жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
иҝҷзҜҮж–Үз« з»ҷеӨ§е®¶еҲҶдә«зҡ„жҳҜжңүе…іеҫ®дҝЎJS-SDKзӯҫеҗҚжҺҘеҸЈжҖҺд№Ҳз”Ёзҡ„еҶ…е®№гҖӮе°Ҹзј–и§үеҫ—жҢәе®һз”Ёзҡ„пјҢеӣ жӯӨеҲҶдә«з»ҷеӨ§е®¶еҒҡдёӘеҸӮиҖғпјҢдёҖиө·и·ҹйҡҸе°Ҹзј–иҝҮжқҘзңӢзңӢеҗ§гҖӮ
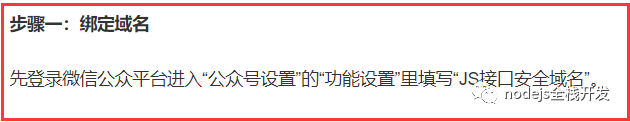
йҰ–е…ҲжҲ‘们зңӢдёҖдёӢеҫ®дҝЎе…¬дј—еҸ·ејҖеҸ‘е…ідәҺеҫ®дҝЎJS-SDKзҡ„дҪҝз”ЁиҜҙжҳҺпјҢеҰӮеӣҫпјҡ

дёҖиҲ¬жқҘиҜҙпјҢ第дёҖжӯҘз”ұеҗҺз«Ҝе·ҘзЁӢеёҲе®ҢжҲҗпјҢй…ҚзҪ®е®үе…ЁеҹҹеҗҚпјҢеҫ®дҝЎи§„е®ҡеҸӘиғҪеңЁй…ҚзҪ®зҡ„еҹҹеҗҚдёӢжүҚиғҪи°ғз”Ёеҫ®дҝЎзҡ„JS-SDKпјҢеңЁе“ӘйҮҢи®ҫзҪ®е‘ўпјҹ

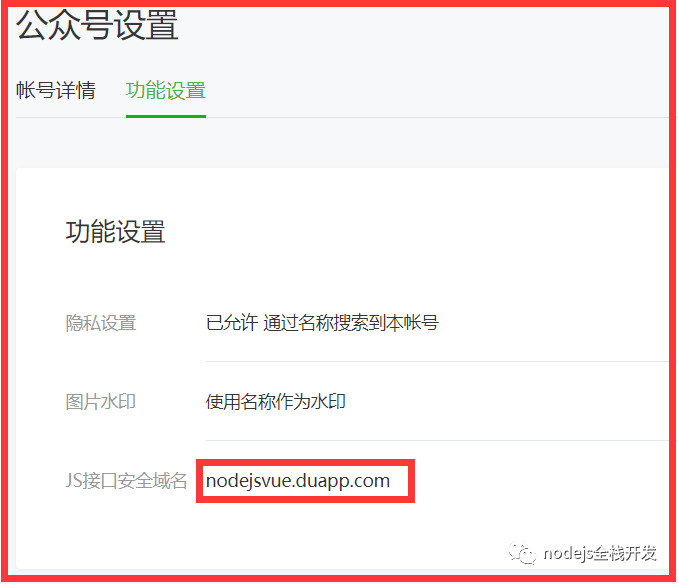
еҰӮеӣҫпјҡ

жіЁж„ҸпјҡеЎ«еҶҷзҡ„жҳҜеҹҹеҗҚиҖҢдёҚжҳҜURLпјҢURLжҳҜеёҰеҚҸи®®зҡ„д№ҹе°ұжҳҜеёҰжңүhttp://,иҖҢеҹҹеҗҚеҲҷдёҚйңҖиҰҒгҖӮ
д№ӢеҗҺжҳҜ第дәҢжӯҘпјҢеңЁйЎөйқўдёӯеј•е…Ҙеҫ®дҝЎзҡ„js-sdkпјҢиҝҷдёӘж— йңҖеӨҡиҜҙгҖӮ
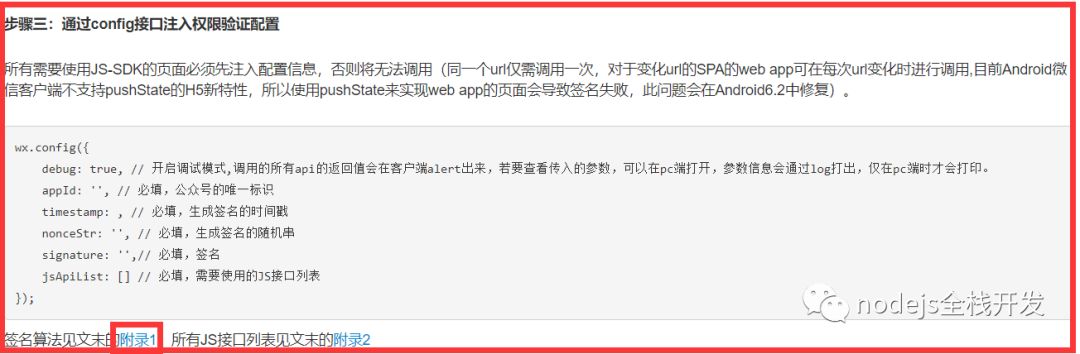
第дёүжӯҘпјҢйҖҡиҝҮconfigжҺҘеҸЈжіЁе…ҘжқғйҷҗйӘҢиҜҒй…ҚзҪ®гҖӮ
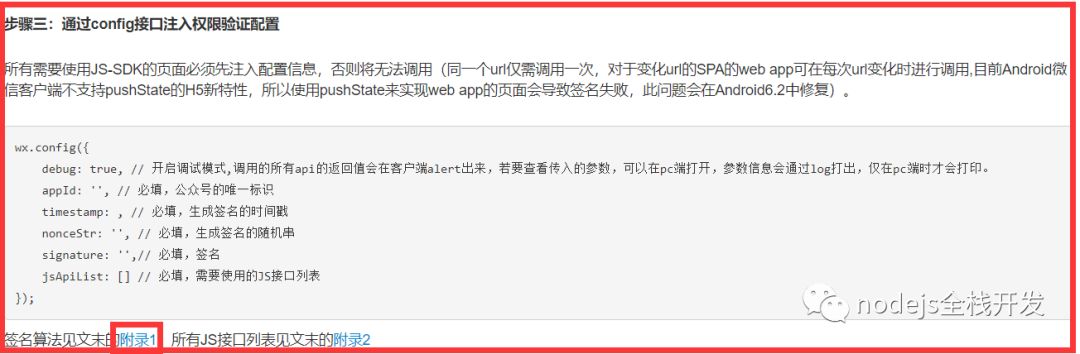
зңӢиө·жқҘеҫҲжҮөйҖје•Ҡпјҹд»Җд№ҲжҳҜconfigжҺҘеҸЈпјҢд»Җд№ҲжҳҜжіЁе…ҘжқғйҷҗпјҢд»Җд№ҲжҳҜйӘҢиҜҒй…ҚзҪ®...жҮөйҖјзҠ¶жҖҒ...,зӮ№ејҖй“ҫжҺҘзңӢеҲ°еҰӮеӣҫдҝЎжҒҜпјҡ

йҖҡиҝҮд»”з»Ҷйҳ…иҜ»еҸ‘зҺ°пјҢеҪ“йЎөйқўдёӯеј•е…ҘдәҶеҫ®дҝЎзҡ„js-sdkеҗҺпјҢдјҡеңЁе…ЁеұҖжңүдёҖдёӘwxеҜ№иұЎпјҢзұ»дјјйЎөйқўдёӯеј•е…ҘдәҶjqueryдјҡжңүдёҖдёӘ$еҜ№иұЎ,йҒ“зҗҶдёҖж ·гҖӮиҝҷйҮҢзҡ„wxеҜ№иұЎдёҠжңүдёҖдёӘеұһжҖ§дёәconfigпјҢиҝҷдёӘеұһжҖ§зҡ„еҖјдёәдёҖдёӘеҮҪж•°пјҢиҝҷдёӘconfigеҮҪж•°д№ҹеҸҜз§°дёәжҺҘеҸЈгҖӮ
йӮЈеҗҺйқўзҡ„жіЁе…ҘжқғйҷҗйӘҢиҜҒй…ҚзҪ®еҸҲжҳҜд»Җд№Ҳе‘ўпјҹ
жіЁе…ҘжқғйҷҗйӘҢиҜҒй…ҚзҪ®жҢҮзҡ„жҳҜеҗ‘configиҝҷдёӘеҮҪж•°дёӯдј йҖ’дёҠеӣҫжҳҫзӨәзҡ„зү№е®ҡеҸӮж•°пјҢ然еҗҺи°ғз”ЁиҝҷдёӘеҮҪж•°пјҢиҝҷдёӘеҮҪж•°и°ғз”ЁеҗҺдјҡйӘҢиҜҒеҪ“еүҚйЎөйқўжҳҜеҗҰиғҪдҪҝз”Ёеҫ®дҝЎзҡ„JS-SDKгҖӮ
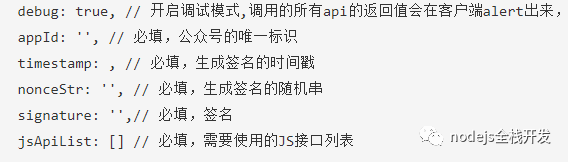
йӮЈжҲ‘们жқҘзңӢзңӢе…·дҪ“жңүе“ӘдәӣеҸӮж•°е‘ўпјҹеҰӮеӣҫпјҡ

дёҖе…ұ6дёӘпјҡ
第дёҖдёӘжҳҜејҖеҗҜи°ғиҜ•ејҖе…ізҡ„пјҢејҖеҸ‘зҺҜеўғдёҖиҲ¬и®ҫдёәtrueпјҢдёҠзәҝеҗҺж”№дёәfalseпјӣ
第дәҢдёӘжҳҜеҫ®дҝЎе…¬дј—еҸ·зҡ„appIdпјӣ
第дёүдёӘз”ҹжҲҗзӯҫеҗҚзҡ„ж—¶й—ҙжҲіпјҢж—¶й—ҙжҲіе°ұжҳҜдёҖдёІиЎЁзӨәж—¶й—ҙзҡ„ж•°еӯ—пјҢйӮЈиҝҷдёӘзӯҫеҗҚжҳҜд»Җд№Ҳй¬је‘ўпјҢе…ҲдёҚ用管继з»ӯзңӢ
第еӣӣдёӘз”ҹжҲҗзӯҫеҗҚзҡ„йҡҸжңәеӯ—дёІпјҢйҡҸжңәдёІе°ұжҳҜйҡҸжңәеӯ—з¬ҰдёІпјҢиҝҷйҮҢеҸҲжҸҗеҲ°дәҶзӯҫеҗҚ
第дә”дёӘзӯҫеҗҚпјҢй—®йўҳжқҘдәҶзӯҫеҗҚжҖҺд№ҲжқҘзҡ„е‘ўпјҹпјҹпјҹ
第е…ӯдёӘйңҖиҰҒдҪҝз”Ёзҡ„jsзҡ„жҺҘеҸЈеҲ—иЎЁпјҢиҝҷжҳҜе№Ід»Җд№Ҳзҡ„е‘ўпјҹз®ҖеҚ•жқҘиҜҙе°ұжҳҜдҪ йңҖиҰҒдҪҝз”Ёеҫ®дҝЎjs-sdkзҡ„йӮЈдәӣеҠҹиғҪпјҢжҜ”ж–№иҜҙи°ғз”Ёжү«дёҖжү«пјҢзӣёжңәпјҢзӯүзӯүйңҖиҰҒе“ӘдәӣеҠҹиғҪе°ұе°Ҷд»ЈиЎЁе…¶еҠҹиғҪзҡ„еӯ—з¬ҰдёІж”ҫиҝӣж•°з»„йҮҢйқўе°ұеҸҜд»ҘдәҶгҖӮ
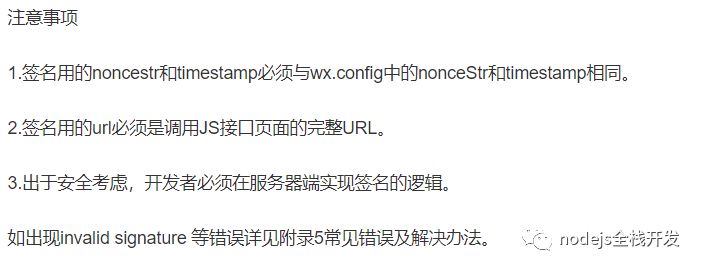
дёҠйқўдё»иҰҒзҡ„з–‘й—®жҳҜзӯҫеҗҚеҰӮдҪ•жқҘзҡ„пјҹжҺҘзқҖзңӢж–ҮжЎЈпјҢжҲ‘们еңЁжҹҘзңӢ第дёүжӯҘзҡ„ж—¶еҖҷпјҢе…ідәҺзӯҫеҗҚзҡ„дҝЎжҒҜпјҢе…¶е®һжҳҜжңүдёҖдёӘиҝһжҺҘзҡ„еҰӮеӣҫпјҡ

д»”з»ҶзңӢйҷ„еҪ•1пјҢзӮ№ејҖиҝһжҺҘеҰӮеӣҫпјҡ



ж–ҮжЎЈеҫҲй•ҝпјҢеӨ§е®¶еҸҜд»ҘдёҚз”ЁзңӢпјҢжҲ‘жқҘз”ЁжңҖз®Җзҹӯзҡ„иҜқиҜӯжқҘжҸҸиҝ°дёҖдёӢж–ҮжЎЈзҡ„дҝЎжҒҜпјҡ
第дёҖ иҰҒиҺ·еҸ–зӯҫеҗҚзҡ„иҜқпјҢйңҖиҰҒе…ҲиҺ·еҸ–jsapi_ticket,
第дәҢ иҰҒиҺ·еҸ–jsapi_ticketзҡ„иҜқиҰҒе…ҲиҺ·еҸ–access_token
д»ҘдёҠдёӨжӯҘйҖҡеёёз”ұеҗҺз«Ҝе·ҘзЁӢеёҲе®ҢжҲҗпјҢе®ҢжҲҗеҗҺеҗ‘еүҚз«Ҝе·ҘзЁӢеёҲжҸҗдҫӣдёҖдёӘжҺҘеҸЈпјҢеүҚз«Ҝе·ҘзЁӢеёҲпјҢйҖҡиҝҮиҜ·жұӮжҺҘеҸЈеҸҜд»Ҙеҫ—еҲ°jsapi_ticket,然еҗҺж №жҚ®ж–ҮжЎЈзҡ„зӯҫеҗҚз®—жі•и®Ўз®—еҮәзӯҫеҗҚгҖӮ
дҪҶжҳҜдёәдәҶж–№дҫҝпјҢдёҖиҲ¬и®Ўз®—зӯҫеҗҚиҝҷдёҖжӯҘйӘӨд№ҹз”ұеҗҺз«Ҝе·ҘзЁӢеёҲжқҘе®ҢжҲҗпјҢеүҚз«Ҝе·ҘзЁӢеёҲзӣҙжҺҘиҜ·жұӮзӯҫеҗҚжҺҘеҸЈд»ҺиҖҢиҺ·еҸ–зӯҫеҗҚгҖҒж—¶й—ҙжҲігҖҒйҡҸжңәеӯ—з¬ҰдёІгҖҒзӯүдёҖзі»еҲ—дҝЎжҒҜгҖӮ
жң¬зүҮж–Үз« зҡ„ж Үйўҳдёәпјҡеҫ®дҝЎJS-SDKзӯҫеҗҚжҺҘеҸЈзҡ„дҪҝз”ЁдёҺејҖеҸ‘пјҢеүҚйқўдё»иҰҒи®Іеҫ®дҝЎJS-SDKзӯҫеҗҚжҺҘеҸЈзҡ„дҪҝз”ЁпјҢеҰӮжһңеҸӘжҳҜдҪҝз”Ёзҡ„иҜқеүҚйқўзҡ„ж–Үз« еҹәжң¬еӨҹз”ЁдәҶпјҢйӮЈд№ҲдёӢйқўе°ҶиҰҒи®Ізҡ„е°ұжҳҜеҫ®дҝЎJS-SDKзӯҫеҗҚжҺҘеҸЈзҡ„ејҖеҸ‘дәҶгҖӮ
жҲ‘们иҰҒи®ҫи®ЎдёүдёӘжҺҘеҸЈпјҡ
第дёҖдёӘиҜ·жұӮжҺҘеҸЈиҝ”еӣһaccess_tokenпјӣ
第дәҢдёӘиҜ·жұӮжҺҘеҸЈиҝ”еӣһjsapi_ticket
第дёүдёӘиҜ·жұӮжҺҘеҸЈиҝ”еӣһsignatureд№ҹе°ұжҳҜзӯҫеҗҚпјҢеҪ“然иҝҳжңүдёҖдәӣеҲ—зҡ„е…¶д»–дҝЎжҒҜпјҢappidгҖҒж—¶й—ҙжҲігҖҒйҡҸжңәеӯ—з¬ҰдёІгҖӮ
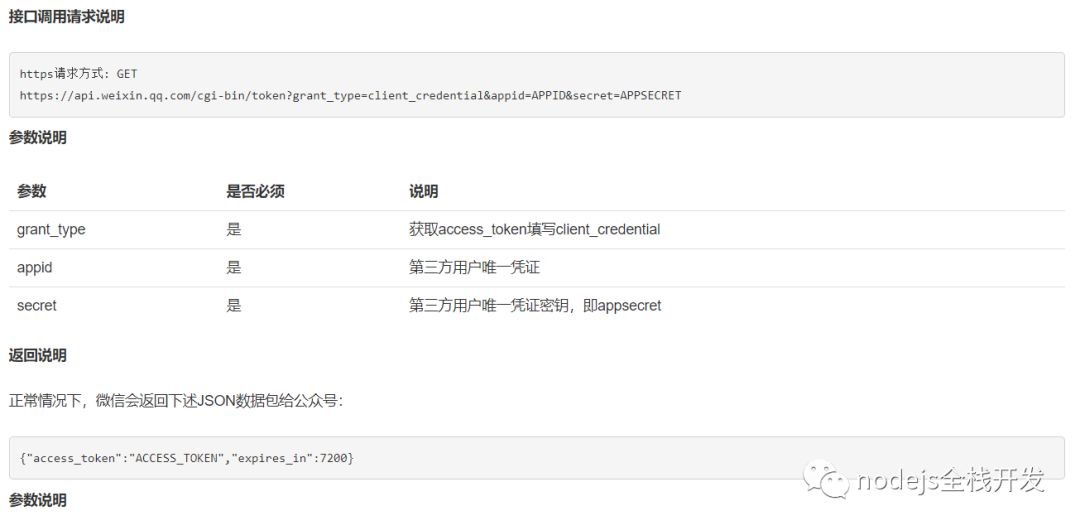
йҰ–е…ҲжҲ‘们зңӢе…ідәҺиҺ·еҸ–access_tokenзҡ„ж–ҮжЎЈпјҡ



еҶҷзҡ„еҫҲиҜҰз»ҶпјҢдҪҶжҳҜд№ҹеҫҲе•°е—ҰпјҢиҝҷйҮҢжҲ‘жҢ‘йҮҚзӮ№з”ЁеӨ§зҷҪиҜқз»ҷеӨ§е®¶и§ЈйҮҠдёҖдёӢпјҡиҺ·еҸ–access_tokenйңҖиҰҒз”ЁgetиҜ·жұӮж–№ејҸиҜ·жұӮдёҖдёӘurlең°еқҖпјҢ并且йңҖиҰҒдј йҖ’дёүдёӘеҸӮж•°пјҡgrant_typeгҖҒappidгҖҒsecretгҖӮgrant_typeжҳҜеӣәе®ҡеҖј"client_credential"пјҢappidе’ҢsecretеңЁеҫ®дҝЎе…¬дј—еҸ·еҗҺеҸ°еҸҜд»ҘзңӢеҲ°гҖӮ
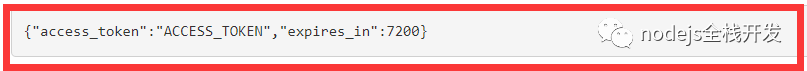
然еҗҺеҶҚзңӢе“Қеә”еҸӮж•°:

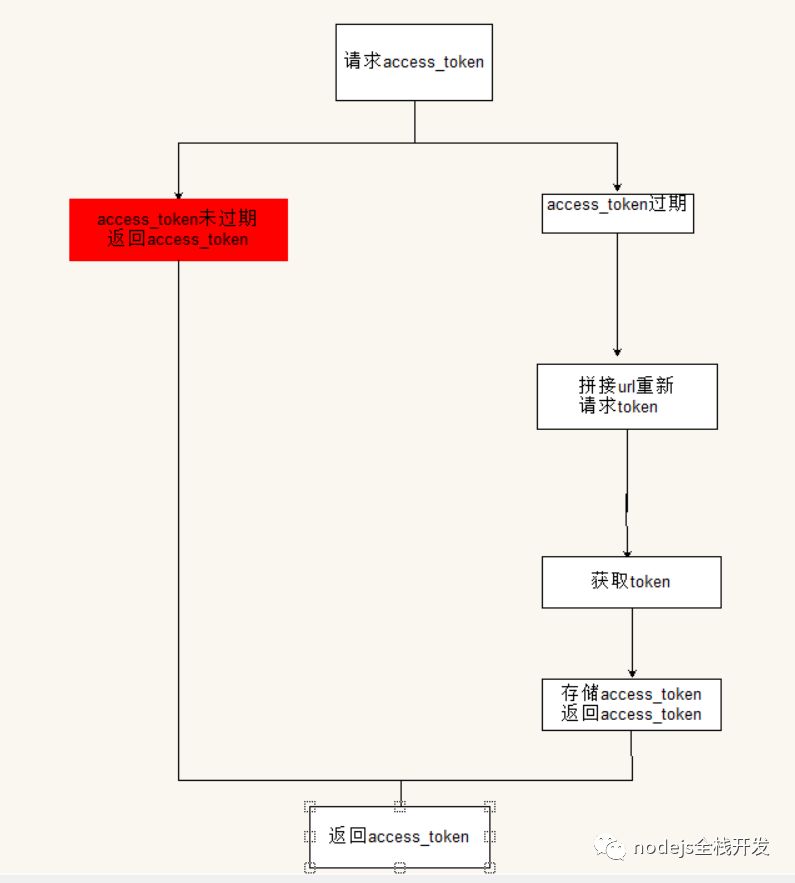
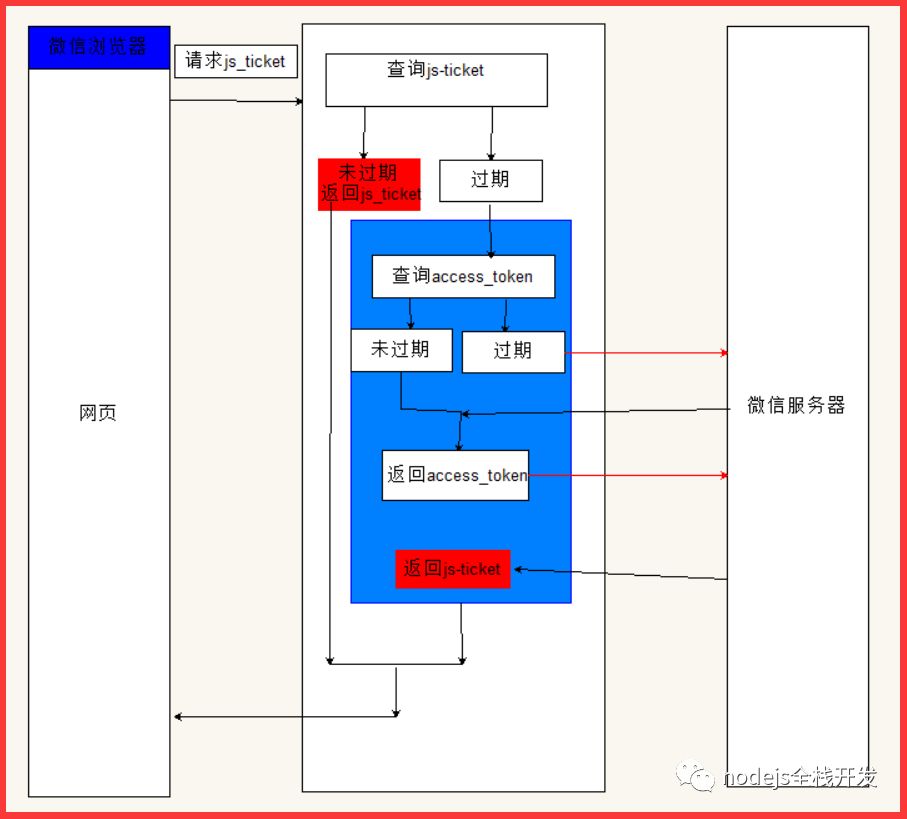
access_tokenе’Ңexpires_inпјҢеүҚиҖ…дёәиҺ·еҫ—еҲ°зҡ„access_token,еҗҺиҖ…дёәжӯӨж¬ЎиҺ·еҸ–зҡ„access_tokenеҸҜд»Ҙзј“еӯҳзҡ„ж—¶й—ҙгҖӮе•Ҙж„ҸжҖқе‘ўпјҢе°ұжҳҜиҜҙпјҢеңЁз¬¬дёҖж¬ЎиҺ·еҸ–access_tokenеҗҺпјҢexpires_inж—¶й—ҙеҶ…дёҚйңҖиҰҒйҮҚж–°иҺ·еҸ–access_tokenпјҢеҸҜд»ҘзӣҙжҺҘдҪҝз”Ёзј“еӯҳзҡ„access_tokenиҝҷиҜҙжҳҺе’ұ们еҸҜд»Ҙе°Ҷaccess_tokenеӯҳеӮЁиө·жқҘпјҢеңЁйңҖиҰҒдҪҝз”Ёaccess_tokenж—¶пјҢе…ҲеҲӨж–ӯж—¶й—ҙжңүжІЎжңүиҝҮжңҹпјҢжІЎиҝҮжңҹзӣҙжҺҘеҸ–еҮәеӯҳеӮЁд»ӢиҙЁдёӯзҡ„access_tokenпјҢиҝҮжңҹзҡ„иҜқйҮҚж–°иҜ·жұӮaccess_tokenпјҢд№ӢеҗҺжӣҙж–°иҝҮжңҹж—¶й—ҙпјҢжӣҙж–°еӯҳеӮЁд»ӢиҙЁдёӯзҡ„access_token,иҺ·еҸ–access_tokenзҡ„жөҒзЁӢеӣҫеҰӮдёӢпјҡ

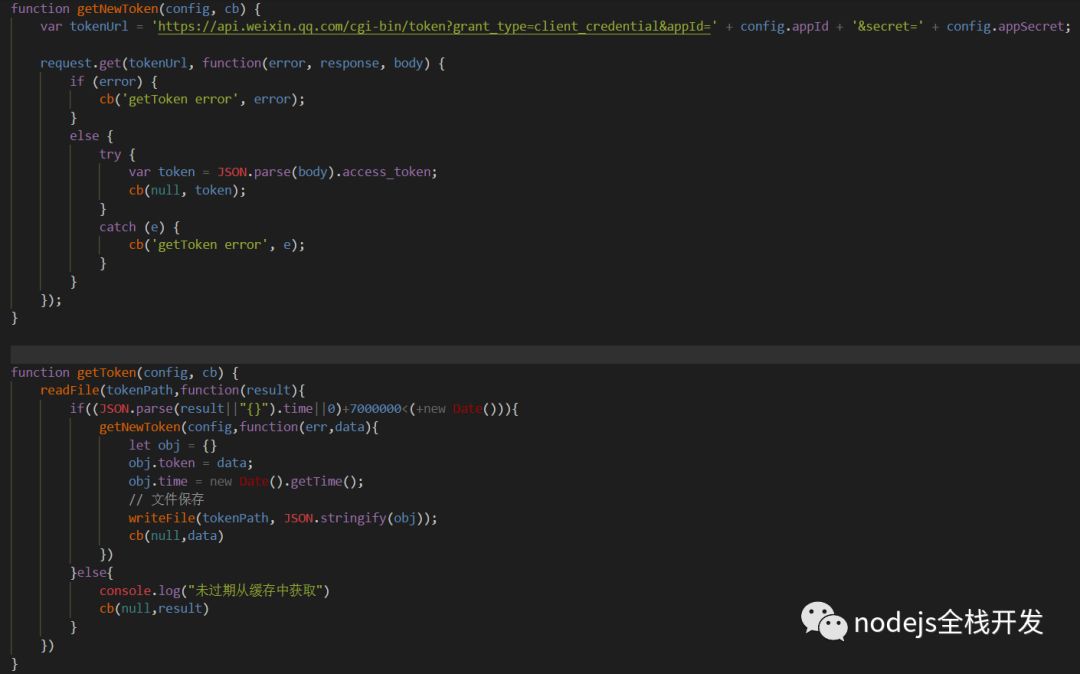
иҝҷйҮҢд»Јз Ғжј”зӨәз”Ёзҡ„жҳҜеӯҳеӮЁеҲ°жң¬ең°jsonж–Ү件дёӯпјҢжІЎжңүдҪҝз”Ёж•°жҚ®еә“пјҢж•°жҚ®йҮҸеҫҲе°ҸпјҢзңҹе®һйЎ№зӣ®дёӯпјҢд№ҹеҸҜд»ҘдҪҝз”Ёжң¬ең°ж–Ү件еӯҳеӮЁгҖӮйҰ–е…Ҳе®һзҺ°дёӨдёӘеҠҹиғҪеҮҪж•°пјҢиҜ»еҸ–ж–Ү件е’ҢеҶҷе…Ҙж–Ү件пјҡ

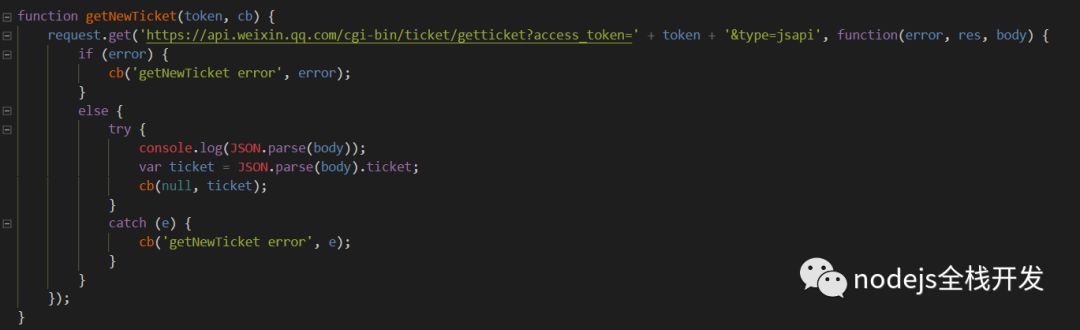
然еҗҺжҳҜиҺ·еҸ–access_tokenзҡ„ж–№жі•пјҢиҝҷйҮҢе°ҶиҺ·access_tokenеҲҶзҰ»жҲҗдёӨдёӘеҮҪж•°,е°ҶзӣҙжҺҘд»Һеҫ®дҝЎжңҚеҠЎеҷЁиҺ·еҸ–access_tokenжҠҪзҰ»жҲҗgetNewTokenеҮҪж•°пјҡ

еҲ°иҝҷйҮҢaccess_tokenе°ұиҺ·еҸ–е®ҢжҲҗдәҶпјҢдёӢйқўе°ұжҳҜиҺ·еҸ–jspai_ticketдәҶпјҢзңӢе®ҳж–№ж–ҮжЎЈпјҡ

з…§ж ·еҫҲе•°е—ҰпјҢз®ҖеҚ•жқҘиҜҙе°ұжҳҜеҗ‘еҸҰдёҖдёӘurlеҸ‘йҖҒgetиҜ·жұӮпјҢеёҰдёҠеҸӮж•°access_tokenе’ҢtypeпјҢtypeжҳҜеӣәе®ҡзҡ„еҖј"jsapi"пјҢaccess_tokenе°ұжҳҜдёҠйқўиҺ·еҸ–зҡ„access_token;жӢјжҺҘе®ҢжҲҗзҡ„urlеҰӮдёӢпјҡ

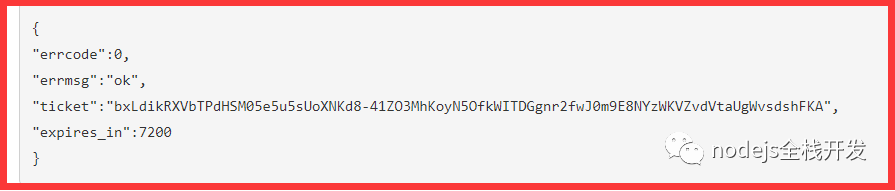
иҝ”еӣһжқҘзҡ„еҸӮж•°дёәдёҖдёӘеҜ№иұЎжңүеӣӣдёӘеұһжҖ§,еҰӮеӣҫ:

дё»иҰҒдёӨйЎ№пјҡticketе’ҢexpiresпјҢticketе°ұжҳҜиҰҒиҺ·еҸ–зҡ„jsapi_ticket,expires_inжҳҜзј“еӯҳж—¶й—ҙпјҢиҝҷдёӘticketд№ҹеҸҜд»Ҙзј“еӯҳ7200з§’пјҢжүҖд»Ҙticketзҡ„иҺ·еҸ–жөҒзЁӢе’Ңaccess_tokenеӨ§дҪ“жҳҜдёҖж ·зҡ„пјҢеҸӘдёҚиҝҮпјҢеӨҡдәҶдёҖдёӘеҲӨж–ӯ,еҲӨж–ӯaccess_tokenжҳҜеҗҰиҝҮжңҹгҖӮеӣ дёәticketзҡ„иҺ·еҸ–дҫқиө–access_token,жүҖд»Ҙticketзҡ„иҺ·еҸ–жөҒзЁӢеӣҫеҰӮдёӢпјҡ

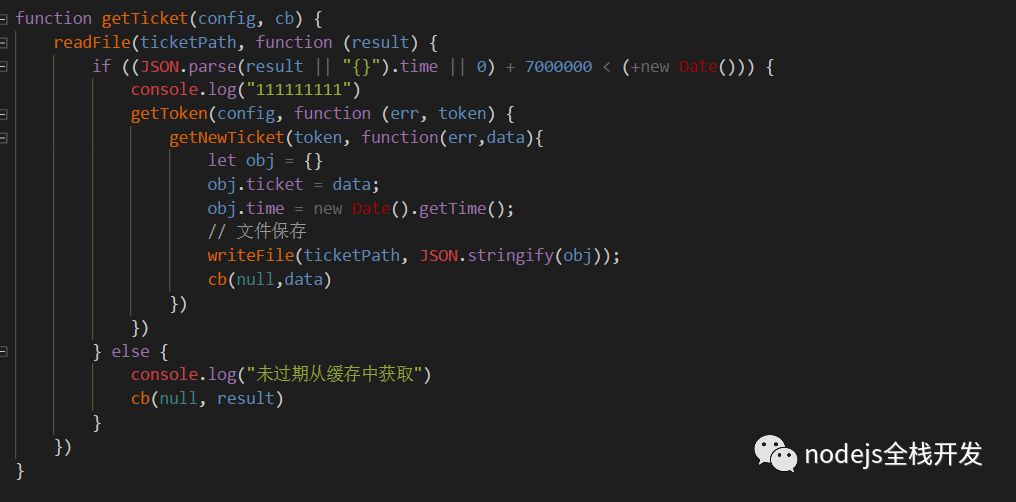
д»Јз Ғе®һзҺ°еҰӮдёӢпјҡ


е’Ңaccess_tokenзҡ„иҺ·еҸ–ж–№ејҸдёҖж ·пјҢд№ҹжҳҜеҲҶдёәдәҶдёӨдёӘеҮҪж•°пјҢеҸӘдёҚиҝҮеңЁgetTicketеҮҪж•°дёӯеӨҡдәҶдёҖжӯҘиҜ·жұӮaccess_tokenзҡ„ејӮжӯҘж“ҚдҪңгҖӮ
еҲ°зӣ®еүҚдёәжӯўжҲ‘们已з»ҸиҺ·еҸ–дәҶticketпјҢжӯӨticketд№ҹеҸҜд»Ҙд»ҘжҺҘеҸЈзҡ„еҪўејҸиҝ”еӣһз»ҷеүҚз«ҜгҖӮ
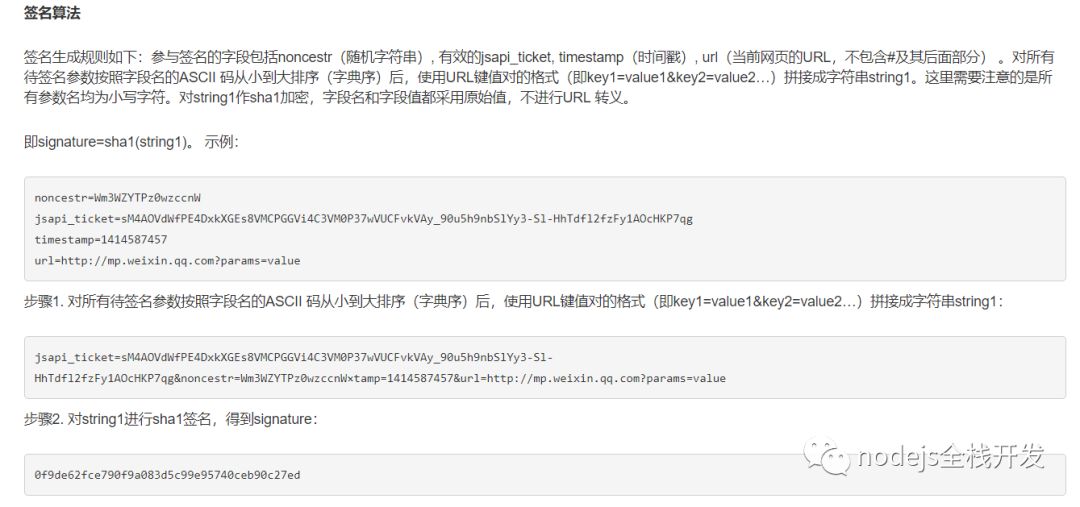
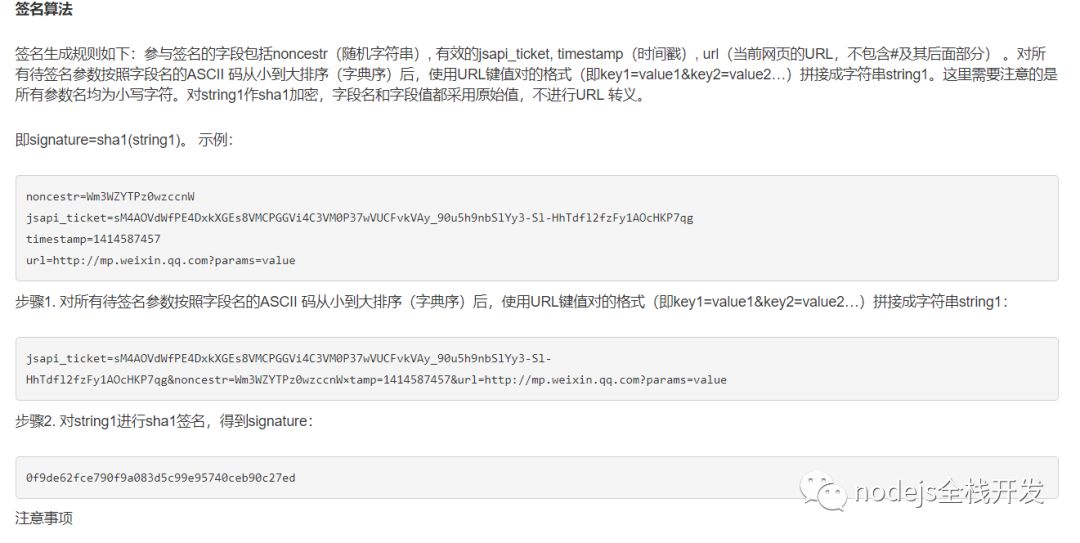
жңҖеҗҺдёҖжӯҘе°ұжҳҜи®Ўз®—зӯҫеҗҚдәҶпјҢзңӢдёҖдёӢзӯҫеҗҚзҡ„ж–ҮжЎЈпјҡ


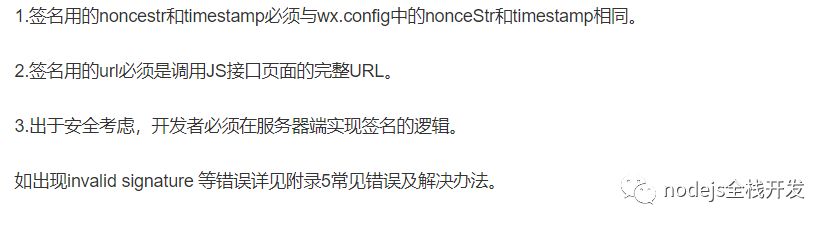
иҝҷйҮҢеӨ§е®¶е…Ҳд»”з»ҶиҜ»дёҖдёӢпјҢжҲ‘е°ұдёҚеёҰзқҖеӨ§е®¶иҜ»дәҶпјҢзӣҙжҺҘжҖ»з»“иҰҒзӮ№пјҡи®Ўз®—зӯҫеҗҚйңҖиҰҒеҮ дёӘеҸӮж•°пјҡ
1гҖҒnoncestrпјҲйҡҸжңәеӯ—з¬ҰдёІпјү,
2гҖҒжңүж•Ҳзҡ„jsapi_ticket,
3гҖҒtimestampпјҲж—¶й—ҙжҲіпјү,
4гҖҒurlпјҲеҪ“еүҚзҪ‘йЎөзҡ„URLпјҢдёҚеҢ…еҗ«#еҸҠе…¶еҗҺйқўйғЁеҲҶпјү
жҲ‘们е…Ҳе®һзҺ°иҺ·еҸ–timestampе’Ңnoncestrзҡ„еҮҪж•°пјҡ

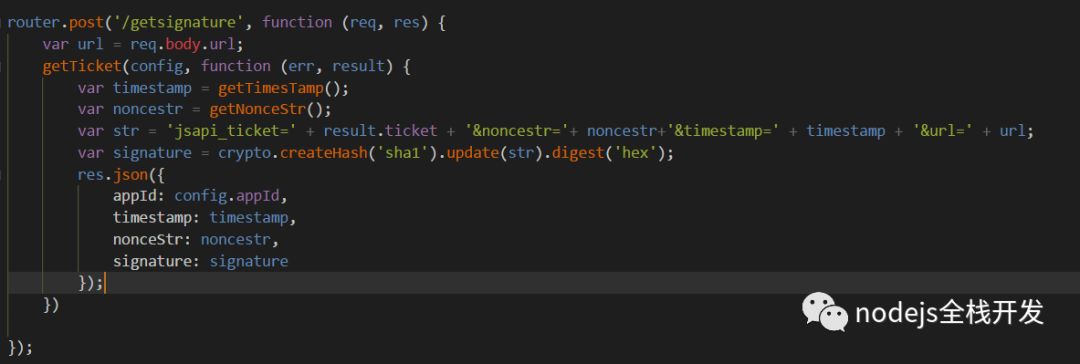
然еҗҺйңҖиҰҒticketпјҢticketдёҠйқўзҡ„д»Јз Ғдёӯе·Із»ҸиҺ·еҸ–еҲ°дәҶпјҢйӮЈurlе‘ўпјҢиҝҷйҮҢе°ұйңҖиҰҒеүҚз«Ҝеҗ‘еҗҺз«Ҝдј йҖ’ж•°жҚ®дәҶпјҢиҝҷйҮҢжҳҜејҖеҸ‘дёӯиҺ·еҸ–signatureжҺҘеҸЈapiзҡ„д»Јз Ғпјҡ

йҰ–е…ҲиҺ·еҸ–еүҚз«Ҝдј иҝҮжқҘзҡ„urlпјҢиҖҢеҗҺиҺ·еҸ–ж—¶й—ҙжҲідёҺйҡҸжңәеӯ—з¬ҰдёІпјҢ然еҗҺе°Ҷд»ҘдёҠеҮ йЎ№жҢүз…§й”®еҖјеҜ№зҡ„еҪўејҸиҝһжҺҘпјҢжіЁж„ҸйЎәеәҸжҳҜеӣәе®ҡзҡ„зҡ„пјҢ然еҗҺеҜ№еӯ—з¬ҰдёІиҝӣиЎҢsha1еҠ еҜҶпјҢиҝҷйҮҢеҠ еҜҶз”Ёзҡ„жҳҜcryptoиҝҷдёӘеә“пјҢд№ҹеҸҜд»ҘзӣҙжҺҘз”Ёnpmе®үиЈ…sha1еә“пјҢзӣҙжҺҘи°ғз”Ёsha1еә“зҡ„ж–№жі•еҠ еҜҶпјҢеҠ еҜҶд№ӢеҗҺпјҢиҺ·еҫ—зҡ„е°ұжҳҜзӯҫеҗҚдәҶпјҢжңҖеҗҺе°ҶзӯҫеҗҚгҖҒж—¶й—ҙжҲігҖҒйҡҸжңәеӯ—з¬ҰдёІгҖҒappidд»Ҙjsonзҡ„еҪўејҸиҝ”еӣһз»ҷеүҚз«ҜгҖӮ
дёӢйқўжҳҜз»јеҗҲеүҚеҗҺз«ҜеҲҶзҰ»жЁЎејҸдёӢпјҢиҺ·еҸ–ticketзҡ„жөҒзЁӢеӣҫпјҡ

ж„ҹи°ўеҗ„дҪҚзҡ„йҳ…иҜ»пјҒе…ідәҺвҖңеҫ®дҝЎJS-SDKзӯҫеҗҚжҺҘеҸЈжҖҺд№Ҳз”ЁвҖқиҝҷзҜҮж–Үз« е°ұеҲҶдә«еҲ°иҝҷйҮҢдәҶпјҢеёҢжңӣд»ҘдёҠеҶ…е®№еҸҜд»ҘеҜ№еӨ§е®¶жңүдёҖе®ҡзҡ„её®еҠ©пјҢи®©еӨ§е®¶еҸҜд»ҘеӯҰеҲ°жӣҙеӨҡзҹҘиҜҶпјҢеҰӮжһңи§үеҫ—ж–Үз« дёҚй”ҷпјҢеҸҜд»ҘжҠҠе®ғеҲҶдә«еҮәеҺ»и®©жӣҙеӨҡзҡ„дәәзңӢеҲ°еҗ§пјҒ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ