha1.js
对数据进行签名 sha1.js下载
6、此时页面可以正常运行并完成微信分享了,
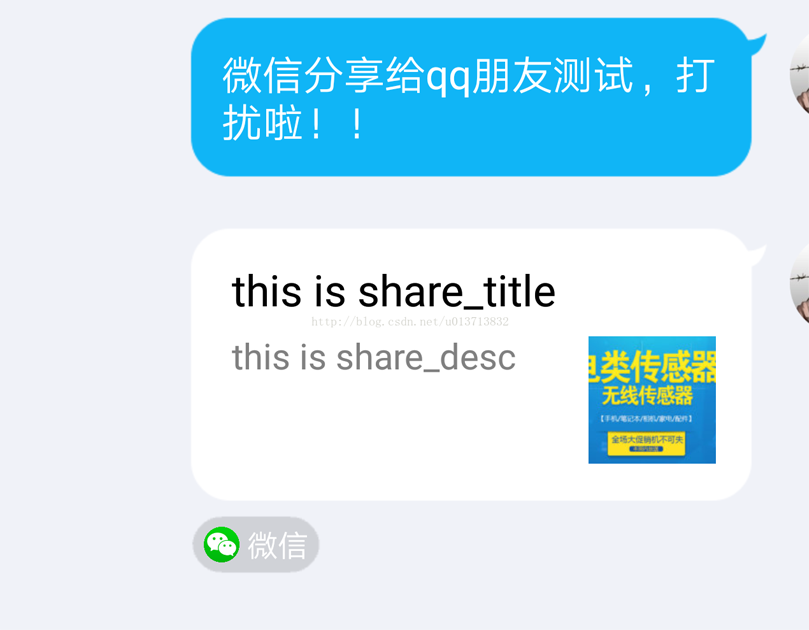
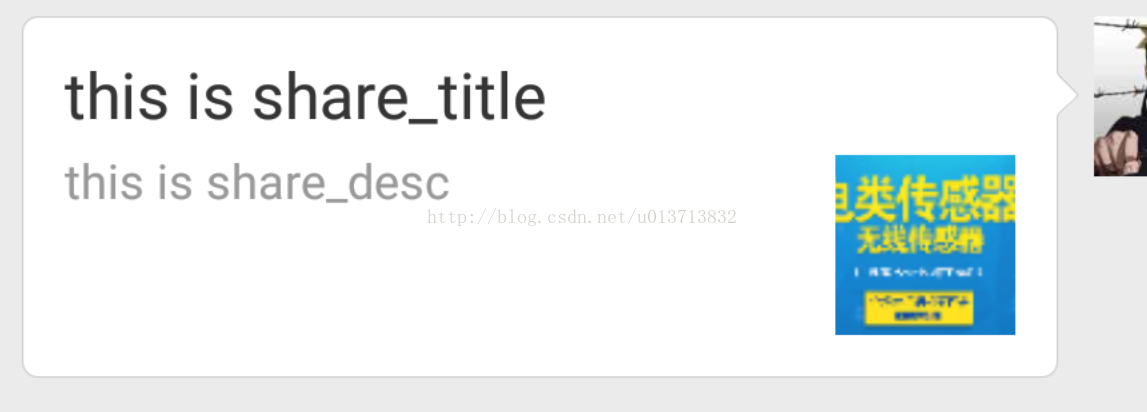
成功页面展示

微信分享给朋友

至此完成想要的验证效果,接下来就可以在服务器带开发代码了!!!期待完整版微信分享
感谢各位的阅读!关于“微信JS-SDK如何实现微信分享接口开发”这篇文章就分享到这里了,希望以上内容可以对大家有一定的帮助,让大家可以学到更多知识,如果觉得文章不错,可以把它分享出去让更多的人看到吧!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。