小编给大家分享一下JavaScript运动框架之多物体任意值运动的示例分析,相信大部分人都还不怎么了解,因此分享这篇文章给大家参考一下,希望大家阅读完这篇文章后大有收获,下面让我们一起去了解一下吧!
多物体的运动,比如多个div的各自不同的属性如宽,高,字体大小,透明度的缓冲运动变化。
本文就不使用offsetWdith,offsetHeight了等等,因为会出现问题,比如加个border,offsetWidth就会出现严重问题,参见我个人的博客JavaScript中offsetWidth的'bug'及其对策解决方案就是封装getStyle(obj, attr) 函数,用了获取运动中的当前值!
function getStyle(obj, name) {
if(obj.currentStyle) {//IE
return obj.currentStyle[name];
} else {
return getComputedStyle(obj, false)[name];
}
}既然是各个物体各自运动,那么他们之间有些变量就不能共享,比如定时器,每个对象都应有自己的定时器,因为每次启动定时器的时候先要清除上一个定时器,这就导致如果第一个物体还在运动,就把鼠标移动到第二个物体,瞬间清除上个定时器,导致第一个物体的运动不能运动到目标值就停下
另外,物体运动的样式,基本上就两类:一类是大小也就是px为单位的属性,还有一类就是透明度!
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>运动框架(三):多物体运动</title>
<style type="text/css">
div {
width: 100px;
height: 100px;
background: yellow;
margin: 10px;
float: left;
filter: alpha(opacity:100);
opacity: 1;
}
</style>
</head>
<body>
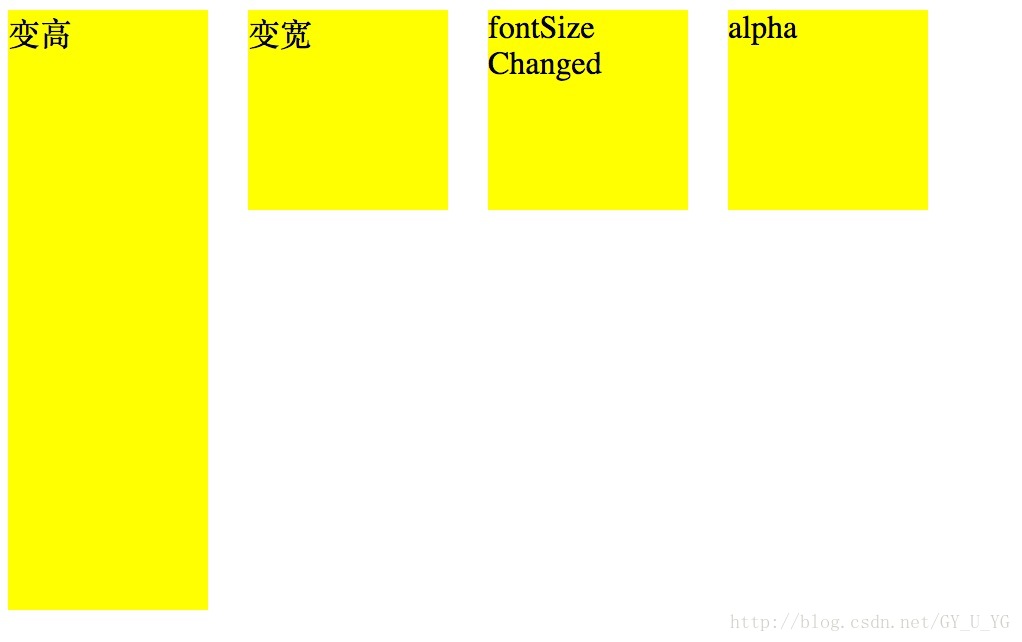
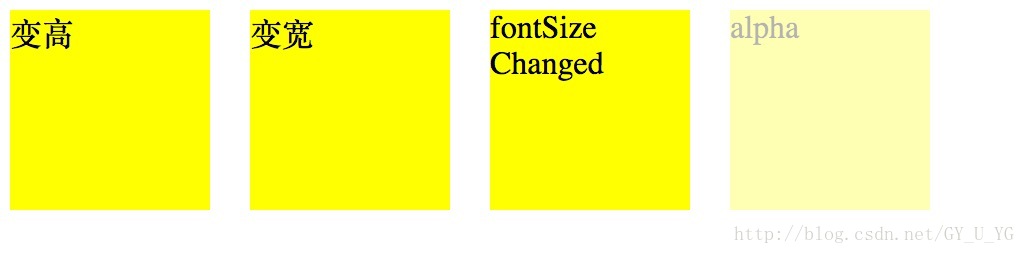
<div id="div1">变高</div>
<div id="div2">变宽</div>
<div id="div3">fontSize Changed</div>
<div id="div4">alpha</div>
<script type="text/javascript">
var doc = document;
var oDiv1 = doc.getElementById('div1');
oDiv1.onmouseover = function() {
startMove(this, 'height', 300);
};
oDiv1.onmouseout = function() {
startMove(this, 'height', 100);
};
var oDiv2 = doc.getElementById('div2');
oDiv2.onmouseover = function() {
startMove(this, 'width', 300);
};
oDiv2.onmouseout = function() {
startMove(this, 'width', 100);
};
var oDiv3 = doc.getElementById('div3');
oDiv3.onmouseover = function() {
startMove(this, 'fontSize', 30);
};
oDiv3.onmouseout = function() {
startMove(this, 'fontSize', 16);
};
var oDiv4 = doc.getElementById('div4');
oDiv4.onmouseover = function() {
startMove(this, 'opacity', 30);
};
oDiv4.onmouseout = function() {
startMove(this, 'opacity', 100);
};
function getStyle(obj, attr) {
if (obj.currentStyle) {
return obj.currentStyle[attr];
} else {
return getComputedStyle(obj, null)[attr];
}
}
function startMove(obj, attr, iTarget) {
clearInterval(obj.timer);
obj.timer = setInterval(function() {
var cur = 0;
if (attr === 'opacity') {
cur = parseFloat(getStyle(obj, attr)) * 100;
} else {
cur = parseInt(getStyle(obj, attr));
}
var speed = (iTarget - cur) / 10;
speed = speed > 0 ? Math.ceil(speed) : Math.floor(speed);
if (iTarget == cur) {
clearInterval(obj.timer);
} else {
if (attr === 'opacity') {
cur += speed;
obj.style.filter = 'alpha(opacity:' + cur + ')';
obj.style.opacity = cur / 100;//FireFox && Chrome
} else {
cur += speed;
obj.style[attr] = cur + 'px';
}
}
}, 30);
}
</script>
</body>
</html>



以上是“JavaScript运动框架之多物体任意值运动的示例分析”这篇文章的所有内容,感谢各位的阅读!相信大家都有了一定的了解,希望分享的内容对大家有所帮助,如果还想学习更多知识,欢迎关注亿速云行业资讯频道!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。