今天小编给大家分享一下vue怎么通过$router.push传参数的相关知识点,内容详细,逻辑清晰,相信大部分人都还太了解这方面的知识,所以分享这篇文章给大家参考一下,希望大家阅读完这篇文章后有所收获,下面我们一起来了解一下吧。
下面通过A页面向B页面传值来举个例子:
//A页面:
this.$router.push({
name: '页面B',
params: { data: '我是要传递的参数' }
})
//B页面拿到传来的值:
this.data = this.$route.params.data // 拿到上个页面传来的数据代码很简单, 一下是需要注意的几点:
1.this.$router.push()方法里的params 可以传多个参数, 如:
//A页面
this.$router.push({
name: '页面B',
params: { data1: '参数1', data2: '参数2'}
})
//B页面, 拿到传来的参数
this.data1 = this.$route.params.data1
this.data2 = this.$route.params.data22.this.$router.push()方法除了可以传递一般参数以外, 还能传递查询参数,代码如下:
this.$router.push({path: '/pagePath', query: {queryData: "2"}});最终的效果是: /pagePath?queryData=2
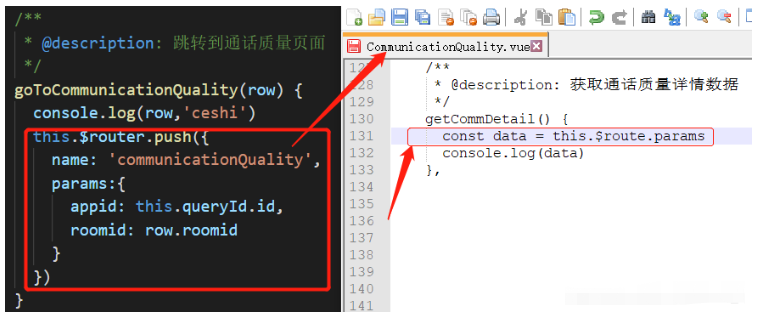
方法一:name跳转页面
this.$router.push({name:'anotherPage',params:{id:1}});另一页面接收参数方式:
this.$route.params.id示例:

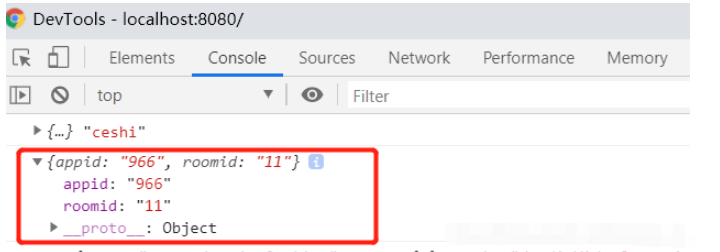
控制台展示:

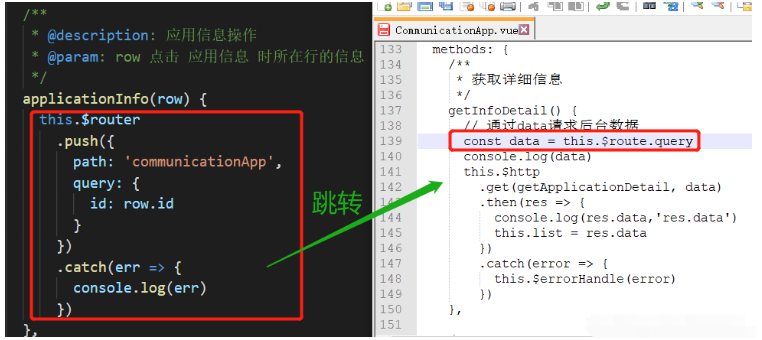
方法二:path跳转页面
this.$router.push({path:'/anotherPage',query:{id:1}});另一页面接收参数方式:
this.$route.query.id
1、path的query传参的参数会带在url后边展示在地址栏(/anotherPage?id=1),name的params传参的参数不会展示到地址栏。
2、由于动态路由也是传递params的,所以在 this.$router.push() 方法中path不能和params一起使用,否则params将无效,需要用name来指定页面。
以上就是“vue怎么通过$router.push传参数”这篇文章的所有内容,感谢各位的阅读!相信大家阅读完这篇文章都有很大的收获,小编每天都会为大家更新不同的知识,如果还想学习更多的知识,请关注亿速云行业资讯频道。
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。