жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
еҰӮдҪ•еңЁVueйЎ№зӣ®дёӯиҺ·еҸ–this.$router.pushеҸӮж•°пјҹзӣёдҝЎеҫҲеӨҡжІЎжңүз»ҸйӘҢзҡ„дәәеҜ№жӯӨжқҹжүӢж— зӯ–пјҢдёәжӯӨжң¬ж–ҮжҖ»з»“дәҶй—®йўҳеҮәзҺ°зҡ„еҺҹеӣ е’Ңи§ЈеҶіж–№жі•пјҢйҖҡиҝҮиҝҷзҜҮж–Үз« еёҢжңӣдҪ иғҪи§ЈеҶіиҝҷдёӘй—®йўҳгҖӮ
дј йҖ’еҸӮж•°зҡ„ж–№жі•пјҡ
1.Params
з”ұдәҺеҠЁжҖҒи·Ҝз”ұд№ҹжҳҜдј йҖ’paramsзҡ„пјҢжүҖд»ҘеңЁ this.$router.push() ж–№жі•дёӯpathдёҚиғҪе’ҢparamsдёҖиө·дҪҝз”ЁпјҢеҗҰеҲҷparamsе°Ҷж— ж•ҲгҖӮйңҖиҰҒз”ЁnameжқҘжҢҮе®ҡйЎөйқўгҖӮ
еҸҠйҖҡиҝҮи·Ҝз”ұй…ҚзҪ®зҡ„nameеұһжҖ§и®ҝй—®
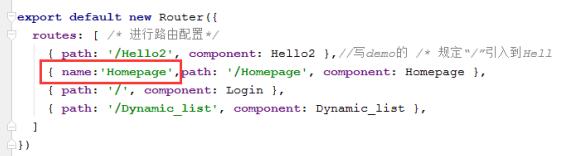
еңЁи·Ҝз”ұй…ҚзҪ®ж–Ү件дёӯе®ҡд№үеҸӮж•°пјҡ

йҖҡиҝҮnameиҺ·еҸ–йЎөйқўпјҢдј йҖ’paramsпјҡ
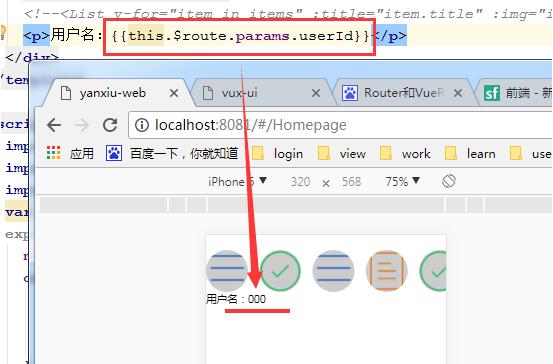
еңЁзӣ®ж ҮйЎөйқўйҖҡиҝҮthis.$route.paramsиҺ·еҸ–еҸӮж•°пјҡ

2.Query
йЎөйқўйҖҡиҝҮpathе’Ңqueryдј йҖ’еҸӮж•°пјҢиҜҘе®һдҫӢдёӯrowдёәжҹҗиЎҢиЎЁж јж•°жҚ®

еңЁзӣ®ж ҮйЎөйқўйҖҡиҝҮthis.$route.queryиҺ·еҸ–еҸӮж•°пјҡ
this.$route.query.row.xxx
зңӢе®ҢдёҠиҝ°еҶ…е®№пјҢдҪ 们жҺҢжҸЎеҰӮдҪ•еңЁVueйЎ№зӣ®дёӯиҺ·еҸ–this.$router.pushеҸӮж•°зҡ„ж–№жі•дәҶеҗ—пјҹеҰӮжһңиҝҳжғіеӯҰеҲ°жӣҙеӨҡжҠҖиғҪжҲ–жғідәҶи§ЈжӣҙеӨҡзӣёе…іеҶ…е®№пјҢж¬ўиҝҺе…іжіЁдәҝйҖҹдә‘иЎҢдёҡиө„и®Ҝйў‘йҒ“пјҢж„ҹи°ўеҗ„дҪҚзҡ„йҳ…иҜ»пјҒ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ