这篇文章主要介绍了日期时间范围选择插件daterangepicker怎么用,具有一定借鉴价值,感兴趣的朋友可以参考下,希望大家阅读完这篇文章之后大有收获,下面让小编带着大家一起了解一下。
分为四个部分:日期范围选择实现,日期时间选择,使用两个单日历实现范围选择,使用div代替input实现日期时间选择;下面是代码
css 代码
<style type="text/css">
body,
ul,
p,
h4,
img,
input {
margin: 0;
padding: 0;
}
.box {
display: block;
text-align: center;
margin: 20px auto;
}
input {
width: 400px;
height: 40px;
}
label {
display: inline-block;
width: 90px;
line-height: 40px;
height: 40px;
margin: 0;
font-weight: normal;
font-family: "宋体";
background-color: #ddd;
}
.divDateSelect{
width: 185px;
height: 50px;
line-height: 50px;
margin:10px auto;
border:2px solid #ddd;
border-radius: 5px;
}
</style>html代码:
<!-- 日期时间范围选择代码 -->
<div class="box">
<label for="datePicker">双日历</label>
<input type="text" name="datePicker" class="datePicker" id="datePicker">
</div>
<!-- 日期时间选择代码 -->
<div class="box">
<label for="singledatePicker">单日历</label>
<input type="text" name="singledatePicker" class="singledatePicker" id="singledatePicker">
</div>
<!-- 两个单日历实现日期时间范围选择代码 -->
<div class="box">
<label for="from">从</label>
<input type="text" name="from" class="from" id="from">
<label for="to">到</label>
<input type="text" name="to" class="to" id="to">
</div>
<!-- 不使用input,用div实现代码 -->
<div class="divDateSelect" id="divDateSelect">
<i class="glyphicon glyphicon-calendar fa fa-calendar"></i>
<span></span> <b class="caret"></b>
</div>js 代码,按照上下顺序对应html四部分
$('input[name="datePicker"]').daterangepicker({
timePicker: true, //显示时间
timePicker24Hour: true, //时间制
timePickerSeconds: true, //时间显示到秒
startDate: moment().hours(0).minutes(0).seconds(0), //设置开始日期
endDate: moment(new Date()), //设置结束器日期
maxDate: moment(new Date()), //设置最大日期
"opens": "center",
ranges: {
// '今天': [moment(), moment()],
'昨天': [moment().subtract(1, 'days'), moment().subtract(1, 'days')],
'上周': [moment().subtract(6, 'days'), moment()],
'前30天': [moment().subtract(29, 'days'), moment()],
'本月': [moment().startOf('month'), moment().endOf('month')],
'上月': [moment().subtract(1, 'month').startOf('month'), moment().subtract(1, 'month').endOf('month')]
},
showWeekNumbers: true,
locale: {
format: "YYYY-MM-DD HH:mm:ss", //设置显示格式
applyLabel: '确定', //确定按钮文本
cancelLabel: '取消', //取消按钮文本
customRangeLabel: '自定义',
daysOfWeek: ['日', '一', '二', '三', '四', '五', '六'],
monthNames: ['一月', '二月', '三月', '四月', '五月', '六月',
'七月', '八月', '九月', '十月', '十一月', '十二月'
],
firstDay: 1
},
}, function(start, end, label) {
timeRangeChange = [start.format('YYYY-MM-DD HH:mm:ss'), end.format('YYYY-MM-DD HH:mm:ss')];
console.log(timeRangeChange);
});$('input[name="singledatePicker"]').daterangepicker({
"autoApply": true, //选择日期后自动提交;只有在不显示时间的时候起作用timePicker:false
singleDatePicker: true, //单日历
showDropdowns: true, //年月份下拉框
timePicker: true, //显示时间
timePicker24Hour: true, //时间制
timePickerSeconds: true, //时间显示到秒
startDate: moment().hours(0).minutes(0).seconds(0), //设置开始日期
maxDate: moment(new Date()), //设置最大日期
"opens": "center",
showWeekNumbers: true,
locale: {
format: "YYYY-MM-DD HH:mm:ss", //设置显示格式
applyLabel: '确定', //确定按钮文本
cancelLabel: '取消', //取消按钮文本
daysOfWeek: ['日', '一', '二', '三', '四', '五', '六'],
monthNames: ['一月', '二月', '三月', '四月', '五月', '六月',
'七月', '八月', '九月', '十月', '十一月', '十二月'
],
firstDay: 1
},
}, function(start) {
console.log(start.format('YYYY-MM-DD HH:mm:ss'));
});var minDate = null;
var max = null;
function fromDate(maxDate) {
if(!maxDate){
max = moment(new Date())
}else{
max = maxDate;
}
$('input[name="from"]').daterangepicker({
"autoApply": true, //选择日期后自动提交;只有在不显示时间的时候起作用timePicker:false
singleDatePicker: true, //单日历
showDropdowns: true, //年月份下拉框
timePicker: true, //显示时间
timePicker24Hour: true, //时间制
timePickerSeconds: true, //时间显示到秒
// startDate: moment().hours(0).minutes(0).seconds(0), //设置开始日期
maxDate: max , //设置最大日期
"opens": "center",
showWeekNumbers: true,
locale: {
format: "YYYY-MM-DD HH:mm:ss", //设置显示格式
applyLabel: '确定', //确定按钮文本
cancelLabel: '取消', //取消按钮文本
daysOfWeek: ['日', '一', '二', '三', '四', '五', '六'],
monthNames: ['一月', '二月', '三月', '四月', '五月', '六月',
'七月', '八月', '九月', '十月', '十一月', '十二月'
],
firstDay: 1
},
}, function(s) {
toDate(s);
});
}
fromDate()
function toDate(minDate) {
$('input[name="to"]').daterangepicker({
"autoApply": true, //选择日期后自动提交;只有在不显示时间的时候起作用timePicker:false
singleDatePicker: true, //单日历
showDropdowns: true, //年月份下拉框
timePicker: true, //显示时间
timePicker24Hour: true, //时间制
timePickerSeconds: true, //时间显示到秒
// startDate: moment().hours(0).minutes(0).seconds(0), //设置开始日期
maxDate: moment(new Date()), //设置最大日期
minDate: minDate,
"opens": "center",
showWeekNumbers: true,
locale: {
format: "YYYY-MM-DD HH:mm:ss", //设置显示格式
applyLabel: '确定', //确定按钮文本
cancelLabel: '取消', //取消按钮文本
daysOfWeek: ['日', '一', '二', '三', '四', '五', '六'],
monthNames: ['一月', '二月', '三月', '四月', '五月', '六月',
'七月', '八月', '九月', '十月', '十一月', '十二月'
],
firstDay: 1
},
}, function(s) {
fromDate(s)
});
}
toDate();var start = moment(new Date());
function cb(start) {
$('#divDateSelect span').html(start.format('YYYY-MM-DD HH:mm:ss'));
}
$('#divDateSelect').daterangepicker({
"autoApply": true, //选择日期后自动提交;只有在不显示时间的时候起作用timePicker:false
singleDatePicker: true, //单日历
showDropdowns: true, //年月份下拉框
// timePicker: true, //显示时间
timePicker24Hour: true, //时间制
timePickerSeconds: true, //时间显示到秒
startDate: moment().hours(0).minutes(0).seconds(0), //设置开始日期
maxDate: moment(new Date()), //设置最大日期
"opens": "center",
showWeekNumbers: true,
locale: {
format: "YYYY-MM-DD HH:mm:ss", //设置显示格式
applyLabel: '确定', //确定按钮文本
cancelLabel: '取消', //取消按钮文本
daysOfWeek: ['日', '一', '二', '三', '四', '五', '六'],
monthNames: ['一月', '二月', '三月', '四月', '五月', '六月',
'七月', '八月', '九月', '十月', '十一月', '十二月'
],
firstDay: 1
},
}, cb);
cb(start);效果图:
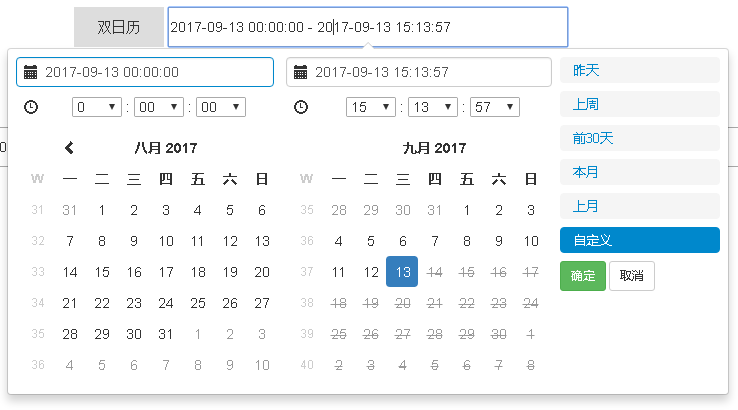
第一部分:

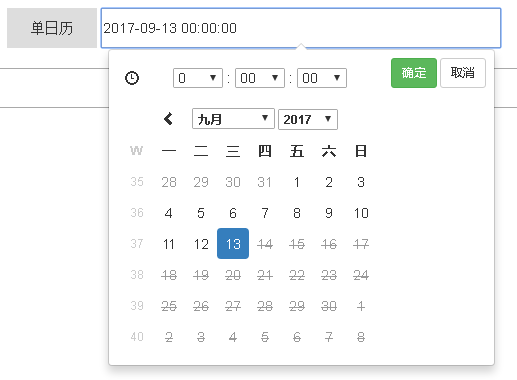
第二部分:

第三部分就是两个第二部分组实现第一部分的效果;原理为在确定好开始日期后;设置选择结束日期日历的最小选择日期;在结束日期选中后;设置开始日期的最大选择日期;
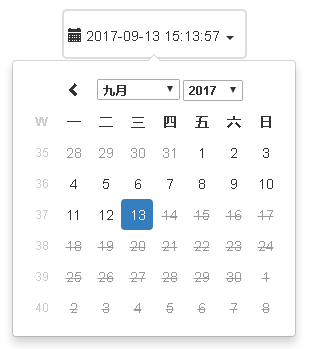
第四部分:

关键选项的含义已经在代码中注释了;引入文件css包括bootstrap的css文件;daterangepicker的css文件;js包括jquery的js;bootstrap的js;daterangepicker的js以及moment.js;
备注:
1 moment.js使用了数组的indexOf()方法;但IE8不支持;需要引入兼容代码;代码地址https://developer.mozilla.org/zh-CN/docs/Web/JavaScript/Reference/Global_Objects/Array/indexOf 在polyfill下;
2 在IE8下;双日历的范围选择出现连个日历竖直排列问题;解决方法为给存放两个日历的盒子设置固定的宽度,足以放下两个日历的div;再把两个日历的div设置float:left即可;
3 官网地址;选项设置: http://www.daterangepicker.com/#options
例子: http://www.daterangepicker.com/#examples
感谢你能够认真阅读完这篇文章,希望小编分享的“日期时间范围选择插件daterangepicker怎么用”这篇文章对大家有帮助,同时也希望大家多多支持亿速云,关注亿速云行业资讯频道,更多相关知识等着你来学习!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。