这篇文章将为大家详细讲解有关如何实现基于Vue.js 2.0自适应背景视频登录页面,小编觉得挺实用的,因此分享给大家做个参考,希望大家阅读完这篇文章后可以有所收获。
效果:

1. 背景视频 Web 页面的既有实现方式
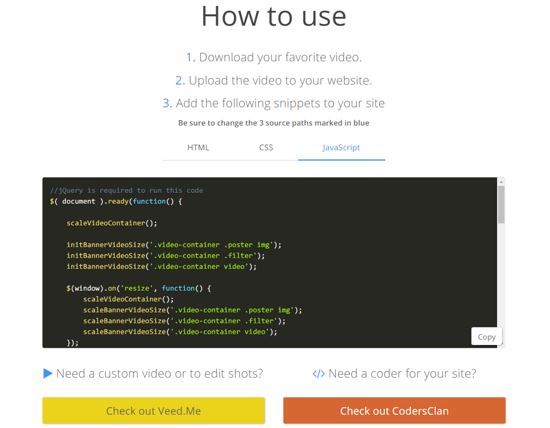
国外有一个很好的网站 「Coverr」 ,提供了完善的教程和视频资源,帮助前端开发者构建酷炫的背景视频主页,网站效果示例如下图所示:

教程如下所示:

从图中以及我的实践可以得出以下观点:
该教程使用了 jQuery 。由于我们想要使用 Vue.js,则 jQuery 可被完全替代掉。
该教程的 CSS、JavaScript 代码均过于冗余。
直接运行示例,发现效果并不好,浏览器窗口随意拉伸时,背景视频并不能完美适配「会出现黑边等瑕疵」,效果未达到预期。
2. 设计完美的背景视频 Web 页面
首先基于脚手架工具 vue-cli 来创建一个使用 vue-loader 的项目,构建完毕后,在相应目录下创建「.vue」文件,作为登录页面的模板文件,具体细节不再赘述。本节内容仅局限于该.vue文件。
2.1 HTML 模板
基于需求,对 Coverr 提供的 HTML 模板进行了细微修改,结果如下:
<template> <div class="homepage-hero-module"> <div class="video-container"> <div : class="filter"></div> <video : autoplay loop class="fillWidth" v-on:canplay="canplay"> <source src="PATH_TO_MP4" type="video/mp4"/> 浏览器不支持 video 标签,建议升级浏览器。 <source src="PATH_TO_WEBM" type="video/webm"/> 浏览器不支持 video 标签,建议升级浏览器。 </video> <div class="poster hidden" v-if="!vedioCanPlay"> <img : src="PATH_TO_JPEG" alt=""> </div> </div> </div> </template>
模板中, filter 类的 div 标签是一层背景视频的蒙版,可以通过蒙版控制视频的亮暗以及色温等。
video 标签为标准的 HTML5 标签,提供两种格式的视频以及一张图片占位符,背景视频在加载完毕后即自动播放。
Coverr 提供的原始模板,直接调试,页面只显示图片,而无法播放视频,通过使用 Vue.js 的 v-if 指令解决了该问题。
2.2 CSS
对原始模板 CSS 代码进行了大幅精简,修改后的 CSS 代码如下所示:
<style scoped>
.homepage-hero-module,
.video-container {
position: relative;
height: 100vh;
overflow: hidden;
}
.video-container .poster img,
.video-container video {
z-index: 0;
position: absolute;
}
.video-container .filter {
z-index: 1;
position: absolute;
background: rgba(0, 0, 0, 0.4);
}
</style>由于大多数样式均被项目全局修改了,所以在此专用于此模板的样式只剩下三条,简要说明如下:
容器 div 铺满浏览器窗口
蒙版 div 位于视频的上方,以起到蒙版的作用。
2.3 JavaScript 代码
<script>
export default {
name: 'login',
data() {
return {
vedioCanPlay: false,
fixStyle: ''
}
},
methods: {
canplay() {
this.vedioCanPlay = true
}
},
mounted: function() {
window.onresize = () => {
const windowWidth = document.body.clientWidth
const windowHeight = document.body.clientHeight
const windowAspectRatio = windowHeight / windowWidth
let videoWidth
let videoHeight
if (windowAspectRatio < 0.5625) {
videoWidth = windowWidth
videoHeight = videoWidth * 0.5625
this.fixStyle = {
height: windowWidth * 0.5625 + 'px',
width: windowWidth + 'px',
'margin-bottom': (windowHeight - videoHeight) / 2 + 'px',
'margin-left': 'initial'
}
} else {
videoHeight = windowHeight
videoWidth = videoHeight / 0.5625
this.fixStyle = {
height: windowHeight + 'px',
width: windowHeight / 0.5625 + 'px',
'margin-left': (windowWidth - videoWidth) / 2 + 'px',
'margin-bottom': 'initial'
}
}
}
window.onresize()
}
}
</script>以上代码中最重要的部分是对 window 对象的 onresize 事件的监听。当窗口大小更改时,程序同步修改 video 及蒙版 dom 的尺寸,使得视频的最窄的边始终撑满浏览器的窗口,而长的边左右两边被均匀地裁减。
这样操作,可以使得视频不会被拉伸,视频中心始终位于浏览器的中心,并且在随意拉伸浏览器窗口时,视频的内容始终得到最大限度的保留,并且可以得到最好的视觉效果。
最终效果如下所示:

关于“如何实现基于Vue.js 2.0自适应背景视频登录页面”这篇文章就分享到这里了,希望以上内容可以对大家有一定的帮助,使各位可以学到更多知识,如果觉得文章不错,请把它分享出去让更多的人看到。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。