bootstrap-confirmation按钮提示组件,它类似于js里面confirm的功能,界面更加美观。
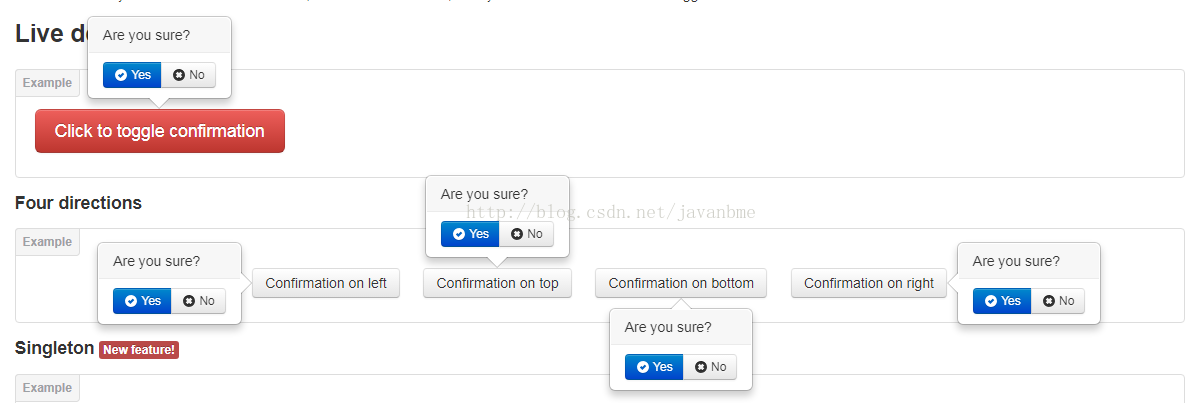
介绍这个组件之前,可以先来看看bootstrap里面提示框的效果:

1、源码地址
http://ethaizone.github.io/Bootstrap-Confirmation/
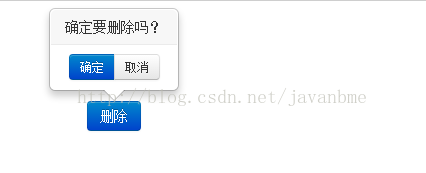
2、效果展示

3、代码示例
所需引入的js和css
<link href="css/bootstrap.css" rel="external nofollow" rel="stylesheet" />
<script src="js/jquery-1.11.3.js"></script>
<script src="js/bootstrap.js"></script>
<script src="js/bootstrap-confirmation.js"></script>
初始化
<button type="button" id="btn_submit1" class="btn btn-primary" >
<span class="glyphicon glyphicon-remove" aria-hidden="true">
</span>删除</button>
js实现代码
<script type="text/javascript">
$(function () {
$('#btn_submit1').confirmation({
animation: true,
placement: "top",
title: "确定要删除吗?",
btnOkLabel: '确定',
btnCancelLabel: '取消',
onConfirm: function () {
alert("点击了确定");
},
onCancel: function () {
alert("点击了取消");
}
})
});
</script>
常用的属性。比如:
btnOkClass:确定按钮的样式;
btnCancelClass:取消按钮的样式;
singleton:是否只允许出现一个确定框;
popout:当用户点击其他地方的时候是否隐藏确定框;
title:标题;
placement:放置位置;
onConfirm:确定事件;
onCancel:取消事件;
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持亿速云。
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。