好,下面上货。
1、安装axios
npm install axios --save2、添加axios组件
import axios from 'axios'
axios.defaults.headers.post['Content-Type'] = 'application/x-www-form-urlencoded';
axios.defaults.baseURL = 'http://localhost:7878/zkview';
Vue.prototype.$ajax = axios;3、get请求
testGet: function () {
this.$ajax({
method: 'get',
url: '/test/greeting',
params: {
firstName: 'Fred',
lastName: 'Flintstone'
}
}).then(function (response) {
console.log(response);
}).catch(function (error) {
console.log(error);
});
},4、post请求
testPost: function () {
var params = new URLSearchParams();
params.append('name', 'hello jdmc你好');
params.append('id', '2');
this.$ajax({
method: 'post',
url: '/test/greeting2',
data:params
// data: {id: '3', name: 'abc'}
}).then(function (response) {
console.log(response);
}).catch(function (error) {
console.log(error);
})
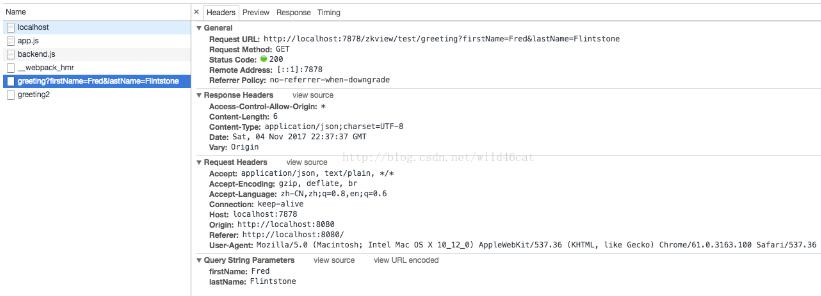
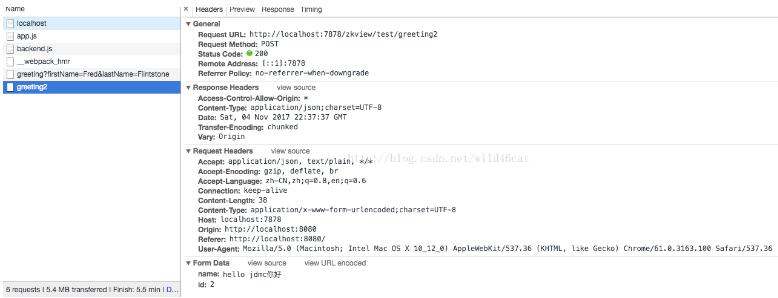
}5、运行结果:


6、注意:
在使用post方式的时候传递参数有两种方式,一种是普通方式,一种是json方式,如果后台接受的是普通方式,那么使用上述方式即可。
普通的formed方式
var params = new URLSearchParams();
params.append('name', 'hello jdmc你好');
params.append('id', '2');
data:params后台接收参数:
public Student greeting2(int id,String name) {json方式
data: {id: '3', name: 'abc'}后台接收参数
public Object greeting2(@RequestBody Object student) {以上这篇基于vue 添加axios组件,解决post传参数为null的问题就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持亿速云。
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。