这篇文章将为大家详细讲解有关JS和Canvas如何实现图片的预览压缩和上传功能,小编觉得挺实用的,因此分享给大家做个参考,希望大家阅读完这篇文章后可以有所收获。
先来一张效果图,压压惊

第一步:用户选择需要上传的图片
<input type="file" accept="image/*" type="file"" name="imageFile" onchange="upload()">在选定了图片后 upload 函数将被触发,我们需要在这个函数中,获取到图片的资源,将它压缩并利用canvas绘制出来,若需要上传到服务器,也可以利用ajax或者其他方式上传。
第二步:获取图片资源压缩预览上传
function upload() {
let file = document.querySelector('input[type=file]').files[0] // 获取选择的文件,这里是图片类型
let reader = new FileReader()
reader.readAsDataURL(file) //读取文件并将文件以URL的形式保存在resulr属性中 base64格式
reader.onload = function(e) { // 文件读取完成时触发
let result = e.target.result // base64格式图片地址
var image = new Image() image.src = result // 设置image的地址为base64的地址
image.onload = function(){
var canvas = document.querySelector("#canvas");
var context = canvas.getContext("2d");
canvas.width = image.width; // 设置canvas的画布宽度为图片宽度
canvas.height = image.height;
context.drawImage(image, 0, 0, image.width, image.height) // 在canvas上绘制图片
let dataUrl = canvas.toDataURL('image/jpeg', 0.92) // 0.92为压缩比,可根据需要设置,设置过小会影响图片质量
// dataUrl 为压缩后的图片资源,可将其上传到服务器
}
}
}现在我们来比较一下图片是否成功压缩:
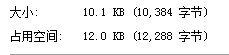
原图大小:

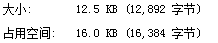
压缩比设置为0.92:

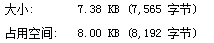
压缩比设置为0.52

乍一看,你是不是觉得很奇怪,为什么设置了缩放比为0.92,图片居然比原图大?其实图片通过base64编码后都会变的比原图大,具体原因可以查阅base64的编码原理。如此看来,我们已经成功压缩了图片!
注意点:canvas在IE9以下不支持;大图片尽量不要使用base64,影响响应速度。
JS是JavaScript的简称,它是一种直译式的脚本语言,其解释器被称为JavaScript引擎,是浏览器的一部分,主要用于web的开发,可以给网站添加各种各样的动态效果,让网页更加美观。
关于“JS和Canvas如何实现图片的预览压缩和上传功能”这篇文章就分享到这里了,希望以上内容可以对大家有一定的帮助,使各位可以学到更多知识,如果觉得文章不错,请把它分享出去让更多的人看到。
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。