这篇文章将为大家详细讲解有关日期范围选择组件bootstrap-daterangepicker怎么用,文章内容质量较高,因此小编分享给大家做个参考,希望大家阅读完这篇文章后对相关知识有一定的了解。
嗯,在我还没有发现bootstrap-daterangepicker组件时,
在页面需要选择日期范围时,我是傻乎乎的创建两个日期组件。
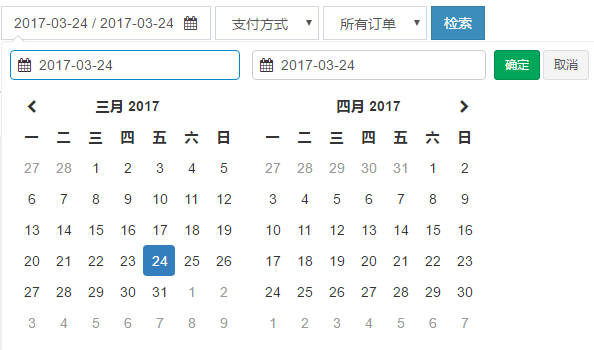
现在是这样的:

以前是这样的:

Date Range Picker for Bootstrap
注意要依赖Bootstrap, jQuery and Moment.js。
Date Range Picker relies on Bootstrap, jQuery and Moment.js. Include the required scripts and stylesheet in your page.
<div class="form-group daterange">
<label>下单时间:</label>
<input class="form-control" name="range_date" type="text">
<i class="fa fa-calendar"></i></div>外层div上增加daterange class。
一个普通的input标签。
一个日历的i标签。
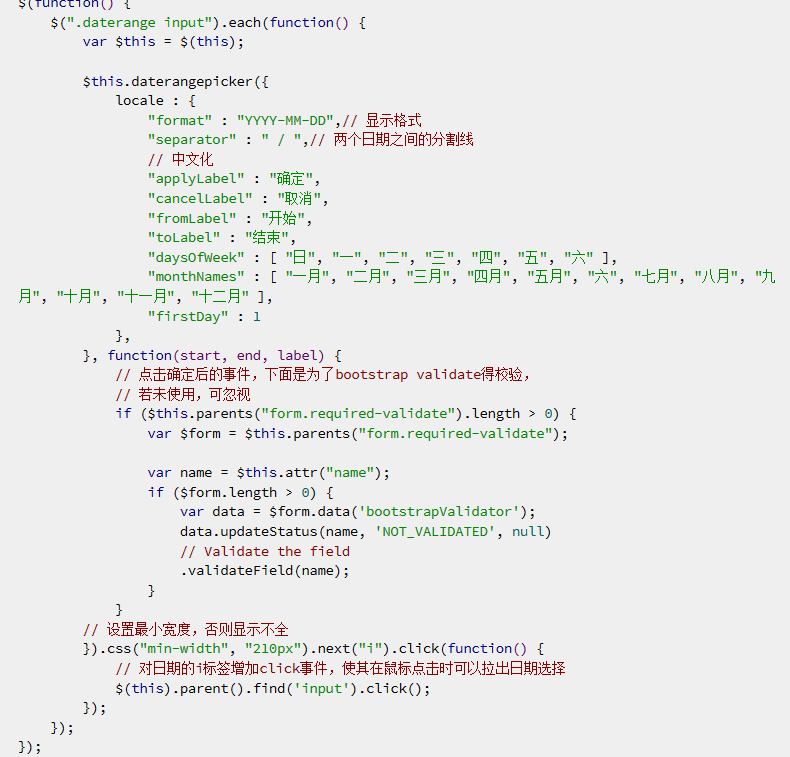
首先是js。

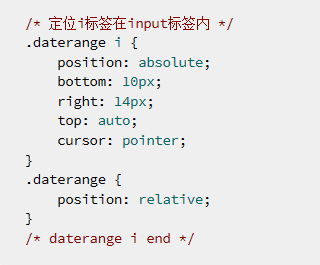
再来看css。

关于日期范围选择组件bootstrap-daterangepicker怎么用就分享到这里了,希望以上内容可以对大家有一定的帮助,可以学到更多知识。如果觉得文章不错,可以把它分享出去让更多的人看到。
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。
原文链接:https://my.oschina.net/qinggee/blog/4591044