这篇文章主要介绍“怎么用Vue实现登录页面的动态粒子背景插件”,在日常操作中,相信很多人在怎么用Vue实现登录页面的动态粒子背景插件问题上存在疑惑,小编查阅了各式资料,整理出简单好用的操作方法,希望对大家解答”怎么用Vue实现登录页面的动态粒子背景插件”的疑惑有所帮助!接下来,请跟着小编一起来学习吧!
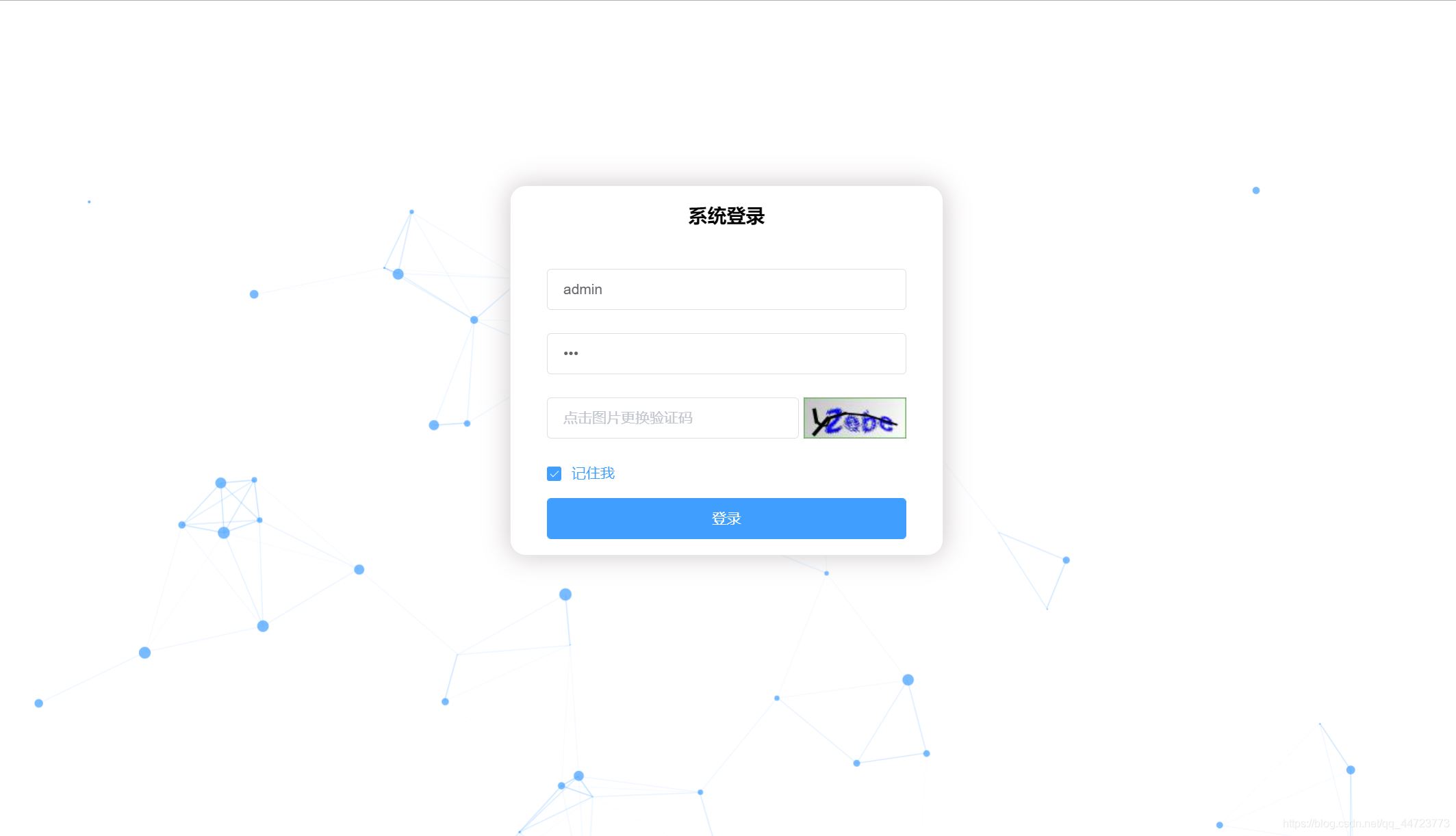
动态粒子效果如下:
安装插件

npm install vue-particles --save-dev
在main.js文件中全局引入
import VueParticles from 'vue-particles' Vue.use(VueParticles)
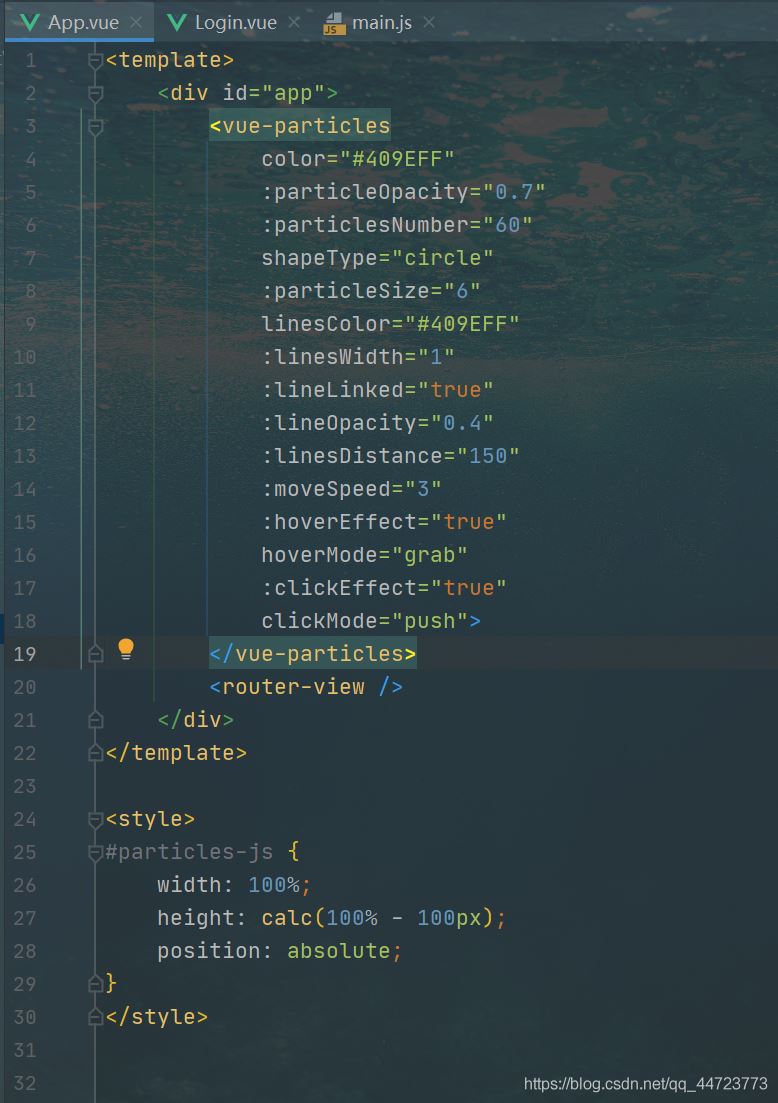
在vue文件中使用
<vue-particles color="#409EFF" :particleOpacity="0.7" :particlesNumber="60" shapeType="circle" :particleSize="6" linesColor="#409EFF" :linesWidth="1" :lineLinked="true" :lineOpacity="0.4" :linesDistance="150" :moveSpeed="3" :hoverEffect="true" hoverMode="grab" :clickEffect="true" clickMode="push"> </vue-particles>
将动态粒子作为背景图来用,当有新的div需要呈现时,会发现div是不能覆盖vue-particles 内容的,会依次靠后显示。因此,加入了position:absolute,当有新div盒子的时候,设置为position:relative
<style>
#particles-js {
width: 100%;
height: calc(100% - 100px);
position: absolute;
}
</style>
关于以上属性的介绍:
vue-particles的属性:
color: String类型。默认'#dedede'。粒子颜色。
particleOpacity: Number类型。默认0.7。粒子透明度。
particlesNumber: Number类型。默认80。粒子数量。
shapeType: String类型。默认'circle'。可用的粒子外观类型有:“circle”,“edge”,“triangle”, “polygon”,“star”。
particleSize: Number类型。默认80。单个粒子大小。
linesColor: String类型。默认'#dedede'。线条颜色。
linesWidth: Number类型。默认1。线条宽度。
lineLinked: 布尔类型。默认true。连接线是否可用。
lineOpacity: Number类型。默认0.4。线条透明度。
linesDistance: Number类型。默认150。线条距离。
moveSpeed: Number类型。默认3。粒子运动速度。
hoverEffect: 布尔类型。默认true。是否有hover特效。
hoverMode: String类型。默认true。可用的hover模式有: “grab”, “repulse”, “bubble”。
clickEffect: 布尔类型。默认true。是否有click特效。
clickMode: String类型。默认true。可用的click模式有: “push”, “remove”, “repulse”, “bubble”
到此,关于“怎么用Vue实现登录页面的动态粒子背景插件”的学习就结束了,希望能够解决大家的疑惑。理论与实践的搭配能更好的帮助大家学习,快去试试吧!若想继续学习更多相关知识,请继续关注亿速云网站,小编会继续努力为大家带来更多实用的文章!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。