动态生成二级菜单树:
<script>
jQuery(function($) {
/**********
获取未处理报警信息总数
**************/
var result;
$.ajax({
async:false,
cache:false,
url: "alarm_findPageAlarm.do",//访问后台接口取数据
// dataType : "json",
type: 'POST',
success: function(data){
result = eval('('+ data +')');
}
});
var alarmCount;
alarmCount = result.total;
/**********
静态代码形式
**********/
/*
<li>
<a href="#" rel="external nofollow" class="dropdown-toggle">
<i class="icon-desktop"></i>
<span class="menu-text"> 设备管理 </span>
<b class="arrow icon-angle-down"></b>
</a>
<ul class="submenu">
<li>
<a href="smartTerminal.html" rel="external nofollow" >
<i class="icon-double-angle-right"></i>
智能终端管理
</a>
</li>
<li>
<a href="labelPrinter.html" rel="external nofollow" >
<i class="icon-double-angle-right"></i>
标签打印机管理
</a>
</li>
</ul>
</li>
*/
/*****从后台取出导航栏数据******/
$.ajax({
async:true,
cache:false,
url: "user_getMenuBuf.do",
// dataType : "json",
type: 'POST',
success: function(result){
var result = eval('('+ result +')');
if(result != undefined && result.length > 0){
var firstMenu = [];
var firstHref = [];
var firstIcon = [];
var subMenu = [];
/******一级导航栏数据*******/
for (var i = 0; i < result.length; i++){
firstMenu[i] = result[i].name;
firstHref[i] = result[i].url;
firstIcon[i] = result[i].iconCls;
/*******添加li标签********/
var menuInfo = document.getElementById("menuInfo");
var firstLi = document.createElement("li");//创建新的 li元素
menuInfo.appendChild(firstLi);//将此li元素添加至页面的ul下一级中
firstLi.style.borderBottom = "0px solid #CCEBF8";//设置li下边框样式
/******设置选中li、离开li时li的样式********/
firstLi.onmouseover = function(){
this.style.background = "#23ACFA";
};
/* firstLi.onmouseover = function(){
this.style.background = "#23ACFA";
}; */
firstLi.onmouseout=function(){
this.style.background = "#0477C0";
};
/******添加a标签**********/
var firstALabel = document.createElement("a");
firstALabel.setAttribute("href", firstHref[i]);//js为新添加的a元素动态设置href属性
firstALabel.setAttribute("class", "dropdown-toggle");
//firstALabel.className = "dropdown-toggle";//兼容性好
firstALabel.setAttribute("target", "content");
//firstALabel.style.backgroundImage="url(./img/17.jpg)"
firstALabel.style.background = "#0477C0";//js为新添加的a元素动态设置背景颜色
// background:url(./img/17.jpg);
firstALabel.style.marginLeft = "20px";//js为新添加的a元素动态设置左外边距
firstLi.appendChild(firstALabel);
firstALabel.onmouseover = function(){
this.style.background = "#23ACFA";
};
/* firstALabel.onmouseover = function(){
this.style.background = "#23ACFA";
}; */
firstALabel.onmouseout=function(){
this.style.background = "#0477C0";
};
/*******添加i标签*******/
var firstILavel = document.createElement("i");
firstILavel.setAttribute("class", firstIcon[i]);
firstILavel.style.color = "#F4F8FF";//动态设置i元素的颜色
firstALabel.appendChild(firstILavel);
/*********添加span标签**********/
var firstSpan = document.createElement("span");
firstSpan.className = "menu-text";
firstSpan.innerHTML = firstMenu[i];//js为新添加的span元素动态设置显示内容
firstSpan.style.fontSize = "14.5px";//js为新添加的span元素动态设置显示内容的字体大小
firstSpan.style.color = "#66D2F1";//js为新添加的span元素动态设置显示内容的字体颜色
firstSpan.style.marginLeft = "15px";
firstALabel.appendChild(firstSpan);
if (firstMenu[i] == "报警信息管理"){
var alarmIcon = document.createElement("span");
alarmIcon.className = "badge badge-important";
alarmIcon.innerHTML = alarmCount; //alarmCount为全局变量,且是通过ajax从后台获取到的
firstSpan.appendChild(alarmIcon);
}
if (result[i].children.length > 0){
var secondHref = [];
var secondMenu = [];
var secondIcon = [];
/*******添加b标签********/
var firstBLabel = document.createElement("b");
firstBLabel.className = "arrow icon-angle-down";
firstBLabel.style.color = "white";
firstALabel.appendChild(firstBLabel);
/********添加ul标签************/
var secondUl = document.createElement("ul");
secondUl.setAttribute("class", "submenu");
firstLi.appendChild(secondUl);
for (var j = 0; j < result[i].children.length; j++){
secondHref[j] = result[i].children[j].url;
secondMenu[j] = result[i].children[j].name;
secondIcon[j] = result[i].children[j].iconCls;
/******添加li标签*******/
var secondLi = document.createElement("li");
secondLi.style.background = "#CCEBF8";
secondUl.appendChild(secondLi);
/*******添加a标签*******/
var secondALabel = document.createElement("a");
secondALabel.setAttribute("href", secondHref[j]);
secondALabel.setAttribute("target", "content");
//secondALabel.style.background = "#CCEBF8";
secondLi.appendChild(secondALabel);
/*******添加i标签**********/
var secondILabel = document.createElement("i");
secondILabel.setAttribute("class", "icon-double-angle-right");
secondALabel.appendChild(secondILabel);
/******添加二级导航信息********/
secondALabel.innerHTML = secondMenu[j];
secondALabel.style.fontSize = "15px";
//secondALabel.style.marginLeft = "60px";
}
}
}
}
},
error: function() {
alert("加载菜单失败");
}
});
})
</script>
静态生成菜单树的代码:

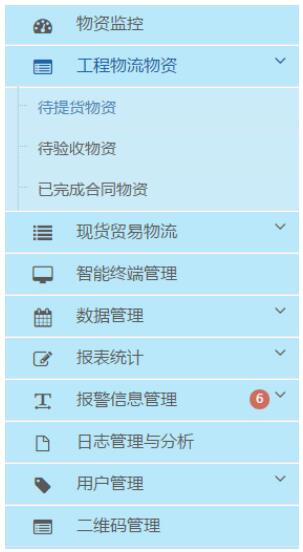
生成菜单树的效果:

以上这篇利用js将ajax获取到的后台数据动态加载至网页中的方法就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持亿速云。
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。