这期内容当中小编将会给大家带来有关JavaScript中document.write与document.writeln有什么区别,文章内容丰富且以专业的角度为大家分析和叙述,阅读完这篇文章希望大家可以有所收获。
两者都是JavaScript向客户端输出的方法,对比可知写法上的差别是一个ln--line的简写,换言之,writeln 方法是以行输出的,相当于在?winte?输出后加上一个换行符
注意:document.write方法可以用在两方面:在网页载入过程中用实时脚本创建网页内容以及用延时脚本创建本窗口或新窗口的内容.该方法需要一个字符串参数,它是写到窗口或框架中的HTML内容.该字符串参数可以是变量或值为字符串的表达式,写入内容常常包含HTML标记.
记住,载入网页后,浏览器输出流将自动关闭.在些之后任何一个对当前网页的document.write()方法都将打开一个新的输出流,它将清除当前网页输出内容(包括源文档中的任何变是和值).因此,如果希望用脚本生成的HTML内容替换当前网页,就必须把HTML内容连接起来赋给一个变量.这里,使用document.write()来完成写操作.不必清除文档并打开一个新的数据流,一个document.write()调用就OK了.
关于document.write()方法,还需要说明它的相关方法document.close().脚本向窗口(不管是本窗口还是其它窗口)写完内容后必须关闭输出流.在脚本的最后一个document.write() 方法后面.必须确保有document.close()方法.不这样做就不能显示图像和表单.而且,后面调用的任何document.write() 只会将内容追加到网页后,而不会清除现有内容,写入新值
具体步骤:
1.打开一个空白窗口。
window.open()
2.用 write 方法向空白窗口写入代码。
document.write("Line1")
document.write("Line1")
3.用 writeln 方法向空白窗口写入代码。
document.writeln("Line1")
document.writeln("Line2")
4.完整代码示例:
<script>
with(window.open()){
document.write("Line1")
document.write("Line1")
document.writeln("Line1")
document.writeln("Line2")
}
</script>注意:两种方法仅当在查看源代码时才看得出区别。
特别提示:把上面的代码加入网页中,然后查看弹出窗口的源代码,将会看到:
Line1Line1Line1
Line2
页面效果和源代码如图。

特别说明
总的来说,一般情况下用两种方法输出的效果在页面上是没有区别的(除非是输出到pre或xmp元素内)。
二、document.write()向指定位置写html
页面初始化时可以正确写在select框内
但调用时就写在控件外了 ,不知道document.write()能否想改变innerHTML或outerHTML来动态写HTML?以及写的HTML要用来显示该如何处理?
如下:
<html>
<head>
</head>
<script type="text/javascript">
function creatOption(){
for(i=0;i<5;i++)
document.write("<option value='"+i+"'>"+i+"</option>");
}
function openWrite(){
var win=window.open();
win.document.write("Line1");
win.document.write("Line1");
win.document.write("<input type='text' value='1234567890' />");
win.document.writeln("Line1");
win.document.writeln("Line2");
}
</script>
<body>
<select id="myselect" name="myselect">
<script language="javascript">
creatOption();
</script>
</select>
<input type="button" value="按钮" onclick="openWrite()"/>
</body>
</html>关于保留格式,测试一下:
<script>
document.write("<pre>我在pre中不会换行!")
document.write("我在pre中不会换行!")
document.writeln("我在pre中会换行!")
document.writeln("我在pre中会换行!")
document.writeln("我在pre中会换行!</pre>")
</script>Write和Writeln的区别
Write不可以换行,Writeln可以换行。
如何查看Writeln的换行效果
在网页中是看不到writeln的换行效果的,它是被浏览器表现为一个空格显示出来了。
在HTML文件和JSP的源文件中都看不到效果,读者可以在标签中加入预格式标签查看效果
亿速云小编补充:可以在chrome通过f12查看
<script>
document.write("<pre>write");
document.writeln("writln");
document.write("write</pre>");
</script>除了上面这种读者也可以用open方法重新打开一个窗口来查看
<script>
with(window.open()){
document.write("write")
document.writeln("writeln")
document.writeln("write")
}
</script>然后在弹出的窗口中查看网页源文件,就可看到效果。笔者经过测试,在chrome 56.0.2924.3中的弹出窗口中没有查看源文件这一栏,这时候可以“检查”然后在Element一栏可看到效果,IE11和Firefox50.0中都有查看源文件一栏。
亿速云补充:
<html>
<head>
<title>document.write</title>
<script>
document.write("hello");
document.writeln("world");//document.writeln()不能换行,只是多了空格,相当于\r\n
document.writeln("world");
document.write("<br/>");
document.write("hu");
//输出一个按钮,注意多个引号的嵌套问题
document.write("<input type='button' value='我是按钮'/>");
</script>
</head>
<body>
</body>
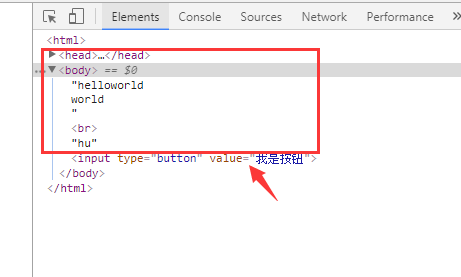
</html>通过chrome的F12查看

注意:
Note: document.writeln (like document.write) does not work in XHTML documents
write和writeln在XHTML文件不起作用,HTML就是语法相对宽松的XHTML,这也就解释为什么在html没有出现换行。点我查看。
html,xhtml和xml的定义:
1、html即是超文本标记语言(Hyper Text Markup Language),是最早写网页的语言,但是由于时间早,规范不是很好,大小写混写且编码不规范;
2、xhtml即是升级版的html(Extensible Hyper Text Markup Language),对html进行了规范,编码更加严谨纯洁,也是一种过渡语言,html向xml过渡的语言;
3、xml即时可扩展标记语言(Extensible Markup Language),是一种跨平台语言,编码更自由,可以自由创建标签。
4、网页编码从html>>xhtml>>xml这个过程发展。
html,xhtml和xml的区别:
1、xhtml对比与html,xhtml文档具有良好完整的排版,体现在两方面:a、元素必须要有结束标签;b、元素必须嵌套;
2、对于html的元素和属性,xhtml必须小写,因为xml是严格区分大小写的,<li>和<LI>是不同的标签;
3、xhtml的属性值必须在引号之中;
4、xhtml不支持属性最小化,什么是属性最小化了?
正确:非最小化属性(unminimized attributes)
<input checked="checked">
不正确:最小化属性(minimized attributes)
<input checked>
5、 在xhtml中,name属性是不赞成使用的,在以后的版本中将被删除。
再说说为什么网页编码要从html>>xhtml>>xml这么发展?
话说早起的网页使用html语言编写的,但是它拥有三个严重的缺点:
1、编码不规范,结构混乱臃肿,需要智能的终端才能很好的显示;
2、表现和结构混乱,不利于开发和维护;
3、不能使用更多的网络设备,比如手机、PDA等;
因此HTML需要发展才能解决这个问题,于是W3C又制定了XHTML,XHTML是HTML向XML 过度的一个桥梁。而xml是web发展的趋势。
上述就是小编为大家分享的JavaScript中document.write与document.writeln有什么区别了,如果刚好有类似的疑惑,不妨参照上述分析进行理解。如果想知道更多相关知识,欢迎关注亿速云行业资讯频道。
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。