一、前言
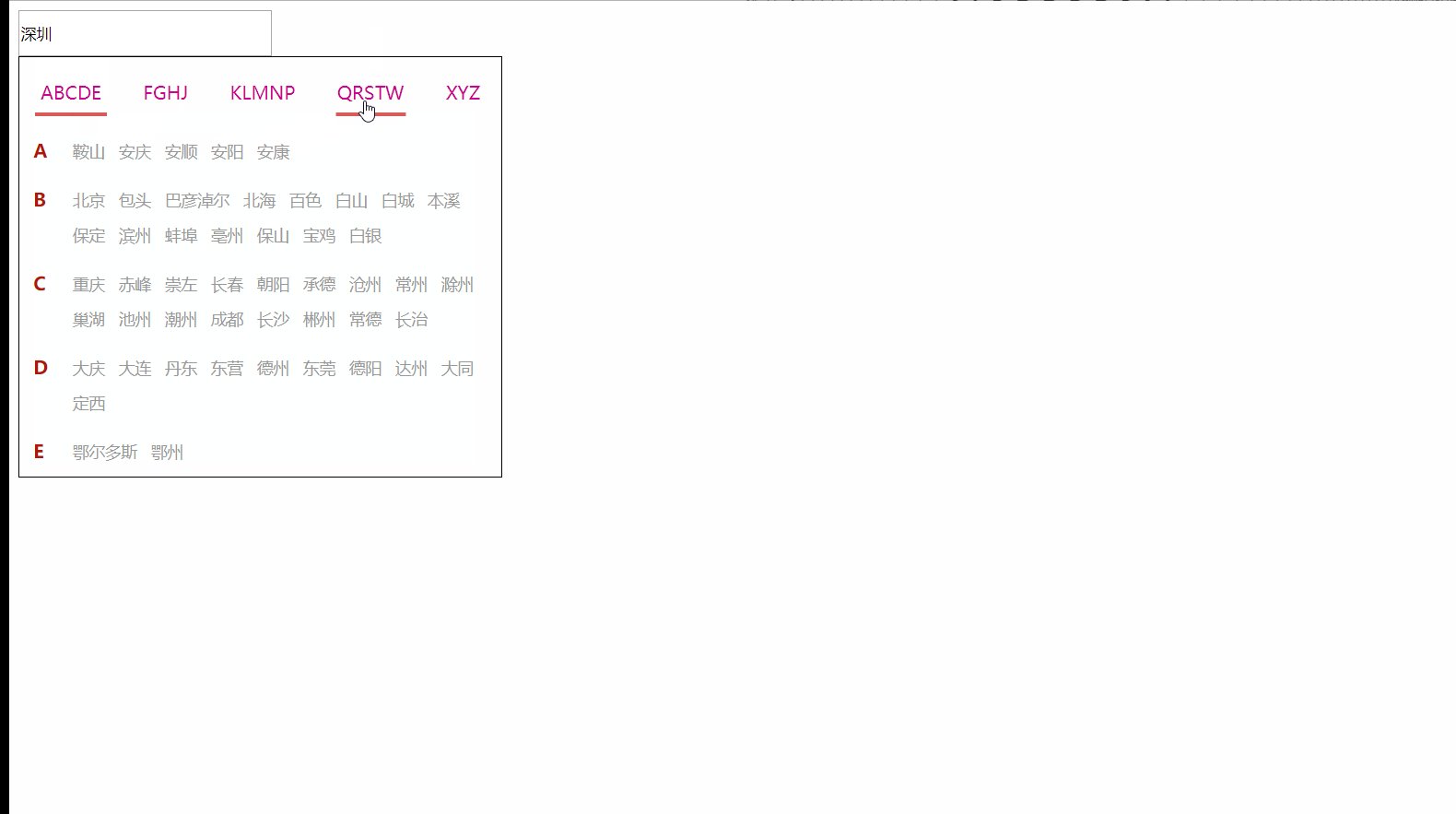
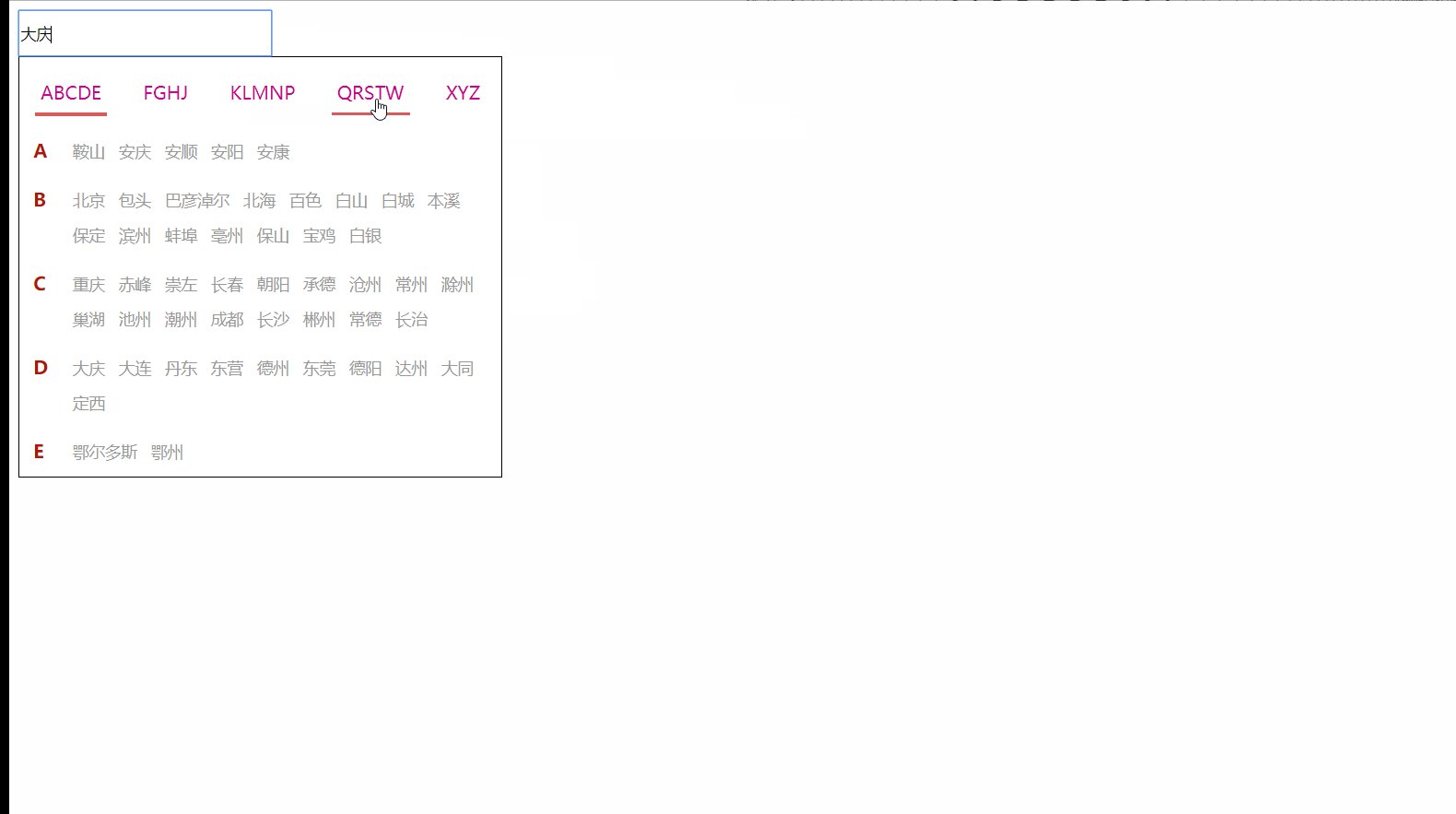
本文用Vue完成一个极简的地点选择器,我们接下来带大家实现这个。当然其中也有一些值得学习与注意的地方。话不多说,我们先上demo图。因为每个人的需要不一样,我这边就不在实现更多的功能,所以留有更大的空间供大家增删改。

GitHub地址:Vue-location_Select
二、需要学习的地方
(1)数据更新Vue无法监控
首先要说一下的就是这个点,我们在Vue中有个好处就是可以不用操作dom,直接操作数据。但是这其实也有Vue无法监控的数据。如数组和对象。当然这里只是指一小部分操作而已,大部分操作都是没毛病的。接下来说说哪些数据操作Vue无法监控
1、数组
由于 JavaScript 的限制,Vue 不能检测以下变动的数组:
vm.items[indexOfItem] = newValuevm.items.length = newLength意思就是下面的情况都不能监控到,因此这样改变数组是不会刷新视图的
var vm = new Vue({
data: {
items: ['a', 'b', 'c']
}
})
vm.items[1] = 'x' // 不是响应性的,
vm.items.length = 2 // 不是响应性的
实际上要解决这两者的方法也简单:
//解决第一类问题 vm.$set(vm.items, indexOfItem, newValue) //为了解决第二类问题,你可以使用 splice: vm.items.splice(newLength)
这样就可以使得Vue监控到数组操作的变化。当然还有以下的操作Vue也可以监控到的
2.对象
由于 JavaScript 的限制,Vue不能检测对象属性的添加或删除! 这个是重点,如果动态的添加对象属性的话,那么请注意你添加对象属性的方式是否为$set,不然的话视图很有可能不更新。
var vm = new Vue({
data: {
userProfile: {
name: 'Anika'
}
}
})
vm.userProfile.age = 27; //看着没问题,实际上Vue无法监控
因此解决办法也是老办法,用vm.$set(vm.userProfile, 'age', 27);
使用Object.assign()添加多个属性也要注意一下用法
//错误
Object.assign(vm.userProfile, {
age: 27,
favoriteColor: 'Vue Green'
})
//正确
vm.userProfile = Object.assign({}, vm.userProfile, {
age: 27,
favoriteColor: 'Vue Green'
})
(2)V-for的用法
1.遍历数组
这里直接撸码,一看就懂
v-for = "(val,index) in arr" //得到的就是值和数组下标 //习惯性用法 <div v-for="(val,index) in arr" :key="index"> </div>
2.遍历对象
v-for = "(val,key,index) in object" //得到的就是键值对还有下标 //习惯性用法 <div v-for = "(val,key,index) in object" :key="index"> </div>
CSS3样式
当然这里就不多说了。这个直接给出传送门:css3用scale实现下划线动画
实现极简地点选择
这里就放主要的代码吧,虽然总代码也不多
html部分
<div class="siteBox" id="siteBox" v-if="isShow">
<header>
<ul class="classify">
<li :class="{active:isClassify===key}" v-for="(arr,key,index) in this.locationName" :key="index" @click="isClassify=key">
<a class="classify-a" href="#" rel="external nofollow" rel="external nofollow" >{{key}}</a>
</li>
</ul>
</header>
<main class="site-name">
<dl v-for="value of isClassify">
<dt>{{value}}</dt>
<div class="list-dd">
<dd v-for="(val,index) in locationName[isClassify][value]" :key="index" @click="site=val;isShow=false">
<a class="list-a" href="#" rel="external nofollow" rel="external nofollow" >{{val}}</a>
</dd>
</div>
</dl>
</main>
</div>
js
methods:{
getData(){
let xhr = new XMLHttpRequest(); //原生ajax
xhr.open('get','http://127.0.0.1:3001/read'); //请求mock
xhr.send();
xhr.onreadystatechange = ()=> {
if (xhr.readyState === 4 && xhr.status === 200) {
let locationN = JSON.parse(xhr.responseText); //获取数据,地点json
for (let key of Object.keys(locationN)) { //遍历取出数据,取得键值
for(let key2 of Object.keys(this.locationName)){ //遍历data中locationName,为了分类
let pattern = new RegExp("["+key2.toString()+"]");
if(pattern.test(key)){ //正则匹配,如果找到就进入对应的分类对象中
//判断该类中是否存在该字母这地名集合,如A,B,C
if (Array.isArray(this.locationName[key2][key.charAt(0)])) {
//如果存在则直接推入地名
this.locationName[key2][key.charAt(0)].push(locationN[key]);
//没有则先创建再推入地名
} else {
this.$set(this.locationName[key2],key.charAt(0),[]);
this.locationName[key2][key.charAt(0)].push(locationN[key]);
}
break;
}
}
}
}
}
},
}
后话
到这里,我们就已经实现了该Vue组件,如果想细看代码或者使用的话,请点击Vue-location_Select,当然如果喜欢就不要吝啬你的star哦!
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持亿速云。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。