本文实例讲述了JS运动特效之运动框架。分享给大家供大家参考,具体如下:
在前面一篇的《js运动特效之同时运动》中说过,我们的运动框架还存在一个问题,那究竟是什么问题那?把上一篇的程序做一下调整
oDiv.onmouseover = function () {
//startMove(oDiv,{width:300,height:300,opacity:30});
startMove(oDiv,{width:204,height:300,opacity:30});
}
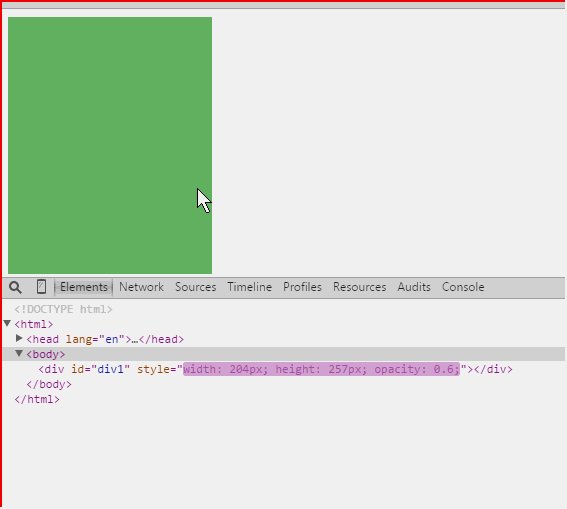
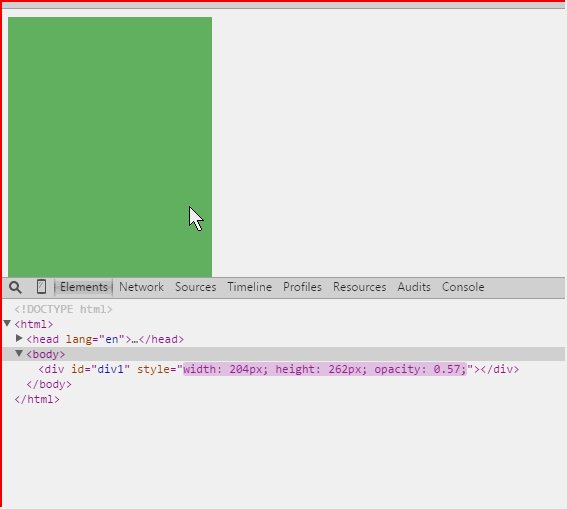
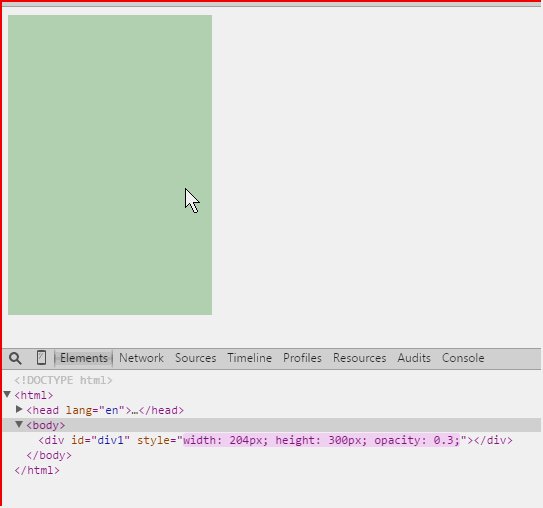
在鼠标移入的时候,我们让width不变成300,而是变成204,看看会有什么变化那??

从图可以看出,当鼠标移入的时候,只有宽度达到了预期的值204,而height和opacity都没有达到目标值(目标值是300和0.3),这是为什么那??是下面的问题引起的
if(objAttr == json[attr]){
clearInterval(obj.timer);
if(fn){
fn();
}
}
if语句里只是判断当objAttr 等于目标值的时候就清除定时器(也就是说只要有一个属性到达目标值就进入if,清除定时器),并不是判断“所有的运动”都达到了目标值;width从200变成204很快就达到目标值了,而此时height和opacity还在半路上;但是由于width已经达到了目标值,所以就进入if语句清除了定时器,width,height,opacity它们用的是一个定时器,所以此时height和opacity就定格在半道上永远无法达到目标值了。
那怎么解决那???
1. 在进入定时器的时候,设置一个标志位var flag ,用它来检测是否所有的运动都到达目标值
function startMove(obj,json,fn) {
clearInterval(obj.timer);
obj.timer = setInterval(function () {
var flag = true;// 一进入定时器设置标志位
},30);
}
var flag = true;// 表示所有的运动都到达目标值
var flag = false;// 表示有的运动没有到达目标值
2 . 接着在检测运动是否停止的语句中做判断
if(objAttr != json[attr]){// 判断是否所有的运动都达到目标值
// 进入if语句,说明至少有一个 运动未到达目标值
flag = false;
}
for...in.循环里面每一个属性做变化(widht,height,opacity...),只要有一个属性变化没有到达目标值,flag标志的值就是false;然后在整个for...in..循环之外判断flag的值,如果依然为true就标志“所有的运动”都到达了目标值,此时就可以清除定时器了
for(attr in json){
}
if(flag){// 再次判断flag的值
clearInterval(obj.timer);
if(fn){
fn();
}
}
定时器每隔30毫秒执行一次,每次进入首先设置var flag =true ,然后向下执行,每一回都要判断
if(objAttr != json[attr]){ ... }只要有一个运动没有达到目标值,都会进入执行if语句,把flag设为false,当定时器最后一次执行的时候,发现所有的属性都到达了目标值,此时if语句就不成立了,就没机会把flag设为flase了,所以最后一次进入定时器flag的始终是true;接着就满足了if(flag){ ... }的条件,接着进入if(flag){ ... }执行。
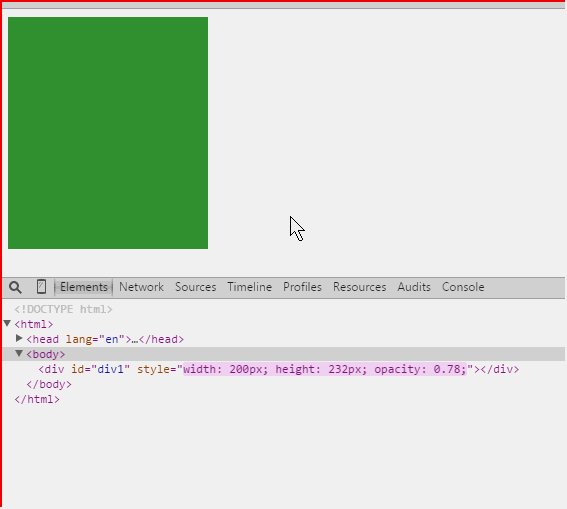
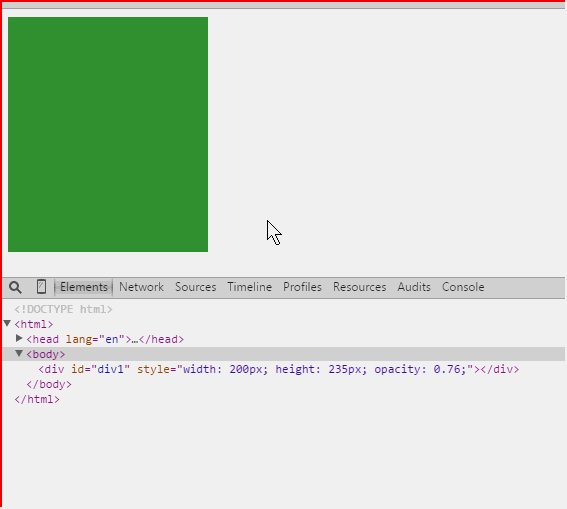
到这里就完美了,看下效果

完整测试代码:
Hhtm部分和css部分和上一篇完全一样。js代码如下
<script>
window.onload = function(){
var oDiv = document.getElementById('div1');
oDiv.onmouseover = function () {
//startMove(oDiv,{width:300,height:300,opacity:30});
startMove(oDiv,{width:204,height:300,opacity:30});
}
oDiv.onmouseout = function () {
startMove(oDiv,{width:200,height:200,opacity:100});
}
}
function getStyle(obj,attr){
return getComputedStyle ? getComputedStyle(obj,false)[attr] : obj.currentStyle[attr];
}
function startMove(obj,json,fn) {
clearInterval(obj.timer);
obj.timer = setInterval(function () {
var bStop = true;
for(attr in json){
// 1. 取得当前的值(可以是widht,height,opacity等的值)
var objAttr = 0;
if(attr == "opacity"){
objAttr = Math.round(parseFloat(getStyle(obj,attr))*100);
}else{
objAttr = parseInt(getStyle(obj,attr));
}
// 2.计算运动速度
var iSpeed = (json[attr] -objAttr)/10;
iSpeed = iSpeed>0 ?Math.ceil(iSpeed):Math.floor(iSpeed);
// 3. 检测所有运动是否到达目标
if(objAttr != json[attr]){
bStop = false;
}
if(attr == "opacity"){
obj.style.filter = 'alpha(opacity:'+(objAttr+iSpeed)+')';
obj.style.opacity = (objAttr+iSpeed)/100;
}else{
obj.style[attr] = objAttr+iSpeed+'px';// 需要又.属性名的形式改成[]
}
}
if(bStop){ // 表示所有运动都到达目标值
clearInterval(obj.timer);
if(fn){
fn();
}
}
},30);
}
</script>
到这里我们就可以把这个运动框架单独出来,保存成js文件供我们以后享用了!
更多关于JavaScript相关内容感兴趣的读者可查看本站专题:《JavaScript运动效果与技巧汇总》、《JavaScript切换特效与技巧总结》、《JavaScript查找算法技巧总结》、《JavaScript动画特效与技巧汇总》、《JavaScript错误与调试技巧总结》、《JavaScript数据结构与算法技巧总结》、《JavaScript遍历算法与技巧总结》及《JavaScript数学运算用法总结》
希望本文所述对大家JavaScript程序设计有所帮助。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。