жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
е°Ҹзј–з»ҷеӨ§е®¶еҲҶдә«дёҖдёӢVue.jsжҖҺд№Ҳе®һзҺ°ж•°жҚ®е“Қеә”зҡ„ж–№жі•пјҢеёҢжңӣеӨ§е®¶йҳ…иҜ»е®ҢиҝҷзҜҮж–Үз« д№ӢеҗҺйғҪжңүжүҖ收иҺ·пјҢдёӢйқўи®©жҲ‘们дёҖиө·еҺ»жҺўи®Ёеҗ§пјҒ
1гҖҒjsеұһдәҺдёҖз§Қи§ЈйҮҠжҖ§и„ҡжң¬иҜӯиЁҖпјӣ2гҖҒеңЁз»қеӨ§еӨҡж•°жөҸи§ҲеҷЁзҡ„ж”ҜжҢҒдёӢпјҢjsеҸҜд»ҘеңЁеӨҡз§Қе№іеҸ°дёӢиҝҗиЎҢпјҢжӢҘжңүзқҖи·Ёе№іеҸ°зү№жҖ§пјӣ3гҖҒjsеұһдәҺдёҖз§Қејұзұ»еһӢи„ҡжң¬иҜӯиЁҖпјҢеҜ№дҪҝз”Ёзҡ„ж•°жҚ®зұ»еһӢжңӘеҒҡеҮәдёҘж јзҡ„иҰҒжұӮпјҢиғҪеӨҹиҝӣиЎҢзұ»еһӢиҪ¬жҚўпјҢз®ҖеҚ•еҸҲе®№жҳ“дёҠжүӢпјӣ4гҖҒjsиҜӯиЁҖе®үе…ЁжҖ§й«ҳпјҢеҸӘиғҪйҖҡиҝҮжөҸи§ҲеҷЁе®һзҺ°дҝЎжҒҜжөҸи§ҲжҲ–еҠЁжҖҒдәӨдә’пјҢд»ҺиҖҢжңүж•Ҳең°йҳІжӯўж•°жҚ®зҡ„дёўеӨұпјӣ5гҖҒеҹәдәҺеҜ№иұЎзҡ„и„ҡжң¬иҜӯиЁҖпјҢjsдёҚд»…еҸҜд»ҘеҲӣе»әеҜ№иұЎпјҢд№ҹиғҪдҪҝз”ЁзҺ°жңүзҡ„еҜ№иұЎгҖӮ
и®ёеӨҡеүҚз«ҜJavaScriptжЎҶжһ¶пјҲдҫӢеҰӮAngularпјҢReactе’ҢVueпјүйғҪжңүиҮӘе·ұзҡ„ж•°жҚ®зӣёеә”еј•ж“ҺгҖӮйҖҡиҝҮдәҶи§Јзӣёеә”жҖ§еҸҠе…¶е·ҘдҪңеҺҹзҗҶпјҢжӮЁеҸҜд»ҘжҸҗй«ҳејҖеҸ‘жҠҖиғҪ并жӣҙжңүж•Ҳең°дҪҝз”ЁJavaScriptжЎҶжһ¶гҖӮеңЁи§Ҷйў‘е’ҢдёӢйқўзҡ„ж–Үз« дёӯпјҢжҲ‘们жһ„е»әдәҶжӮЁеңЁVueжәҗд»Јз ҒдёӯзңӢеҲ°зҡ„зӣёеҗҢзұ»еһӢзҡ„ReactivityгҖӮ
? The Reactivity System
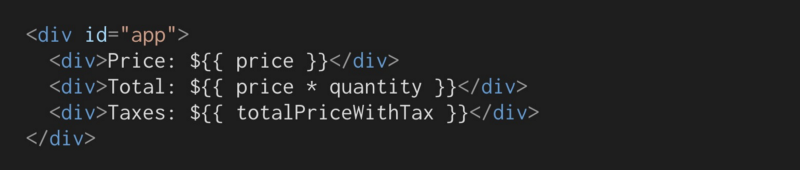
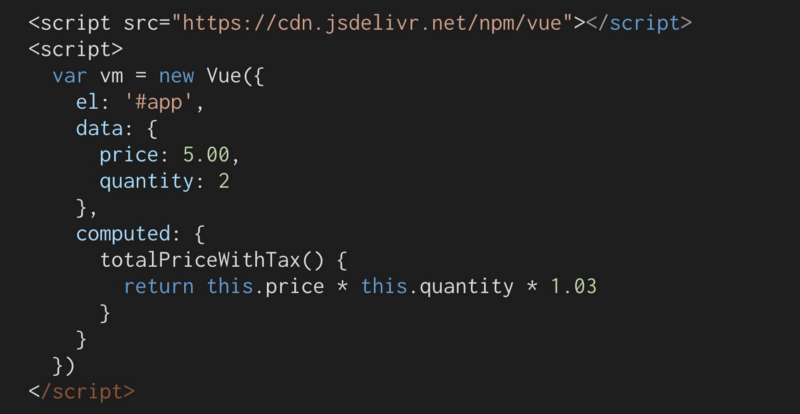
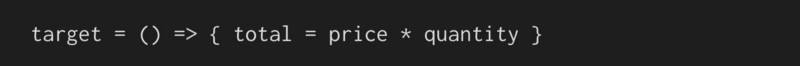
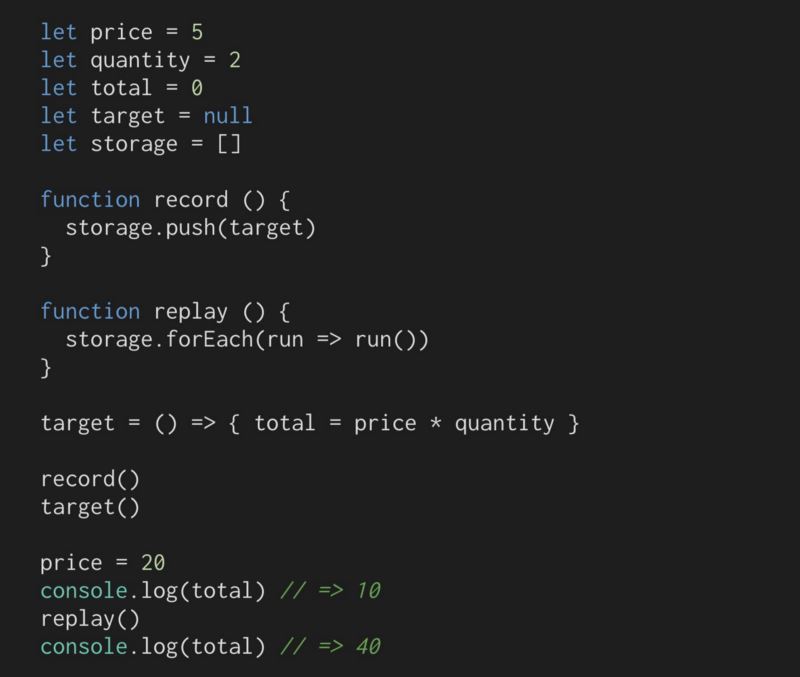
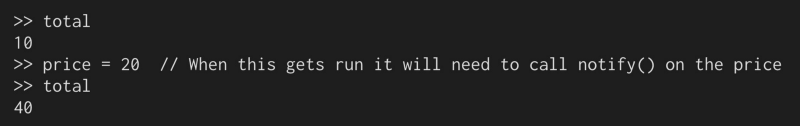
еҪ“дҪ 第дёҖж¬ЎзңӢеҲ°е®ғж—¶пјҢVueзҡ„е“Қеә”зі»з»ҹзңӢиө·жқҘеҫҲзҘһеҘҮгҖӮжӢҝиҝҷдёӘз®ҖеҚ•зҡ„Vueеә”з”ЁзЁӢеәҸпјҡ


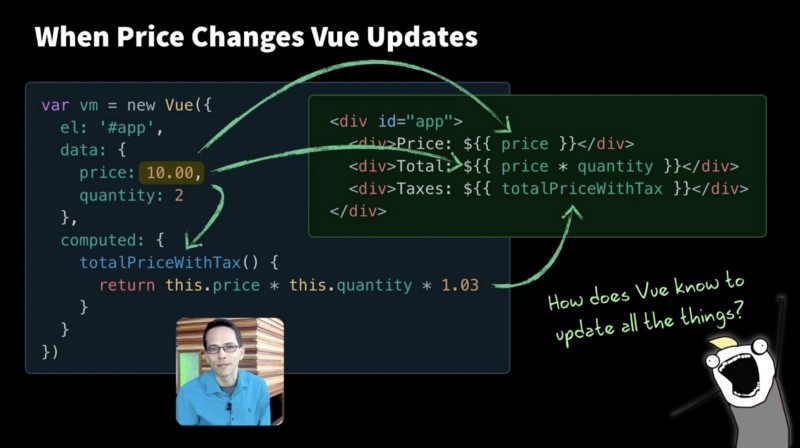
дёҚзҹҘдҪ•ж•…пјҢVueеҸӘзҹҘйҒ“еҰӮжһңд»·ж јеҸ‘з”ҹеҸҳеҢ–пјҢе®ғеә”иҜҘеҒҡдёү件дәӢпјҡ
жӣҙж–°жҲ‘们зҪ‘йЎөдёҠзҡ„д»·ж јеҖјгҖӮ
йҮҚж–°и®Ўз®—д№ҳд»Ҙprice * quantityзҡ„иЎЁиҫҫејҸпјҢ并жӣҙж–°йЎөйқўгҖӮ
еҶҚж¬Ўи°ғз”ЁtotalPriceWithTaxеҮҪ数并жӣҙж–°йЎөйқўгҖӮ
дҪҶжҳҜзӯүзӯүпјҢдҪ еә”иҜҘдјҡи§үеҫ—еҘҮжҖӘпјҢеҪ“д»·ж јеҸҳеҢ–ж—¶пјҢVueеҰӮдҪ•зҹҘйҒ“иҰҒжӣҙж–°д»Җд№ҲпјҢд»ҘеҸҠе®ғеҰӮдҪ•и·ҹиёӘжүҖжңүеҶ…е®№пјҹ

иҝҷдёҚжҳҜJavaScriptзј–зЁӢ常规зҡ„е·ҘдҪңж–№ејҸгҖӮ
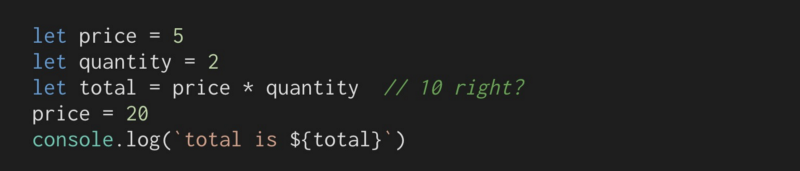
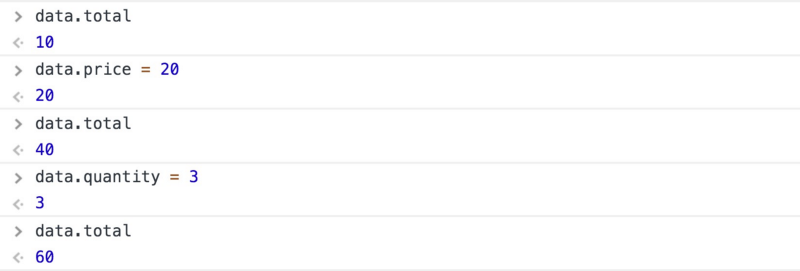
еҰӮжһңдҪ дёҚжҳҺзҷҪпјҢйӮЈжҲ‘们иҜ•зқҖзңӢзңӢ常规зҡ„JavaScriptжҳҜжҖҺд№ҲиҝҗиЎҢзҡ„гҖӮдҫӢеҰӮпјҢеҰӮжһңжҲ‘иҝҗиЎҢжӯӨд»Јз Ғпјҡ

дҪ и§үеҫ—е®ғжү“еҚ°д»Җд№Ҳпјҹз”ұдәҺжҲ‘们没жңүдҪҝз”ЁVueпјҢе®ғе°Ҷжү“еҚ°10гҖӮ

еңЁVueпјҢжҲ‘们еёҢжңӣжҜҸеҪ“д»·ж јжҲ–ж•°йҮҸжӣҙж–°ж—¶пјҢжҖ»и®ЎйғҪдјҡеҫ—еҲ°жӣҙж–°гҖӮжҲ‘们жғіиҰҒпјҡ

дёҚе№ёзҡ„жҳҜпјҢJavaScriptжҳҜзЁӢеәҸжҖ§зҡ„пјҢиҖҢдёҚжҳҜиў«еҠЁзҡ„пјҢжүҖд»ҘиҝҷеңЁзҺ°е®һз”ҹжҙ»дёӯдёҚиө·дҪңз”ЁгҖӮдёәдәҶдҪҝж•°жҚ®еҸҳеҢ–еҫ—еҲ°зӣёеә”пјҢжҲ‘们еҝ…йЎ»дҪҝз”ЁJavaScriptжқҘдҪҝдәӢжғ…иЎЁзҺ°дёҚеҗҢгҖӮ
вҡ пёҸ й—®йўҳ
жҲ‘们йңҖиҰҒдҝқеӯҳи®Ўз®—жҖ»ж•°зҡ„ж–№ејҸпјҢд»ҘдҫҝеңЁд»·ж јжҲ–ж•°йҮҸеҸҳеҢ–ж—¶йҮҚж–°иҝҗиЎҢгҖӮ
вң… и§ЈеҶіж–№жЎҲ
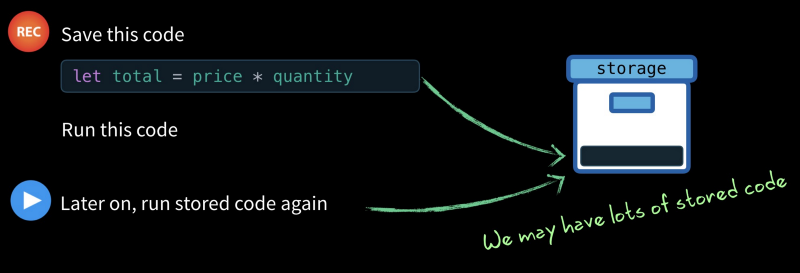
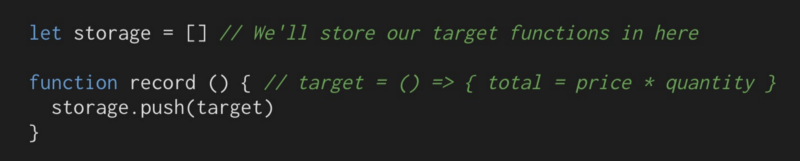
йҰ–е…ҲпјҢжҲ‘们йңҖиҰҒдёҖдәӣж–№жі•е‘ҠиҜүжҲ‘们зҡ„еә”з”ЁзЁӢеәҸпјҢвҖңжҲ‘еҚіе°ҶиҝҗиЎҢзҡ„д»Јз ҒпјҢеӯҳеӮЁе®ғпјҢжҲ‘еҸҜиғҪйңҖиҰҒдҪ еңЁеҸҰдёҖдёӘж—¶й—ҙиҝҗиЎҢе®ғгҖӮвҖқ然еҗҺжҲ‘们е°ҶиҰҒиҝҗиЎҢд»Јз ҒпјҢеҰӮжһңд»·ж јжҲ–ж•°йҮҸеҸҳйҮҸеҫ—еҲ°жӣҙж–°пјҢеҶҚж¬ЎиҝҗиЎҢеӯҳеӮЁзҡ„д»Јз ҒгҖӮ

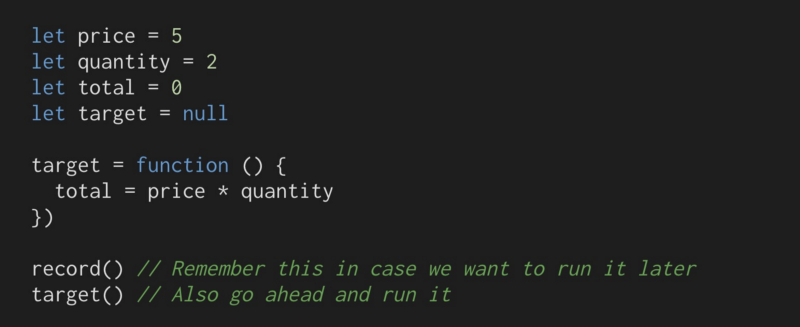
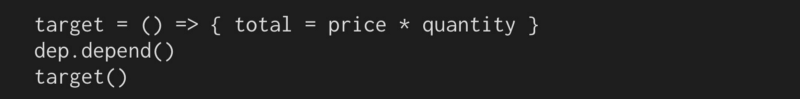
иҜ·жіЁж„ҸпјҢжҲ‘们еңЁзӣ®ж ҮеҸҳйҮҸдёӯеӯҳеӮЁдәҶдёҖдёӘеҢҝеҗҚеҮҪж•°пјҢ然еҗҺи°ғз”ЁдәҶдёҖдёӘи®°еҪ•еҮҪж•°гҖӮдҪҝз”ЁES6з®ӯеӨҙиҜӯжі•жҲ‘д№ҹеҸҜд»Ҙиҝҷж ·еҶҷпјҡ

иҜ·жіЁж„ҸпјҢжҲ‘们еңЁзӣ®ж ҮеҸҳйҮҸдёӯеӯҳеӮЁдәҶдёҖдёӘеҢҝеҗҚеҮҪж•°пјҢ然еҗҺи°ғз”ЁдәҶдёҖдёӘи®°еҪ•еҮҪж•°гҖӮдҪҝз”ЁES6з®ӯеӨҙиҜӯжі•жҲ‘д№ҹеҸҜд»Ҙиҝҷж ·еҶҷпјҡ

и®°еҪ•зҡ„ж–№жі•пјҡ

жҲ‘们жӯЈеңЁеӯҳеӮЁзӣ®ж ҮпјҲеңЁжҲ‘们зҡ„дҫӢеӯҗдёӯжҳҜ{total = price * quantity}пјүпјҢжүҖд»ҘжҲ‘们еҸҜд»ҘзЁҚеҗҺиҝҗиЎҢе®ғгҖӮ

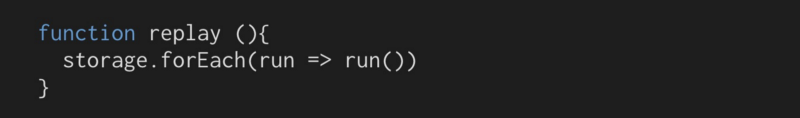
иҝҷе°ҶйҒҚеҺҶеӯҳеӮЁйҳөеҲ—дёӯеӯҳеӮЁзҡ„жүҖжңүеҢҝеҗҚеҮҪ数并жү§иЎҢе®ғ们дёӯзҡ„жҜҸдёҖдёӘгҖӮ
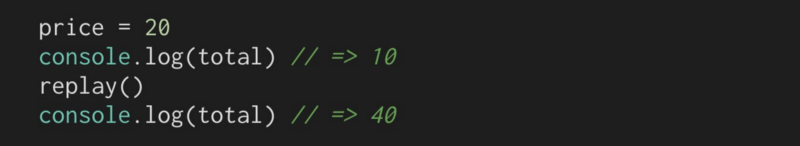
然еҗҺеңЁжҲ‘们зҡ„д»Јз ҒдёӯпјҢжҲ‘们еҸҜд»Ҙпјҡ

еҫҲз®ҖеҚ•еҗ§пјҹеҰӮжһңжӮЁйңҖиҰҒйҳ…иҜ»е№¶е°қиҜ•еҶҚж¬ЎжҺҢжҸЎе®ғпјҢиҝҷйҮҢзҡ„д»Јз Ғе°ұе®Ңж•ҙдәҶгҖӮд»…дҫӣеҸӮиҖғпјҢеҰӮжһңжӮЁжғізҹҘйҒ“еҺҹеӣ пјҢжҲ‘дјҡд»Ҙзү№е®ҡзҡ„ж–№ејҸеҜ№жӯӨиҝӣиЎҢзј–з ҒгҖӮ


вҡ пёҸ й—®йўҳ
жҲ‘们еҸҜд»Ҙж №жҚ®йңҖиҰҒ继з»ӯи®°еҪ•зӣ®ж ҮпјҢдҪҶжҳҜжңүдёҖдёӘжӣҙејәеӨ§зҡ„и§ЈеҶіж–№жЎҲеҸҜд»Ҙжү©еұ•жҲ‘们зҡ„еә”з”ЁзЁӢеәҸгҖӮйӮЈе°ұжҳҜдёҖдёӘиҙҹиҙЈз»ҙжҠӨзӣ®ж ҮеҲ—иЎЁзҡ„зұ»пјҢеҪ“жҲ‘们йңҖиҰҒе®ғ们йҮҚж–°иҝҗиЎҢж—¶пјҢиҝҷдәӣзӣ®ж ҮеҲ—иЎЁдјҡеҫ—еҲ°йҖҡзҹҘгҖӮ
вң… и§ЈеҶіж–№жі•: дҪҝз”ЁClass
жҲ‘们еҸҜд»ҘејҖе§Ӣи§ЈеҶіиҝҷдёӘй—®йўҳзҡ„дёҖз§Қж–№жі•жҳҜе°Ҷиҝҷз§ҚиЎҢдёәе°ҒиЈ…еҲ°е®ғиҮӘе·ұзҡ„ClassдёӯпјҢиҝҷжҳҜдёҖдёӘе®һзҺ°ж ҮеҮҶзј–зЁӢи§ӮеҜҹиҖ…жЁЎејҸзҡ„дҫқиө–зұ»гҖӮ
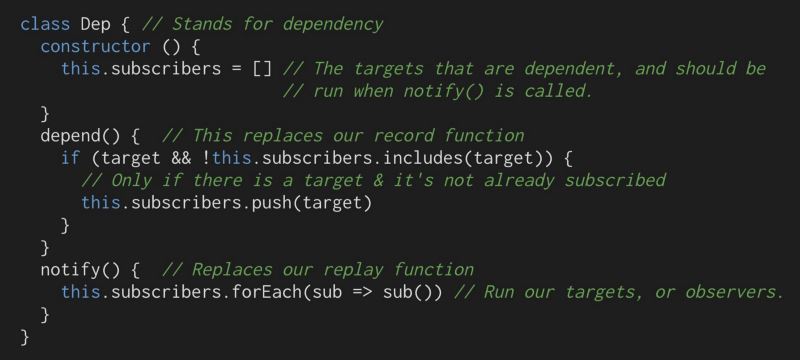
еӣ жӯӨпјҢеҰӮжһңжҲ‘们еҲӣе»әдёҖдёӘJavaScriptзұ»жқҘз®ЎзҗҶжҲ‘们зҡ„дҫқиө–йЎ№пјҲе®ғжӣҙжҺҘиҝ‘VueеӨ„зҗҶдәӢзү©зҡ„ж–№ејҸпјүпјҢе®ғеҸҜиғҪзңӢиө·жқҘеғҸиҝҷж ·пјҡ

и®©е®ғиҝҗиЎҢпјҡ

е®ғд»Қ然жңүж•ҲпјҢзҺ°еңЁжҲ‘们зҡ„д»Јз Ғж„ҹи§үжӣҙеҸҜйқ дәҶгҖӮеҸӘжңүд»Қ然ж„ҹи§үжңүзӮ№еҘҮжҖӘзҡ„жҳҜtargetпјҲпјүзҡ„и®ҫзҪ®е’ҢиҝҗиЎҢгҖӮ
вҡ пёҸ й—®йўҳ
жҲ‘们е°ҶдёәжҜҸдёӘеҸҳйҮҸи®ҫзҪ®дёҖдёӘDepзұ»пјҢ并且еҫҲеҘҪең°е°ҒиЈ…дәҶеҲӣе»әйңҖиҰҒзӣ‘и§Ҷжӣҙж–°зҡ„еҢҝеҗҚеҮҪж•°зҡ„иЎҢдёәгҖӮд№ҹи®ёи§ӮеҜҹиҖ…еҠҹиғҪеҸҜиғҪжҳҜдёәдәҶеӨ„зҗҶиҝҷз§ҚиЎҢдёәгҖӮ

пјҲиҝҷеҸӘжҳҜдёҠйқўзҡ„д»Јз Ғпјү
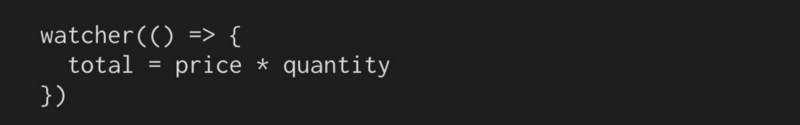
жҲ‘们еҸҜд»Ҙж”№дёәпјҡ

вң… и§ЈеҶіж–№жЎҲпјҡи§ӮеҜҹиҖ…еҠҹиғҪ
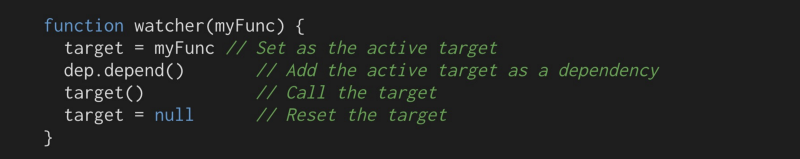
еңЁжҲ‘们зҡ„WatcherеҠҹиғҪдёӯпјҢжҲ‘们еҸҜд»ҘеҒҡдёҖдәӣз®ҖеҚ•зҡ„дәӢжғ…пјҡ

еҰӮжӮЁжүҖи§ҒпјҢwatcherеҮҪж•°жҺҘеҸ—myFuncеҸӮж•°пјҢе°Ҷе…¶и®ҫзҪ®дёәжҲ‘们зҡ„е…ЁеұҖзӣ®ж ҮеұһжҖ§пјҢи°ғз”Ёdep.dependпјҲпјүд»Ҙе°Ҷзӣ®ж Үж·»еҠ дёәи®ўйҳ…иҖ…пјҢи°ғз”Ёзӣ®ж ҮеҮҪ数并йҮҚзҪ®зӣ®ж ҮгҖӮ
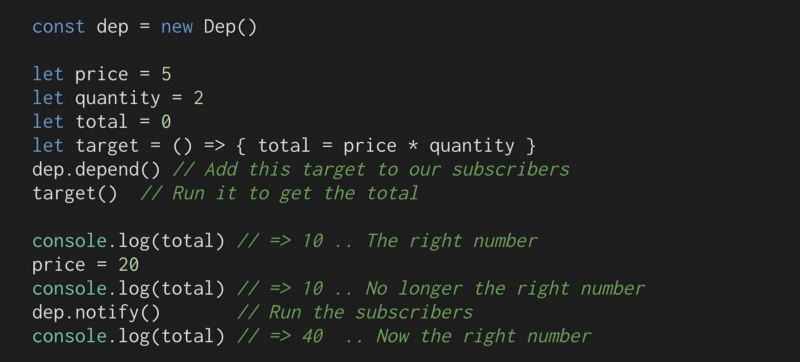
зҺ°еңЁпјҢеҪ“жҲ‘们иҝҗиЎҢд»ҘдёӢеҶ…е®№ж—¶пјҡ


жӮЁеҸҜиғҪжғізҹҘйҒ“дёәд»Җд№ҲжҲ‘们е°Ҷtargetе®һзҺ°дёәе…ЁеұҖеҸҳйҮҸпјҢиҖҢдёҚжҳҜе°Ҷе…¶дј йҖ’еҲ°жҲ‘们йңҖиҰҒзҡ„еҮҪж•°дёӯгҖӮиҝҷжңүдёҖдёӘеҫҲеҘҪзҡ„зҗҶз”ұпјҢиҝҷе°ҶеңЁжҲ‘们зҡ„ж–Үз« з»“е°ҫеӨ„жҸӯжҷ“гҖӮ
вҡ пёҸ й—®йўҳ
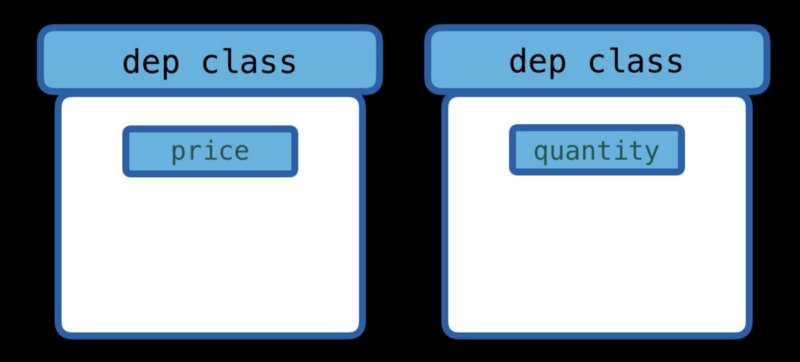
жҲ‘们жңүдёҖдёӘDepзұ»пјҢдҪҶжҲ‘们зңҹжӯЈжғіиҰҒзҡ„жҳҜжҜҸдёӘеҸҳйҮҸйғҪжңүиҮӘе·ұзҡ„DepгҖӮеңЁжҲ‘们继з»ӯд№ӢеүҚпјҢе…ҲеӯҳеӮЁдёҖдёӢж•°жҚ®гҖӮ

и®©жҲ‘们еҒҮи®ҫжҲ‘们зҡ„жҜҸдёӘеұһжҖ§пјҲд»·ж је’Ңж•°йҮҸпјүйғҪжңүиҮӘе·ұзҡ„еҶ…йғЁDepзұ»гҖӮ

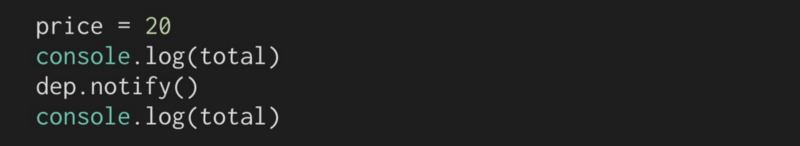
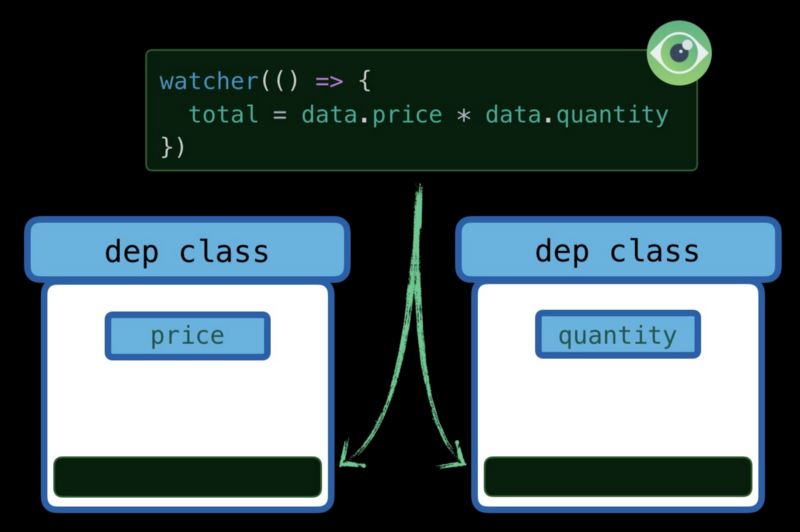
еҪ“жҲ‘们иҝҗиЎҢж—¶пјҡ

з”ұдәҺи®ҝй—®дәҶdata.priceеҖјпјҢжҲ‘еёҢжңӣpriceеұһжҖ§зҡ„Depзұ»е°ҶжҲ‘们зҡ„еҢҝеҗҚеҮҪж•°пјҲеӯҳеӮЁеңЁзӣ®ж ҮдёӯпјүжҺЁйҖҒеҲ°е…¶и®ўйҳ…иҖ…ж•°з»„пјҲйҖҡиҝҮи°ғз”Ёdep.dependпјҲпјүпјүгҖӮз”ұдәҺи®ҝй—®дәҶdata.quantityпјҢжҲ‘иҝҳеёҢжңӣquantityеұһжҖ§Depзұ»е°ҶжӯӨеҢҝеҗҚеҮҪж•°пјҲеӯҳеӮЁеңЁзӣ®ж ҮдёӯпјүжҺЁйҖҒеҲ°е…¶и®ўйҳ…иҖ…ж•°з»„дёӯгҖӮ

еҰӮжһңжҲ‘жңүеҸҰдёҖдёӘеҢҝеҗҚеҮҪж•°пјҢеҸӘи®ҝй—®data.priceпјҢжҲ‘еёҢжңӣеҸӘжҺЁйҖҒеҲ°д»·ж јеұһжҖ§Depзұ»гҖӮ

жҲ‘д»Җд№Ҳж—¶еҖҷжғіиҰҒеңЁд»·ж ји®ўйҳ…иҖ…дёҠи°ғз”Ёdep.notifyпјҲпјүпјҹжҲ‘еёҢжңӣеңЁи®ҫе®ҡд»·ж јж—¶и°ғз”Ёе®ғ们гҖӮеңЁж–Үз« зҡ„жңҖеҗҺпјҢжҲ‘еёҢжңӣиғҪеӨҹиҝӣе…ҘжҺ§еҲ¶еҸ°е№¶жү§иЎҢпјҡ

жҲ‘们йңҖиҰҒдёҖдәӣж–№жі•жқҘжҢӮй’©ж•°жҚ®еұһжҖ§пјҲеҰӮд»·ж јжҲ–ж•°йҮҸпјүпјҢжүҖд»ҘеҪ“е®ғиў«и®ҝй—®ж—¶жҲ‘们еҸҜд»Ҙе°Ҷзӣ®ж ҮдҝқеӯҳеҲ°жҲ‘们зҡ„и®ўйҳ…иҖ…ж•°з»„дёӯпјҢеҪ“е®ғиў«жӣҙж”№ж—¶пјҢиҝҗиЎҢеӯҳеӮЁеңЁжҲ‘们зҡ„и®ўйҳ…иҖ…ж•°з»„дёӯзҡ„еҮҪж•°гҖӮ
вң… и§ЈеҶіж–№жЎҲпјҡObject.definePropertyпјҲпјү
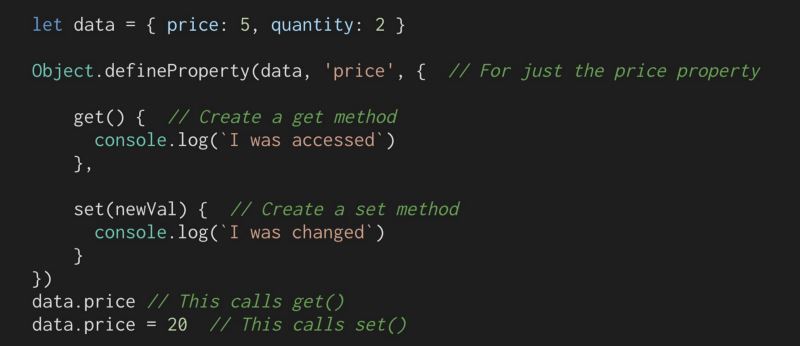
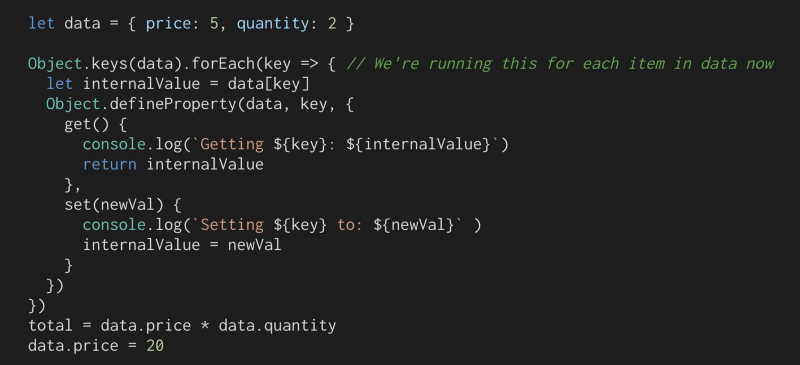
жҲ‘们йңҖиҰҒдәҶи§ЈObject.defineProperty()еҮҪж•°пјҢе®ғжҳҜз®ҖеҚ•зҡ„ES5 JavaScriptгҖӮе®ғе…Ғи®ёжҲ‘们дёәеұһжҖ§е®ҡд№үgetterе’ҢsetterеҮҪж•°гҖӮеңЁжҲ‘еҗ‘жӮЁеұ•зӨәеҰӮдҪ•еңЁDepзұ»дёӯдҪҝз”Ёе®ғд№ӢеүҚпјҢе…Ҳз®ҖеҚ•еұ•зӨәдёҖдёӢж”№еҮҪж•°зҡ„з”Ёжі•гҖӮ


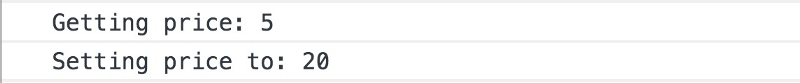
еҰӮжӮЁжүҖи§ҒпјҢе®ғеҸӘи®°еҪ•дёӨиЎҢгҖӮдҪҶжҳҜпјҢе®ғе®һйҷ…дёҠ并没жңүиҺ·еҸ–жҲ–и®ҫзҪ®д»»дҪ•еҖјпјҢеӣ дёәжҲ‘们иҝҮеәҰдҪҝз”ЁдәҶиҜҘеҠҹиғҪгҖӮжҲ‘们зҺ°еңЁеҠ еӣһжқҘеҗ§гҖӮ getпјҲпјүжңҹжңӣиҝ”еӣһдёҖдёӘеҖјпјҢиҖҢsetпјҲпјүд»Қ然йңҖиҰҒжӣҙж–°дёҖдёӘеҖјпјҢжүҖд»Ҙи®©жҲ‘们添еҠ дёҖдёӘinternalValueеҸҳйҮҸжқҘеӯҳеӮЁжҲ‘们еҪ“еүҚзҡ„д»·ж јеҖјгҖӮ

既然жҲ‘们зҡ„getе’Ңsetе·ҘдҪңжӯЈеёёпјҢжӮЁи®Өдёәе°Ҷжү“еҚ°еҲ°жҺ§еҲ¶еҸ°зҡ„жҳҜд»Җд№Ҳпјҹ

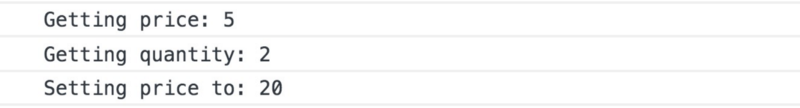
еӣ жӯӨпјҢеҪ“жҲ‘们иҺ·еҸ–并и®ҫзҪ®еҖјж—¶пјҢжҲ‘们еҸҜд»ҘиҺ·еҫ—йҖҡзҹҘгҖӮйҖҡиҝҮдёҖдәӣйҖ’еҪ’пјҢжҲ‘们еҸҜд»Ҙдёәж•°з»„дёӯзҡ„жүҖжңүйЎ№иҝҗиЎҢе®ғ
FYIпјҢObject.keysпјҲdataпјүиҝ”еӣһеҜ№иұЎй”®зҡ„ж•°з»„гҖӮ

зҺ°еңЁдёҖеҲҮйғҪжңүgetterе’ҢsetterпјҢжҲ‘们еңЁжҺ§еҲ¶еҸ°дёҠзңӢеҲ°дәҶиҝҷдёҖзӮ№гҖӮ

? Putting both ideas together

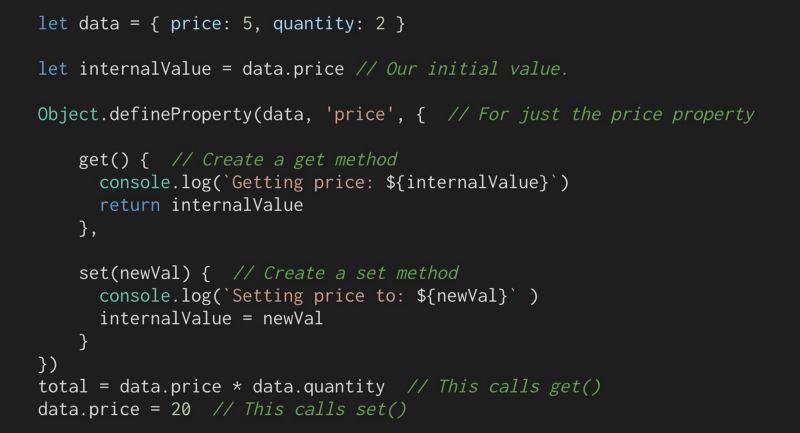
еҪ“еғҸиҝҷж ·зҡ„дёҖж®өд»Јз ҒиҝҗиЎҢ并иҺ·еҫ—д»·ж јзҡ„д»·еҖјж—¶пјҢжҲ‘们еёҢжңӣд»·ж ји®°дҪҸиҝҷдёӘеҢҝеҗҚеҮҪж•°пјҲзӣ®ж ҮпјүгҖӮиҝҷж ·пјҢеҰӮжһңд»·ж јеҸҳеҢ–пјҢжҲ–иҖ…и®ҫзҪ®дёәж–°еҖјпјҢе®ғе°Ҷи§ҰеҸ‘жӯӨеҮҪж•°д»ҘйҮҚж–°иҝҗиЎҢпјҢеӣ дёәе®ғзҹҘйҒ“жӯӨиЎҢдҫқиө–дәҺе®ғгҖӮжүҖд»ҘдҪ еҸҜд»Ҙиҝҷж ·жғігҖӮ
Get =>и®°дҪҸиҝҷдёӘеҢҝеҗҚеҮҪж•°пјҢеҪ“жҲ‘们зҡ„еҖјеҸ‘з”ҹеҸҳеҢ–ж—¶пјҢжҲ‘们дјҡеҶҚж¬ЎиҝҗиЎҢе®ғгҖӮ
Set =>иҝҗиЎҢдҝқеӯҳзҡ„еҢҝеҗҚеҮҪж•°пјҢжҲ‘们зҡ„еҖјеҲҡж”№еҸҳгҖӮ
жҲ–иҖ…е°ұжҲ‘们зҡ„Dep ClassиҖҢиЁҖ
Price accessed (get) => и°ғз”Ёdep.dependпјҲпјүжқҘдҝқеӯҳеҪ“еүҚзӣ®ж Ү
Price set => еңЁд»·ж јдёҠи°ғз”Ёdep.notifyпјҲпјүпјҢйҮҚж–°иҝҗиЎҢжүҖжңүзӣ®ж Ү
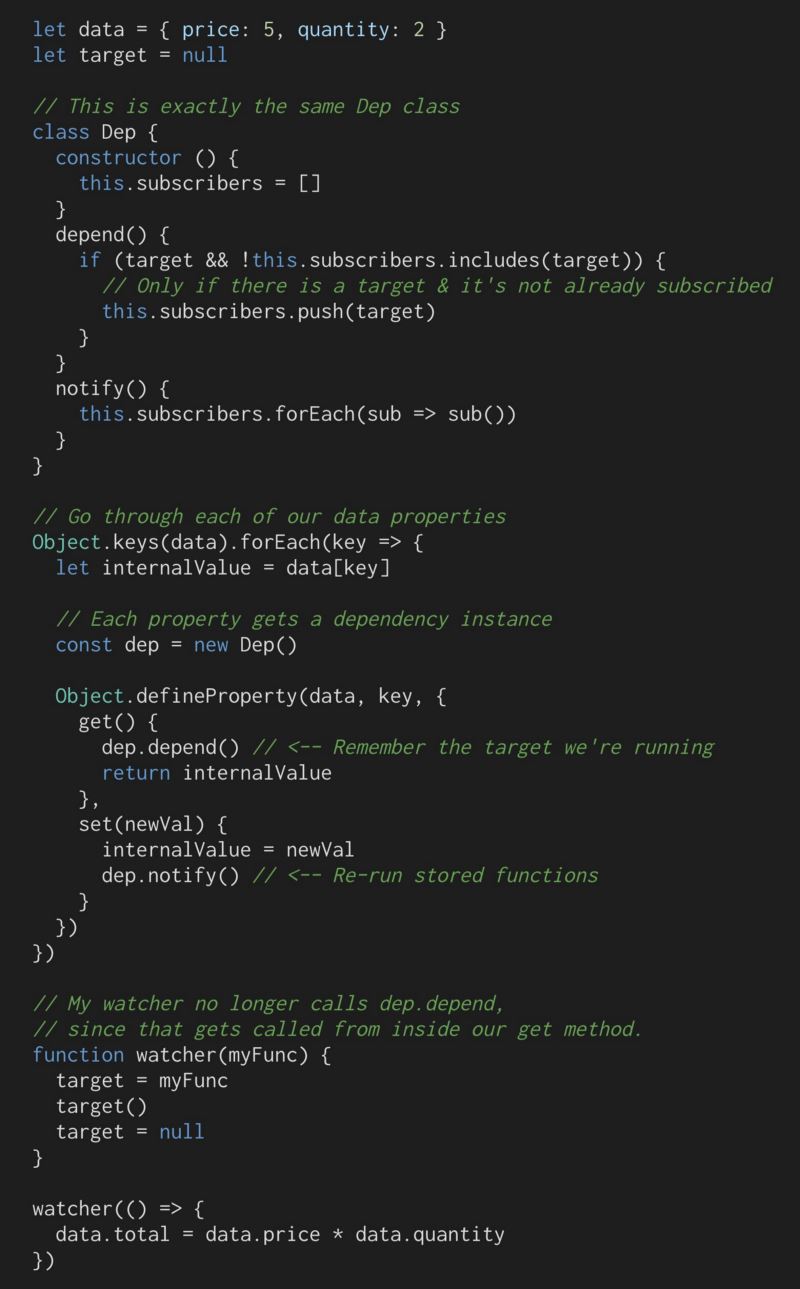
и®©жҲ‘们结еҗҲиҝҷдёӨдёӘжғіжі•пјҢ并е®ҢжҲҗжҲ‘们зҡ„жңҖз»Ҳд»Јз ҒгҖӮ

зҺ°еңЁзңӢзңӢдјҡеҸ‘з”ҹд»Җд№ҲгҖӮ

жӯЈжҳҜжҲ‘们жүҖеёҢжңӣзҡ„пјҒд»·ж је’Ңж•°йҮҸйғҪзЎ®е®һжҳҜеҫ—еҲ°дәҶе®һж—¶зҡ„е“Қеә”зҡ„пјҒеҸӘиҰҒд»·ж јжҲ–ж•°йҮҸзҡ„д»·еҖјеҫ—еҲ°жӣҙж–°пјҢжҲ‘们зҡ„жҖ»д»Јз Ғе°ұдјҡйҮҚж–°иҝҗиЎҢгҖӮ
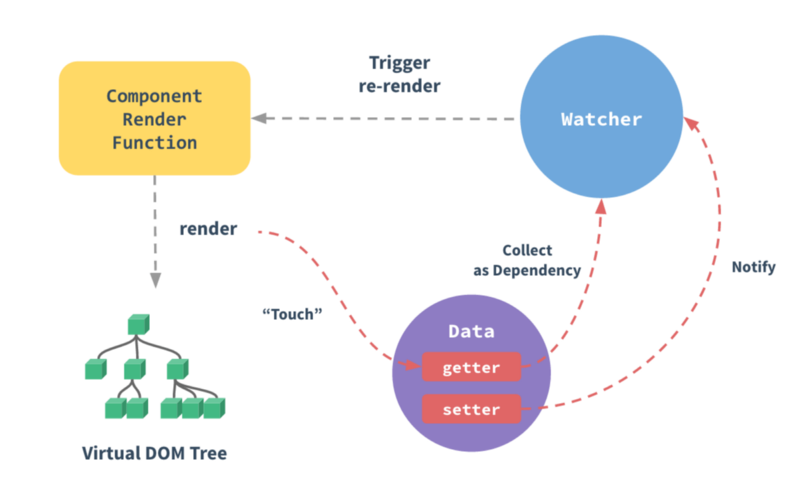
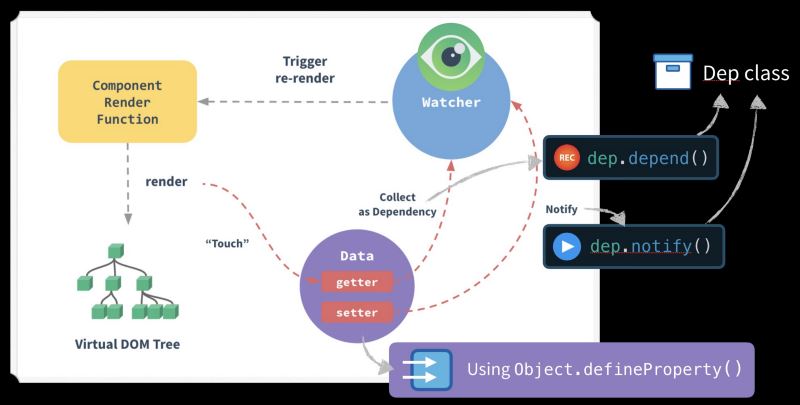
Vueж–ҮжЎЈдёӯзҡ„иҝҷдёӘжҸ’еӣҫзҺ°еңЁеә”иҜҘејҖе§Ӣжңүж„Ҹд№үдәҶгҖӮ

дҪ зңӢеҲ°йӮЈдёӘжјӮдә®зҡ„зҙ«иүІж•°жҚ®еңҲдәҶеҗ—пјҹзңӢиө·жқҘеә”иҜҘеҫҲзңјзҶҹпјҒжҜҸдёӘ组件е®һдҫӢйғҪжңүдёҖдёӘд»Һgetter(зәўзәҝ)收йӣҶдҫқиө–йЎ№зҡ„жңҚеҠЎи§ӮеҜҹеҷЁе®һдҫӢ(и“қиүІ)гҖӮеҪ“зЁҚеҗҺи°ғз”Ёи®ҫзҪ®зЁӢеәҸж—¶пјҢе®ғдјҡйҖҡзҹҘзӣ‘и§ҶзЁӢеәҸпјҢе®ғе°ҶеҜјиҮҙ组件йҮҚж–°е‘ҲзҺ°гҖӮдёӢйқўжҳҜжҲ‘иҮӘе·ұзҡ„дёҖдәӣжіЁйҮҠзҡ„еӣҫзүҮгҖӮ

жҳҜзҡ„пјҢзҺ°еңЁжҳҜдёҚжҳҜи§үеҫ—жӣҙжңүж„Ҹд№үдәҶгҖӮ
жҳҫ然пјҢVueеҒҡзҡ„еҸҜиғҪжӣҙеӨҚжқӮжӣҙжғҠе–ңпјҢдҪҶдҪ зҺ°еңЁзҹҘйҒ“дәҶеҹәзЎҖзҹҘиҜҶгҖӮ
вҸӘ жҖ»з»“пјҡжүҖд»ҘжҲ‘们еӯҰдәҶд»Җд№ҲпјҹеҰӮдҪ•еҲӣе»әдёҖдёӘDepзұ»жқҘ收йӣҶдҫқиө–йЎ№пјҲдҫқиө–пјү并йҮҚж–°иҝҗиЎҢжүҖжңүдҫқиө–йЎ№пјҲnotifyпјүгҖӮеҰӮдҪ•еҲӣе»әдёҖдёӘи§ӮеҜҹзЁӢеәҸжқҘз®ЎзҗҶжҲ‘们жӯЈеңЁиҝҗиЎҢзҡ„д»Јз ҒпјҢиҝҷдәӣд»Јз ҒеҸҜиғҪйңҖиҰҒдҪңдёәдҫқиө–йЎ№ж·»еҠ пјҲtargetпјүгҖӮеҰӮдҪ•дҪҝз”ЁObject.definePropertyпјҲпјүеҲӣе»әgetterе’ҢsetterгҖӮ
зңӢе®ҢдәҶиҝҷзҜҮж–Үз« пјҢзӣёдҝЎдҪ еҜ№вҖңVue.jsжҖҺд№Ҳе®һзҺ°ж•°жҚ®е“Қеә”зҡ„ж–№жі•вҖқжңүдәҶдёҖе®ҡзҡ„дәҶи§ЈпјҢеҰӮжһңжғідәҶи§ЈжӣҙеӨҡзӣёе…ізҹҘиҜҶпјҢж¬ўиҝҺе…іжіЁдәҝйҖҹдә‘иЎҢдёҡиө„и®Ҝйў‘йҒ“пјҢж„ҹи°ўеҗ„дҪҚзҡ„йҳ…иҜ»пјҒ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ